Im Zuge der Serie Blog-Ladezeiten optimieren, geht es heute den Gravataren an den Kragen. Oftmals sind dies die kleinen Bösewichte, die bei den Artikelansichten die Ladezeiten in die Höhe treiben lassen, da sämtliche Gravater von gravatar.com geholt werden müssen. Ein Dienst wie das bereits vorgestellte pingdom-tools brint es dann auch an den Tag.
Oftmals sind die Gravatare sehr schnell da – doch es kommt auch sehr häufig vor, dass der ein oder andere Gravatar mal „hängt“. Außerdem gibt es eine gewisse Abhängigkeit von der Verfügbarkeit des Gravatar-Servers.
Warum also die Gravatare nicht cachen?
Nun, die Idee ist ja nicht neu. Dazu gibt es mehrere Anleitungen und/ oder Plugins im Netz. Doch so richtig funktioniert hat nichts von alledem. Da erinnerte ich mich an Tanja, die mit Ihrem Cache-Skript so allerlei Anwendungsmöglichkeiten aufzeigte. Das Skript kann, in jeweils abgewandelter Form, für zahlreiche Cache-Lösungen herangezogen werden. Man muss nur erfinderisch sein. Ob Ihr nun Widgets cachen wollt, „related Posts“ oder den ganzen Kommentarbereich – hier seid Ihr richtig!
Jedenfalls hatten wir einen Dialog und wenige Tage später wandte sich Tanja per E-Mail an mich. Sie habe eine Gravatar-Cache-Lösung und ich solle es gleich ausprobieren. Das hat allerdings nicht auf Anhieb geklappt – in einem zweistündigen Telefonat haben „wir“ es dann doch zum Laufen gebracht. Über die Hintergrunde werde ich nach Vorstellung des Skripts noch eingehen. Lest Euch zuerst alles durch, bevor Ihr anfangt. 😉
Was bedeutet denn überhaupt „Gravatar-Cache“?
Die Gravatare Eures Blogs, die anhand der E-Mail-Adresse der Kommentierenden von gravatar.com geholt werden, werden „gefangen“ und auf Eurem eigenen Host (als Kopie) abgelegt. Im Standard-Zustand des nachfolgend vorgestellten Skriptes werden die Gravatare vier Wochen lang gecached. Das heißt: Ein einmal von gravatar.com geladener Gravatar in Eurem Blog wird fortan nicht mehr von gravatar.com , sondern von der Kopie auf Eurer Domain (Eurem Wenhoster) geholt. Ihr könnt Euch selbst davon überzeugen: Je nach Browser kann dies in aller Regel per Klick mit der rechten Maustaste auf einen Gravatar in meinem Kommentarbereich überprüft werden. Im Kontextmenü gibt es einen Eintrag „Grafikadresse kopieren“ (Firefox), „Eigenschaften“ (Internet Explorer 8), „Bild-Adresse kopieren (Opera)“ oder „Bild-URL-kopieren“ (Chrome 4).
Doch genug der langen Worte – schreiten wir zur Tat.
Gravatare cachen
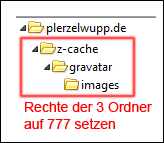
1. Cache-Ordner anlegen
 Ihr legt direkt in das Root (also in der obersten Ebene des ftp-Verzeichnisses) einen Ordner „z-cache“ an. Darin legt Ihr einen weiteren Ordner „gravatar“ an. Im gravatar-Ordner legt Ihr wiederum einen Ordner „images“ an. Alle drei genannten Ordner bekommen die Rechte 777.
Ihr legt direkt in das Root (also in der obersten Ebene des ftp-Verzeichnisses) einen Ordner „z-cache“ an. Darin legt Ihr einen weiteren Ordner „gravatar“ an. Im gravatar-Ordner legt Ihr wiederum einen Ordner „images“ an. Alle drei genannten Ordner bekommen die Rechte 777.
2. comments.php bearbeiten
Ihr sucht den Gravatar-Aufruf der Kommentarausgabe:
<?php echo get_avatar( $comment, 60); ?>Dieser Aufruf sollte normalerweise in der comments.php Eures Themes stehen. Es kann jedoch auch vorkommen, dass Euer Theme etwas anders arbeitet. In meinem Fall befindet sich der Aufruf beispielsweise in der functions.php. Auch die Größe „60“ kann variieren. Möglicherweise kommen bei Euch Gravatare anderer Größe zum Einsatz (bei mir sind es 50x50px). Dazu gleich mehr. Wir fahren mit der comments.php fort – ich erinnere an die obligatorische Sicherungskopie!!!
Jedenfalls löscht Ihr die o.g. Zeile und setzt stattdessen folgenden Code ein:
<?php $teil = get_comment_author_email(); //1 Teil Cachefile $teil = strtolower ($teil); $teil = md5($teil); $cachefile13 = "z-cache/gravatar/".$teil.".html"; $cachetime13 = 40320 * 60; // 40320 = 4 Wochen if (file_exists($cachefile13) && (time() - $cachetime13 < filemtime($cachefile13))) { include($cachefile13); //$test = date('d.m.Y H:i', (filemtime($cachefile13) + $cachetime13)); //echo "<!-- Cache vom ".date('j. F Y H:i', filemtime($cachefile13))." - naechster Update: $test-->"; } else { ob_start(); ?> <?php $text = get_comment_author_email(); $text = strtolower ($text); $text = md5($text); $cachefile21 = "z-cache/gravatar/images/".$text.".png"; $grav_img = "http://www.gravatar.com/avatar/".$text."?s=60&d=wavatar&r=G"; ob_start(); $fp = fopen($grav_img, "rb"); fpassthru($fp); fclose($fp); $file = ob_get_contents(); ob_end_clean(); $fp = fopen($cachefile21, "wb+"); fwrite($fp, $file); fclose($fp); ?> <img alt="" src="https://www.plerzelwupp.de/<?php echo $cachefile21;?>" height="60" width="60" /> <?php //echo get_avatar( $comment, 60); ?> <?php $fp = fopen($cachefile13, 'w'); // Cache 2. Teil fwrite($fp, ob_get_contents()); fclose($fp); ob_end_flush(); } // Cache Endefile ?>
- Wenn Ihr Gravatare anderer Größe verwendet, ändert Ihr die Zahl „60“ in den Zeilen 18, 31 (2x) und 33 entsprechend.
- Die Webadresse in Zeile 31 müsste Ihr auf Euren Blog umstellen.
- Die Zeilen 1-12 leiten den Cache ein, die Zeilen 35-39 schließen ihn wieder. In eventuellen Test-Szenarien löscht Ihr diese Zeilen und schaut, ob der Kern funktioniert. Beim ersten Aufruf einer Kommentarseite dauert die Ladezeit erheblich länger – ein gutes Zeichen: das Cache-Skript macht seine Arbeit. Vergewissert Euch im FTP-Verzeichnis, ob die neu angelegten Ordner gefüllt werden. Prüft außerdem nach, ob die geladenen Gravatare tatsächlich „bei Euch gehostet“ sind.
Das war’s auch schon. Ab sofort müssten Eure Gravatare gecached werden! Doch erinnert euch an meine Worte: Lest erst mal weiter – insbesondere, was die Funktion fopen() betrifft.
Workaround: Mögliche Fehlerquellen erkennen
Arbeitet das Skript noch nicht richtig?
Die beiden auskommentierten Zeilen 8 und 9 sind zu Testzwecken eingerichtet. Aktiviert diese Zeilen bei den ersten Aufrufen und setzt dabei zusätzlich die Zeit in Zeile 3 auf 1 (anstatt 40320). Vergewissert Euch, ob der Cache auch funktioniert, indem Ihr nun den Quelltext öffnet und nach „cache vom….“ sucht. Da müsste nun die richtige Zeit stehen.
Wenn Ihr den Cache per FTP wieder löschen wollt, empfiehlt es sich, zuvor die Caching-Funktion zu deaktivieren: Durch Auskommentieren oder Löschen der o.g. Zeilen (1-12 und 35-39). Nach dem Löschen des Caches aktiviert Ihr diese Zeilen wieder.
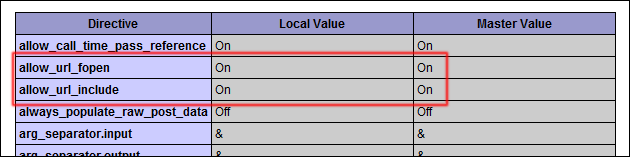
Die Sache mit fopen(): Es kann sein, dass Euer Hoster diese Befehle nicht unterstützt. Ob diese Funktionen bei Euch aktiviert sind erfahrt Ihr, wenn ich Euch eine kleine info.php bastelt. Dazu erstellt eine Textdatei mit folgendem Inhalt:
<? phpinfo(); ?>Ihr speichert diese Datei dann unter info.php ab (aus die Dateiendung achten) und legt sie dann per ftp in Euer Heimverzeichnis. Mit dem Browser steuert Ihr diese Seite dann an – z.B. http://Eure-Domain/info.php
Dort sollten „allow_url_fopen“ und „allow_url_include“ Funktionen auf „on“ stehen.
Bei mir war das zunächst nicht der Fall. Also wandte ich mich an den Kundensupport von 1&1. Nach erfreulich geringer Wartezeit erklärte mir ein kompetenter Mitarbeiter, dass diese Funktionen für externe URLs standardmäßig gesperrt ist. OK, soviel wusste ich auch. Ich wusste auch, dass diese Funktionen durch Bearbeitung der „php.ini“ aktiviert werden können (bei mir war jedoch keine php.ini vorhanden – ‚dachte, ich käme nicht dran). Was ich aber nicht wusste: Bei meinem Hoster ist es erlaubt, solch eine php.ini zu erstellen. Der entsprechende Befehl zur Aktivierung der beiden Funktionen lautet:
allow_url_fopen=1 allow_url_include = onDas Datei wird php.ini genannt und kommt sowohl in das Root, als auch in den Script-Ordner.
Wenn diese Funktionen bei Euch nicht unterstützt werden lohnt es sich auszuprobieren, ob Ihr auch eine php.ini erstellen oder eine bereits vorhandene modifizieren könnt. Ansonsten lohnt sich ein Anruf beim Hoster. Erklärt den Mitarbeitern, was Ihr vorhabt und was Ihr mit den Funktionen machen wollt. Vielleicht sind sie gnädig. 😉
Übrigens: Falls url_fopen nicht unterstützt wird, merkt Ihr das auch, wenn statt denn Gravataren „fehlerhafte Bilder“ angezeigt werden. Öffnet dazu eine der gecachten png-Dateien mit einem Texteditor (unter z-chache/gravatar/images). Dort müsste eine Fehlermeldung stehen – in der Art: Warning fopen(…Url….)…. failed to open stream: HTTP wrapper does not support writeable connections in … on line ……
Fazit
Die Ladezeiten der Artikel-Ansichten (mit Kommentaren) sind deutlich stabiler und schneller geworden. Kommt ein Besucher, dessen Gravatar bereits gecached ist, erhält beim neuerlichen Kommentieren die Cache-Version seines Gravatars. Meines Erachtens ist dieses Skript eine glänzende ALternative zu einem entsprechenden Plugin.
Vielleicht hab ich Euch ein wenig auf den Geschmack gebracht? Habt Ihr schonmal die gravatar-Ladezeiten beobachtet? Euch mit diesem Thema schon beschäftigt? Lust, das mal auszuprobieren? gerne gebe ich Hilfestellung.
Ich freue mich über Eure Kommentare 🙂
Nachtrag vom 16.02.2010
Jeffrey vom infoblog.li hat sich der Sache nun ebenfalls angenommen und das Skript noch erweitert bzw verfeinert. Die Gravatare können nun per Skript aktualisiert werden, was den Vorteil hat, das Alter der gecachten Gravatre nicht ständig auslesen zu müssen. Das Skript könnte dann (beispielsweise über Nacht) per cronjob gestartet werden. Jeffreys Beitrag ist hier zu lesen.
Schade nur, dass mein Hoster keine cronjobs zulässt 🙁 vielleicht gibt es in dieser Hinsicht Vorschläge(?)

*wow* ein mega ausführlicher Artikel. So klappt es bestimmt bei anderen auch, danke 🙂
Tanja, ich hab zu danken. Die Lösung ist von dir.
Jedoch hab ich mir Mühe gegeben, das anschaulich darzustellen und die Probleme zu beschreiben, auf die wir gestoßen sind 😉
Das hast Du mega super genial gemacht, danke 🙂 Ich finde den Artikel einfach nur klasse!
Naja – die Idee stammt ja von dir – ich bin ja nur Dein Werkzeug 😉
Klingt gut, werde ich mir die Tage mal durchlesen, wobei die Gravatare bei mir aktuell nur im Backend angezeigt werden, mein Theme verschluckt die leider.
Herzlichen Dank.
Zu Deinem Problem: Möglicherweise sind die Gravatare in deiner comments.php nicht integriert?
Wie schaut’s denn da aus?
Gute Frage, ich kenne mich mit sowas nicht aus, bin kein Programmierer…
Vielen Dank euch beiden für die tolle Arbeit!
Muss ich in den nächsten Tagen gleich ausprobieren.
So wie es im Code aussieht, werden zu alte (>4 Wochen) Gravatare nicht mehr benutzt, doch werden diese abgelaufenen Bilder dann auch im Verzeichnis gelöscht ? Ich habe keine unlink Befehl gefunden 🙂
Hey Jeffrey 🙂
Vielen Dank für dein Lob und die anerkennenden Worte.
Zu deiner Frage: Ehrlich gesagt bin ich da überfragt, da ich nicht weiß, wie sich „cachetime“ in diesem Zusammenhang auswirkt. Das interessiert mich nun aber auch. Werde ich jedenfalls abklären. Auf händisches Löschen alle 4 Wochen würde ich auch gerne verzichten wollen. 😉
Das „alte“ Bild hat ja den gleichen Namen wie ein neu geladenes, es wird quasi durch überschreiben aufgefrischt…
So mal schnell gedacht 🙂
Netter Code ansonsten. Muss mir nur noch überlegen, ob ich wirklich url_fopen bei mir öffnen will 🙂
Marc hat recht, die alten werden einfach überschrieben 😉
Wer url_fopen nicht aktivieren will, kann es alternativ mit fread() oder curl versuchen. Da steh ich persönlich aber auf dem Schlauch (meine PHP Kenntnisse sind ja echt begrenzt). Es geht auch nur um den einen fopen(), der den Gravatar von gravatatr.com holt.
@gregel und Tanja
vielen Dank, dass Ihr hier in die Bresche gesprungen seid.
Vielleicht ist es wirklich nicht ganz verkehrt, den Cache alle halbe Jahre mal vollkommen zu löschen. Dann erwischt’s auch die Besucher, die nur 1x da waren. Das dürfte genügen. Die einzelnen Dateigrößen sind ja recht gering.
Ich habe es nun auch bei mir im Blog eingebaut und es funktioniert wirklich zuverlässig!
Auch das Auslagern auf eine Subdomain ging recht gut 🙂
Hey Jeffrey, das freut mich 🙂
Ja – mich freut das auch. da schau ich jetzt auch gleich mal vorbei 😉
Super Artikel, werde das die Tage evtl. mal umsetzen, mein WordPress hat von Ladezeiten-Optimierung noch nichts gehört. 🙂
hallo Tarik,
auch dir vielen Dank für die Rückmeldung.
Ich war gerade mal auf deiner Seite, du Tiefstapler – die läuft doch sehr flott. 😉
Eine andere Lösung, wenn auch nicht gut, ist die Deaktivierung Gravatar Plugins überhaupt. Dies wird dazu beitragen, die Ladezeiten auf der Website, sowie drastisch reduzieren Website zu laden (wie jedes Mal jemand einen Kommentar macht, muss der Server eine Verbindung zu gravatar.com um das Avatar-Bild zu bekommen).
Dies könnte für einige langjährige Benutzer beunruhigend, aber es ist besser, um die Funktionalität im Austausch entfernen für schnellere Ladezeiten.
Dee
Hallo Oliver,
vielen Vielen Dank für diese tolle Beschreibung und auch ich werde mich in diesen Tagen hinsetzen und das mal bei mir einbauen!
Gruß
Matthias
Bei Dir müsste es, genauso wie bei mir, ohne andere Servereinstellungen gehen 😉
Hey Matthias,
danke für Deine Rückmeldung. Wenn ich mich recht erinnere, ist dein Blog auf Tanjas Empfehlung umgezogen(?) So interpretiere ich auch Tanjas Stellungnahme zur Servereinstellung.
Demnach dürfte die Umstellung in weniger als 5 min erledigt sein. 😉
Hallo Oliver, hallo Tanja,
ja da hat Oliver wohl recht! 😉 Mit hat Tanja auch schon den einen oder anderen Nachmittag durchtelefoniert und ja mein Serverumzug ist ihr zu verdanken, für den ich ihr heute noch dankbar bin!
Gruß
@Matthias: Bussi rüber werf 🙂
Hey …. bei mir wird nicht geknutscht – schon garnicht in meiner Gegenwart 😉
Komm, kriegst auch ein Küsschen, dann kannste nix mehr sagen. *bussi rüber werf* 🙂
Und geht es dir jetzt besser, oder herrscht immer noch allgemeines Bussiverbot in deinem Blog?
OK, wenn das so ist…… 🙂
Außerdem ist ohnehin Fastnacht……
Es darf geküsst werden 🙂
Ich versteh ja die Plugin-Phobie mancher nicht so ganz, aber jedem wie im beliebt 😉 (wer eine aehnliche funktion lieber via plugin haben möchte: GravatarLocalCache dürfte hier weiterhelfen)
Eine kleine Anmerkung zum Code:
Warum noch n zweites mal „get_comment_author_email()“ im else Zweig? der gewünschte Inhalt steht doch schon in $teil…
und wer allow_url_fopen nicht mag, aber die curl extension hat kann den code z.B. mit dem funktionsschnipsel aus http://de.php.net/manual/de/function.file-get-contents.php (zu finden im kommentar von 3n1gm4) anpassen…
Das zweite könnte man theoretisch weglassen und das cachefile21 mit $teil zusammenbauen, da hast Du Recht. Den zweiten Teil habe ich als erstes geschrieben, um erst mal nur die Gravatare zu holen, dann den ersten Teil außen rum, um sie zu cachen.
Plugins mögen wir nicht, da mit Ihnen der gesamte WordPress Core immer langsamer wird. Vieles davon muss man einfach auch nicht immer mitladen, sondern es hilft schon diese Funktionen nur an den richtigen Stellen auszuführen. WordPress selbst ist ohnehin schon super mies was die Performance betrifft. Aber das ist natürlich reine Geschmackssache 😉
Bei mir persönlich ist es so, dass ich durch meine dofollow Funktion, die weitaus mehr kann als jedes dofollow Plugin, sowieso meinen Kommentarbereich Cachen muss. Wo gehobelt wird fallen Späne und das geht nunmal nicht ohne Datenbankabfragen und damit auch bei mir nicht mehr ohne speziellen Cache an dieser Stelle.
Hey Olli,
ein Namensvetter – herzlich willkommen im Blog. 🙂
Wie ich sehe, steckst Du tiefer in der (php-)Materie als ich (der solche Codes zwar einigermaßen versteht, ansonsten nur „klauen“ und modifizieren, aber nicht selbst erstellen kann).
Nun könnte die Gegenfrage lauten: Und warum schreibst du dann darüber?
Nun, ich hab einfach Spaß am Experimentieren, komme nicht vom Fach. Es ist der reine Forschertrieb und ich berichte über meine „Erfahrungen“ – deshalb heißt der Blog auch so.
Durch Dich hab ich nun weitere Erfahrungen gesammelt. Ich werde weiter forschen und weiter experimentieren. Danke für den Link zum Kommentar. 🙂
Danke auch an Tanja für die Stellungnahme 🙂
Das ganze via curl ist eine nette Idee, daran werde ich mich einmal versuchen!
Wenn es klappt, rufe ich ganz laut piep 🙂
Vielleicht sollte man noch das Gravatar-Verzeichnis via htaccess vor externem Zugriff schützen. url_fopen muss kein Risiko sein – wenn man sich 100% sicher ist, was für Skripte auf dem Webspace liegen… Aber sicher ist sicher 🙂
Das hoffe ich doch, dass du dann ganz laut „piep“ rufst. Im Erfolgsfall hoffe ich dann auch, dass du mir nicht böse bist, wenn ich das hier nachpflege 😉
@Tanja:
Sicherlich, ein perfekter Codeschnipsel an der richtigen Stelle ist schneller als jedes Plugin, aber ein wenig optimierter eigener Schnipsel kann auch langsamer als ein entsprechend optimiertes Plugin sein und der Schnipsel muss an jeder entsprechenden Stelle selbst eingebaut werden (man müsste z.B. auch entsprechende Widgets anpassen). Und btw. mit n paar Optimierungen ist WordPress gar nicht so mies, was die Performance betrifft, da kenn ich noch schlimmere Kandidaten…
@all:
Man könnte hier natürlich ne ewig lange Pro-Contra-Liste erstellen, und beide Varianten haben ihre Vor- und Nachteile…
Allgemein sollte man aber im Hinterkopf haben, das man Codeschnipsel auch „pflegen“ muss (Sicherheitslücken etc.) und da kann fremdes Know-How (Pluginentwickler) durchaus hilfreich sein (sprich es kümmert sich jemand drum, der Ahnung hat). Zumal man vll. nach dem Einbau von 40 Codeschnipseln irgendwann auch die Übersicht verliert…
Verbesserungsmöglichkeiten sind sicherlich überall gegeben 😉
@Marc: Nur rüber damit und ganz laut Schreien, wenn Du was zustande bekommst. Ich würde mich freuen 😉
Danke für den interessanten Artikel. Leider brauche ich diese Caching-Lösung bei mir erst überhaupt nicht auszuprobieren, denn auf meinem Webspace ist zwar fopen aktivierbar und aktiviert, aber sind maximale Rechte 777 aus Sicherheitsgründen nicht erlaubt. 🙁
Das ist zwar schade, zumal man damit leider auch PHP Speedy nicht einsetzen kann. Aber es gibt ja noch Caching-Alternativen mit weniger extensiven Schreibrechten.
Hallo Dieter,
vielen Dank, dass Du Dir Zeit für eine Rückmeldung genommen hast 🙂
Dass die Schreibrechte nicht erlaubt sind, ist aber doof (da würde ich dann doch lieber ohne fopen auskommen wollen). Es kommt ja öfter vor, dass man diese Schreibrechte benötigt (zumindest temporär).
Nun – alles in allem ist es mit Spielerei verbunden. Klar geht’s auch ohne. Was man nicht hat, vermisst man auch nicht 😉
Wenn php (via CGI/FCGI oder suPHP) eingebunden ist, und damit unter dem „eigentlichen“ (also nicht einem allgemeinen/z.B. Webserverbenutzer) Benutzer läuft, reicht im Zweifelsfalle auch ein 700… 777 ist nur notwendig, wenn eben Zugriffe durch verschiedene Benutzer erfolgen muss… (Die Rechte verteilen sich ja wie folgt: Benutzer/Gruppe/Alle)
Darf ich mal fragen, wie es aussieht, wenn ein Plugin für die Erstinstallation Schreibrechte benötigt? Das kommt ja gelegentlich vor. Das, was ein Plugin „macht“, wäre doch „Alle“, oder?
Kommt auf die PHP Einbindung an. Wenn PHP mit anderen Benutzerrechten als denen, die man z.B. FTP-Benutzer hat ausgeführt wird, dann ja (sofern man die Daten via FTP wieder löschen mag).
Eine kleine Übersicht der unterschiedlichen Varianten gibts hier:
http://www.rootforum.org/wiki/Vergleich_der_Anbindung_von_PHP_als_Apache-Modul_CGI_und_FastCGI_%28de%29#PHP_via_FastCGI_mit_suexec
Vielen Dank für diesen Hinweis. Dein Link hat einiges zum Verständnis beigetragen!
Ich sehe – da gibt’s noch einiges an Nachholbedarf – bin nicht gerade ein php-Experte.
Jedenfalls laufen bei mir die PHP-Skripte nicht mit den Rechten des Benutzers.
Hmmmm, die Sache hat nur einen kleinen Haken: Es gibt ja Leute, die schon mal ihren Gravatar ändern und das würde man dann ja gar nicht mehr mitbekommen.
Ich änder meinen extrem selten, aber ich bin schonmal gefragt worden, warum man auf meinem Blog denn nicht den neuen Gravatar sehen würde, sondern immer noch den alten. Okay, diese Person hatte vergessen im Bowser ihren Cache zu leeren, aber es zeigt mir, das es manchen scheinbar schon wichtig ist, dass dann auch ihr neuer Gravatar gezeigt wird…..
Das muss natürlich jeder für sich entscheiden, ob ihm aktuelle Gravatare oder eine schnellere Ladedezeit lieber sind.
Allenfalls kann man ja die „Cache-Ablauf-Zeit“ (Zeile 4) verkleinern, sodass die Gravatare öfters aktualisiert werden.
Ja patsy, da hast du vollkommen Recht. Wie Jeffrey schon sagt, muss das jeder für sich entscheiden. Wenn die Gravatare 4 Wochen lang gecached werden, kann es sein, dass max 3,99 Wochen der falsche Gravatar geladen wird.
Das muss man entweder in Kauf nehmen, oder die Cache-Zeit dann doch etwas verkürzen.
Ich persönlich finde 4 Wochen eine ziemlich annehmbare Zeit. Wenn es jemanden stört kann er sich ja melden (wird er wohl sowieso) und dann wird halt die entsprechende Datei in den Ordner rausgepfriemelt und manuell gelöscht.
Watt ein Artikel, boah ey, alle Achtung!
Bin mir noch unschlüssig ob ich das machen soll. Ich finde meinen Blog nicht unbedingt langsam. Vielleicht wenn er noch was gewachsen ist 😉
Hallo Luigi,
danke für Deine Rückmeldung. Nun, es ist natürlich auch Spielerei; eine Sache für Experimentierfreudige oder Freaks – niemand erwartet von irgendjemanden, dass er solch eine Spielerei mitmacht 😉
Hallo und Danke für den Artikel.
Hat jemand auch konkrete Zahlen? Mit welchem Faktor kann man rechnen.
Ich frage, weil ich ein wenig skeptisch bin. Erstens behauptet Gravatar auf ihren Seiten, dass ein Cachen nicht sinnvoll ist, weil der Gravatar-Server selbst recht schnell sein soll. OK, hier steht Aussage gegen Aussage.
Nun kommen aber noch Google Speed oder YSlow von Yahoo. Hier wird bei Analysen von Webseiten immer expliziet darauf hingewiesen, dass man Bilderauf mehrere Domains verteilen soll, weil Browser dann parallele Anfragen durchführen können. Kommt alles von einer Domain (der eigenen) geht das nur noch begrenzt. Also spricht auch dies gegen ein lokales Caching.
Für mich war die Sache bislang klar: Gravatare immer von Orginla-URL. Schön, hier auch mal eine andere Meinung zu hören.
Und eben dies führt zur Frage nach konkreten Zahlen. Wie viel schneller ist es denn geworden. Nicht, dass wir am Ende nur von einem Plazebo-Effekt reden.
Man kann dazu ja einfach eine Subdomain ala static.example.de einrichten. Yahoo schreibt IIRC, dass man zwischen 2 und 4 Domains für eine Seite nutzen sollte, um die beste Performance zu bekommen. Ansonsten ist es halt das Abwiegen von DNS-Lookups und parallelen Downloads.
Hauptvorteil des Cachens auf dem eigenen Server (könnte auch ein CDN sein) liegt darin, das man Einfluss darauf nehmen kann, wie lange die Bilder beim Besucher im Cache/Proxy verweilen dürfen… daraus ergibt sich, das die Hauptvorteile auch erst bei wiederkehrenden Besuchern zum tragen kommen…
Und naja, die Tools empfehlen zum einen das Verteilen, aber zum anderen auch das Reduzieren der DNS-Anfragen… Auch da gilt, man muss seine Besucherstruktur kennen und dann abwägen, ne allgemeingültige Aussage kann man da leider nicht treffen…
@Markus, Matthias, Olli
Ja, diese Erfahrung hab ich auch schon gemacht. Es ist ein stetiges Auswiegen.
Meine CSS samt Hintergrundbildchen hab ich bereits ausgelagert (auf appspot.com). Ein paar Subdomains hab ich auch schon angelegt. Da hab ich mal experimentiert und Javascript ausgelagert – hat sich aber nicht gelohnt.
Die Gravatar dorthin auszulagern ist eigentlich eine gute Idee – das probiere ich gleich mal aus.
Ansonsten lädtz die Seite recht flott – allerdings ist die Erreichbarkeit miserabel.
Naja, wie auch immer: ich bin mal gespannt, wie sich das auf die DNS Lookups auswirkt. Ich halte Euch auf dem Laufenden 😉
Hi,
hoffe ich habs jetzt grad nicht überlesen, aber ich denke für dich wäre http://www.cronjob.de/ oder http://www.cron-job.org/ eine gute Alternative zur fehlenden CronJob-Möglichkeit deines Anbieters.
Ansonsten danke, das Script kommt bei mir die Tage auch mal mit rein.
Viele Grüße,
Uli
Hallo Uli,
herzlichen Dank für die beiden Links. Genau so etwas hab ich gesucht. Ironischerweise hab ich sogar noch daran gedacht, dass es sicherlich externe Dienste gibt, die bestimmte Dateien zu bestimmten Uhrzeiten in bestimmten Intervallen aufrufen. Doch fündig bin ich zunächst nicht geworden.
Das hier ist wirklich eine tolle Sache.
@uli:
Vielen Dank für diesen Tipp, das scheint die Lösung für unsere Probleme zu sein.
Ich kannte den service schon nur ist er mir in diesen Fall nicht in den Sinn gekommen.
Werde ich gleich heute Abend testen und allenfalls meinen Artikel ergänzen!
Hey Jeffrey, danke für die Rückmeldung. Deinen Artikel hab ich gestern noch gesehen – doch ich bin nicht mehr dazu gekommen, mir die Sache näher anzuschauen. Ich hab mein komplettes Theme gelöscht und ein Update aufgesetzt. Nun sind es wieder die zahlreichen Kleinigkeiten, die angepasst und optimiert werden müssen.
Uff, den Gravatar-Cache hab ich bereits um dein weiteres Skript ergänzt. 😉
Ich komme gleich mal vorbei…..
Das Cachen konnte ich mit den Gravataren/Favataren/Avataren/MonsterIDs… mit meiner Software von Haus aus. Allerinsg habe ich es letztendlich doch abstellen müssen.
Grüße aus Mannem. 😀
Hey – noch ein „Monnemer“. Ist das nicht schön? Die ganze Zeit dümple ich alleine vor mich hin, dann treffe ich innerhalb einer Woche gleich zwei Kollegen aus der Heimat.
Das reicht ja schon fast für ein Bloggetreffen 😉
Total verrückt, hätt ich jetzt auch net gedacht 😛 Wobei es ja noch net lang meine Heimat ist 😉
Ich habe zwar keinen Plan warum und weshalb aber…
Alleine schon das es so etwas gibt finde ich Genial!
Lieben Gruss, Arven
Waaah, genau das was ich gerade noch gesucht habe. Das fast einzige auf meinem Blog was noch von woanders geholt wird sind eben die bösen Gravatar-Bildchen.
Nun habe ich endlich eine Möglichkeit es anderes zu machen. Super gut! *beifall*
LG
Timo
Hey Timo,
herzlich Willkommen im Blog 🙂
Wenn du wirklich daran interessiert bist, das einzubauen, dann solltest du auch den Nachtrag beherzigen und das weitere Skript für den Cronjob installieren. Klappt wirklich vorzüglich.
Zu diesem Thema hatte ich mal einen Link getwittert, wo die Einbindung der Avatare im Blog analysiert und der entstehende Performance-Verlust aufgezeigt wurde: http://twitter.com/wpSEO/status/9000317007
Ich persönlich lasse Avatare nicht vom eigenen Server cachen und verarbeiten aus folgenden Top-Gründen:
– Serverlast bzw. Requests würden (fast) proportional zu der Zahl der Kommentare im Blog steigen.
– Anzahl der parallelen, aber beschränkten Verbindungen zum eigenen Server würde in die Höhe springen, Seitenaufbau entsprechend langsamer als die Verteilung der zu ladenden Elemente.
– Aktualität der Bilder würde nicht dem Nutzererwarten entsprechen.
Sehe ich anders, sorry, dass ich dir da zwischenreinfunken muss. Es kommt auf die Cache-Methode an, würde ich behaupten wollen.
Natürlich cached man von einer anderen Domain, womit die parallelen Verbindungen auf dem Haupt-Vhost nicht ansteigen und die Seite wie gewohnt lädt (Argument #2).
Ich rufe beispielsweise die PHP-Datei zum Cache nur auf, wenn die URL nicht gefunden wird (kann man mit Apache wie auch mit nginx entsprechend konfigurieren), ansonsten gestaltet sich der Aufruf fast wie gewohnt, also kaum Steigerung der Last, wenn man mal von den Festplattenzugriffen absieht. Diese werden durch das deutlich schnellere Ladeverhalten beim Nutzer wieder gerechtfertigt.
Die Aktualität der Bilder wird bei mir gewahrt, dass es ca. eine Woche dauert, bis diese bei mir aktualisiert werden. Da die meisten Browser ebenfalls entsprechend cachen, würde ich da das Nutzerverhalten mal in den Wind schiessen.
Ich stimme dir jedoch zu, dass es durchaus aufwendig ist, wenn man keinen Zugriff auf Apache oder Nginx hat und nicht so „low-level“ tweaken kann, sondern viele PHP-Aufrufe gestalten muss. In diesem Fall könnten hohe Kommentarzahlen durchaus einen Einschlag in die Performance haben.
Viele Grüße,
Uli
Genau so ist es, die meisten Nutzer gehen von dem Zustand aus, den du in deinem letzten Absatz ansprichst.
Nun hab ich ja wirklich zwei Fachleute hier. Vielen Dank für Eure Stellungnahmen.
Nach Uli’s Methode hab ich auch äsmtliche Bilder der Startseite gecached (welche ursprünglich von der tinthumb.php generiert wurden). An dieser Stelle möchte ich mich nochmlas recht herzlich bei Uli für die Unterstützung bedanken.
Über Server-Performance etc kann ich nicht mitreden – da fehlt mir die Sachkenntnis. Tatsache aber ist, dass die Bilder auf einer cookiefreien Subdomain (bierreth.eu) liegen. Nun schlug ich gleich zwei Fliegen mit einer Klappe: Mit den gängigen Tools stellte ich fest, dass die Bilder beim Seitenaufbau erheblich schneller zur Verfügung stehen. Außerdem können diese nun im Browser gecached werden (die Originalbilder der tinthumb haben „keine Dateiendung“, welche per htaccess geregelt werden können).
Bei den Gravatern nutze ich noch die fopen-Lösung. Das werde ich aber demnächst auch umstellen. Jedenfalls waren bei den Gravataren von gravatar.com immer wieder Ausreißer dabei, was mit Wartezeiten verbunden ist.
Im Großen und Ganzen bin ich sehr glücklich mit den gecachten Gravataren und Artikelbildern. Die Seite lädt definitiv schneller und zuverlässiger. Extern bin ich nur noch von Woopra und Blogoscoop abhängig…..
Wohl gemerkt – ich bin kein Experte auf dem Gebiet. Ich bin aber auch kein Automechaniker und kann dennoch autofahren 😉
Auweh, verdammt viele Kommentare 🙂
Ich hab mir grad mal Jeffrey’s Script angeguckt und für suboptimal befunden. Nun ist in mir der Ehrgeiz geweckt, das ganze als WordPress-Plugin zu bauen. Ich hoffe, ich darf deinen Quellcode als Vorlage „klauen“?
Hallo Pattrick,
an deiner Stelle würde ich mich an Uli wenden (siehe weiter oben), der das Skript bereinigt und verbessert hat. Nun basiert es auf curl und nicht mehr auf fopen.
Die Grundlage zu dem hier dargestellten Skript stammt von Tanja
Ich hab mich gerade selbst dafür entschieden, das ganze nochmal neu zu erfinden 🙂
Ich hab da auch schon einen unschlagbaren Algorithmus im Sinn 😛
@Patrick: Das Ganze entstand aus der Tatsache heraus, dass es das nur als Plugin gibt (http://wordpress.org/extend/plugins/gravatarlocalcache/) und wir eine Lösung ohne Plugin wollten.
Wenn Du ein zweites Plugin erfinden möchtest, welches das gleiche macht wie Ollis Plugin, dann bitte ich darum meinen Code nicht zu verwenden.
Das Plugin ist schon fertig. Die Gravatare können sowohl per cron als auch automatisch aktuell gehalten werden. Dabei habe ich alles komplett neu entwickelt.
Das Ganze wird gleich auf meiner Homepage vorgestellt.
Das Script habe ich nun fertiggestellt, kannst es dir ja mal angucken 🙂
Hallo @all
Hier scheinen ja wirklich ne Menge Spezialisten zu sein. Da löchere ich doch euch mal, statt immer nur Tanja 😉
Ob ich sowas hinkriege, weiß ich noch nicht, aber ich hab mal ne Frage, die Sonnenhexer schon angekratzt hat. User, die keine Gravatare haben, werden bei mir nur im Adminbereich mit dem blauen G-Logo angezeigt, nicht aber in den Kommentaren auf der Seite. Hab auch schon die „Identicon“, „Wavatar“ usw. versucht, aber nix. Hat jemand ne Idee warum da nix angezeigt wird?
Danke für die Mühe und schöne Grüße
Wenn Du „fremd gehst“ kriegst Du trotzdem eine Antwort von mir *lacht*. Ich würde das ja gerne Oliver überlassen, aber der ist zur Zeit noch mehr „Land unter“ als ich 😉
Hab mir das gerade mal angesehen. Das müsste an der Einstellung in Deinem Theme liegen. Kuck mal hier direkt nach der Größe (s=120). Da wird eingestellt was als default angezeigt wird. Im Normalfall werden hier die Einstellungen aus dem Adminbereich übernommen, können aber direkt in der comments.php oder von einem Plugin überschrieben werden. Und bei Dir wird in diesem Fall
&default=http%3A%2F%2Fwww.chaosweib.com%2Fwp-includes%2Fimages%2Fblank.gif&size=40genommen. Musst mal in der comments.php kucken, was da in der entsprechenden Passage beiget_avatar()übergeben wird. Falls dort nicht der „Fehler“ steckt, ist es wahrscheinlich in einem Plugin zu suchen. Irgendwas überschreibt Dir auf jeden Fall die Admin Einstellungen.Du bist ja wie 4711, immer dabei *lol*
Bei mir steht da:
Sorry, wird nicht angezeigt.
…wp-includes/images/blank.gif“; ?>
Ja… hatte den Beitrag hier im Abo 😉
Lass mal den ganzen
&default=...Kram dort weg.In den Code-Klammern im Kommentarbereich wird was nicht angezeigt, wenn “ enthalten ist. Das muss entsprechend mit ‚& l t ;‘ oder ‚& g t ;‘ ersetzt werden. Habe es jetzt mal absichtlich mit Leerzeichen geschrieben, denn ohne könnte es sich wieder in das Zeichen umbauen.
Jetzt hat es mir die Zeichen gefressen *grummel* Ich meinte die beiden auf der Tastatur links neben dem Y…
Du hast ne Mail. Bin aber jetzt erstmal weg. Bis später.
Danke für dieses PHP-Beispiel. Jetzt brauche ich mir das nicht überall selber zusammen zu frickeln.
Hallo,
danke für diese guten Tips.Haben mir sehr weiter geholfen.
Drüße aus München
Ich danke auf für diesen Codeschnipsel. Werde den mal auf meinen Websites einbauen und ausprobieren. Ich gehe einfach mal davon aus dass kein Copyright besteht 🙂
Coole Sache, wusste garnicht wie sowas gemacht wird. Danke!!!
Sehr ausführlich beschrieben, aber für mich doch etwas zu kompliziert.
Mit der aktuellen Version des WordPress Frameworks von Xtreme One kannst du Gravatare ohne großen Aufwand über das Backend cachen lassen. Weiter können hier auch CSS, Javascript und HTML komprimiert ausgegeben werden. Für „faule“ WordPress-Nutzer wie mich ist das ideal und die 69,95 € waren gut angelegt. Keine Angst – ich bekomme kein Geld für Marketing vom xtreme-Team. Ich bin nur ein zufriedener Nutzer… 🙂
Danke für dieses PHP-Beispiel. Jetzt brauche ich mir das nicht überall selber zusammen zu frickeln.
Jetzt hat es mir die Zeichen gefressen *grummel* Ich meinte die beiden auf der Tastatur links neben dem Y…
WordPress: Gravatare cachen – WordPress, Gravatar, Cache, cachen, Plugin, Ladezeiten – Plerzelwupps Erfahrungen November 08, 2011 admin …