Zeit, eine Idee, einen internetfähigen Computer und Willen
Das sind die Zutaten für einen eigenen Blog. Mehr benötigen Sie nicht, um eine eigene Internetseiteite zu erstellen, auf der Sie Ihre Wünsche, Ihre Philosophien, Ihre Hobbies oder auch Ihre Interessen veröffentlichen können. Alles Weitere ist im Internet mehr oder weniger frei verfügbar.
Sind bei Ihnen diese Zutaten vorhanden? Dann kneten wir das Ganze mit WordPress auf kostenlosen Webspace zusammen, füllen es mit Rosinen, bringen es in Form und backen es zu einem ersten eigenen Blog. Schnell noch etwas abkühlen lassen und garnieren. Abschleißend können wir die Leckerei unseren (hoffentlich zahreichen) Gästen vorsetzen. Wie das im Einzelnen funktioniert wird nachfolgendend beschrieben. Keine Angst – Sie müssen kein 3-Sterne Koch sein 😉 Von einem Anfänger für Anfänger – Komplett überarbeitet am 29.10.2009
1. Die Ursuppe
Zunächst müssen wir uns überlegen, wo wir unseren Blog einstellen möchten. Da wir keine Kapitalisten sind, entscheiden wir uns für kostenlosen Webspace. Doch nicht jeder dieser Art ist auch für WordPress (unsere Backmaschine) geeignet. Denn unser Blog wird nicht auf dem Computer gebacken – unser Blog entsteht direkt auf dem Webspace – dort installieren wir uns auch die Backmaschine „WordPress“. Für welchen Webhoster Sie sich entscheiden bleibt Ihnen überlassen. Ich jedenfalls backe das auf „funpic“ vor – wenn Sie möchten: Backen Sie mit. Doch bedenken Sie: In den Foren hört man unterschiedliche Meinungen, Empfehlungen und Tipps zu diesem Thema (z.B. hier).
Funpic jedenfalls bietet die Grundlagen, die wir benötigen und ganze 2.500 MB Webspace (Sie können hier auch gerne Ihre eigene Meinung kund tun).
Bevor wir einsteigen, gibt es noch eine Buchempfehlung für WordPress, das voller Spannung erwartet wird. Ein Einsteiger- und Fortgeschrittenen- Buch zu WordPress – brandaktuell Stand Juli 2009:
Das WordPress-Buch von Frank Bültge
Also gehen wir zunächst auf die Seite funpic.de und melden uns an. Wir prüfen ob der Name für unsere Seite verfügbar ist und geben auf der nächsten Seite die erforderlichen Informationen an.
Nach dem Absenden erhalten wir den Freischaltlink und die Zugangsdaten per Email. Danach melden wir uns im Login-Feld auf der funpic-Startseite zum ersten Mal an.
Bevor wir uns um WordPress kümmern, nehmen wir hier noch vorbereitende Einstellungen vor:
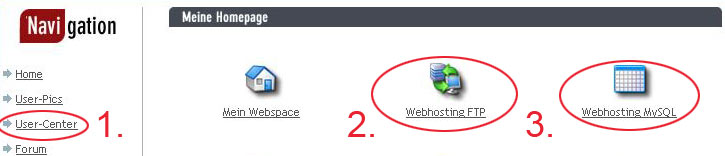
Im User-Center wählen wir zunächst den FTP-Bereich und aktivieren dort die ftp-Unterstützung. Wir legen das Passwort für den ftp-zugang fest und merken es uns. Bei der Gelegenheit lassen wir uns dort gleich sämtliche ftp-Daten anzeigen und notieren uns auch die übrigen Daten. Im MySQL-Bereich verfahren wir ebenso und notieren uns abschleißend Hostname, Datenbankname und Passwort (wir haben mittlerweile drei Passwörter: eins für den Webspace, eins für ftp und eins für den MySQL-Bereich).
2. Die Backmaschine
Wie bereits oben erwähnt, erstellen wir unsere Seiten nicht auf dem heimischen Computer sondern über unseren Browser direkt auf dem Webspace. Das eigentliche Programm zur Erstellung des Blogs nennt sich „WordPress“, welches nun auf dem bereits eingerichteten Webspace installiert werden muss. Also laden wir auf der deutschen WordPress-Seite die aktuelle deutsche Version herunter und entpacken diese in einen eigenen Ordner. In der deutschen Version sind die deutschen Sprachpakete bereits eingebettet.
Nun muss im entpackten Ordner noch etwas Hand angelegt werden. Direkt im Root öffnen wir die Datei „wp-config-sample.php“ mit einem reinen Texteditor (Achtung: Word oder ähnliche Schreibprogramme sind nicht geeignet). Am besten eignet sich der Standard Editor, welcher im Windows Menü Start – Programme – Zubehör zu finden ist (kleiner Praxis-Tipp: Eine Verknüpfung des Editors auf dem Desktop ablegen: dann können SIe die zu bearbeiteten Dateien per drag und drop direkt hineinziehen. Alternativ kann der Editor auch unter Start/ Ausführen mit dem Befehl „notepad“ gestartet werden). Besonders empfehlenswert ist auch der Editor notepad++, der einem beim späteren Betrieb des Blogs von großem Nutzen sein kann.
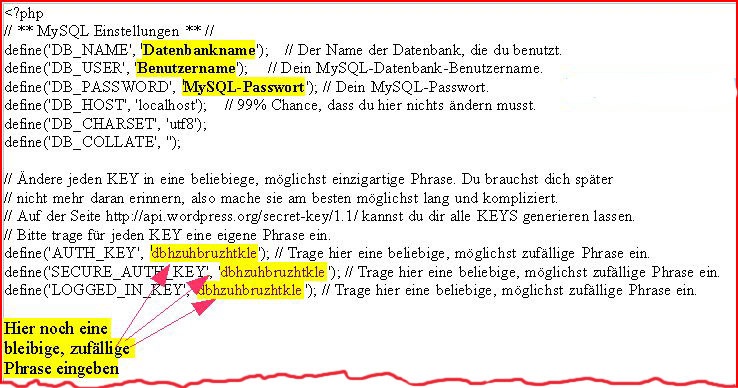
Erforderliche Einstellungen in der config.php (Klicken zum Vergrößern)
In der geöffneten Datei tragen wir nun unsere notierten MySQL-Daten ein: Name der Datenbank, Benutzername und Passwort. Der Eintrag „DB_host“ muss nicht verändert werden. Außerdem sind noch in drei weiteren Zeilen zufällige Phrasen einzugeben. Das Ganze sieht dann so aus (draufklicken um zu vergrößern):
Am Rest der Datei wird nichts geändert! Abschließend speichern wir die Datei unter einem neuen Namen wp-config.php im gleichen WordPress-Verzeichnis wie die Datei wp-config-sample.php (Achtung: nicht als Text-Datei speichern).
„Unser WordPress“ ist nun fertig. In den nächsten Schritten muss es noch auf den Server hochgeladen und installiert werden.
3. Excursion: FTP-Zugang einrichten
Wer schon weiß, was ein FTP-Client ist und bereits einen solchen installiert hat, kann diesen Schritt überspringen und direkt bei 4. FTP-Konfiguration weitermachen.
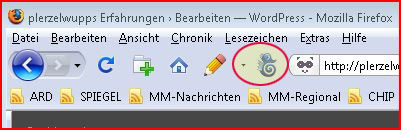
Wie bereits oben schon erwähnt sind wir ja keine Kapitalisten. Da wir aber Idealisten sind, benutzen wir den Open-Source-Browser „Firefox“. Für diesen gibt es eine ftp-Erweiterung „FireFTP„. Diese installieren wir und starten Firefox erneut. Da wir FireFTP öfters benötigen legen wir es noch in unsere Symbolleiste: Unter Ansicht – Symbolleisten – Anpassen suchen wir das FireFTP-Symbol, ein blaues Seepferdchen, und ziehen es per drag und dropp in die Symbolleiste – bei mir sieht das dann so aus:
Ein Klick auf das Seepfedrchen öffnet dann den FTP-Clienten. hier ist das Heimverzeichnis auf der linken Seite und das Serververzeichnis auf der rechten Site. Die Dateien können mit den blauen Pfeilen ausgetauscht – oder per Drag & Drop direkt in das entsprechende Fenster gezogen werden.
4. FTP-Konfiguration
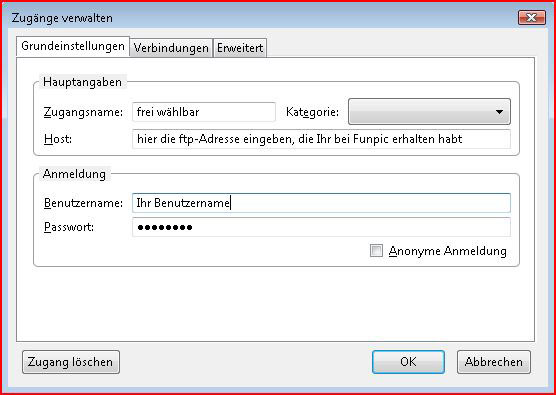
Unseren Clienten füttern wir nun mit den erforderlichen ftp-Daten, die wir uns bei funpic notiert haben (siehe Punkt 1). Im Falle von FireFTP (siehe Schritt 3) klicken wir auf das Dropdown-Menü links oben im Clienten und wählen „einen Zugang erstellen“ . Einmal eingerichtet, könnt Ihr den Zugang jederzeit über den Button „Bearbeiten“ editieren. Das machen wir dann auch und tragen dann noch in der Karteikarte „Erweitert“ die Web-Adresse unseres funpic-Blogs ein. In meinem Fall sieht das so aus:
Einstellung in Fire-FTP (Klicken zum Vergrößern)
(Es wird uns im späteren Verlauf sehr helfen, weil wir dann im Clienten mit der rechten Maustaste auf eine Datei klicken und die Webadresse der Datei in den Zwischenspeicher laden können. Wenn Sie dann später beim Schreiben Ihres Blogs auf diese Datei verweisen möchten, können SIe direkt die Linkadresse mit der rechten Maustaste einfügen.)
Abschließend verbinden wir uns per Klick auf den Button „Verbinden“ zum ersten Mal mit unserem ftp-Verzeichnis auf Funpic. Dort soll nun „unser WordPress“ hochgeladen werden.
5. Der Urknall
Es werde Licht. Auf der linken Seite unseres ftp-Clienten steuern wir unseren WordPress-Ordner an. In diesem Ordner markieren wir alle Dateien und laden diese hoch – und zwar direkt in das Root des Server-Verzeichnisses. Je nach Verbindungsgeschwindigkeit kann das ein Weilchen dauern. Anmerkung: „Root“ heißt, dass wir sämtliche Dateien direkt in das obere Stammverzeichnis hochladen – also nicht im Ordner „WordPress“
Nach dem Hochladen begeben wir uns mit unserem Browser wieder nach www.funpic.de und loggen uns ein. Im „User-Center“ klicken wir nacheinander auf „mein Webspace“ und „meine Homepage aufrufen“ (in der Adressleiste unseres Browsers sehen wir nun auch die http-Adresse unseres Blogs – praktischerweise könnten wir hier gleich ein Lesezeichen setzen).
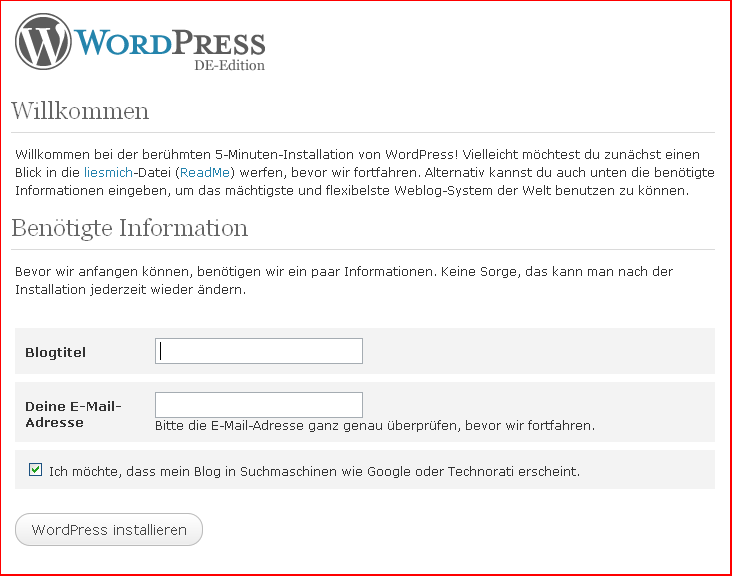
Anschließend geben wir in unserem Browser die soeben erfahrene Webadresse unseres Blogs ein und rufen die die install.php unserer WordPress-Installation auf, die sich im WP-admin-Ordner befindet. Also ist folgendes in die Adressleiste des Brosers einzutragen: „meine_Adresse/wp-admin/install.php“. In meinem Fall wäre das z.B. plerzelwupp.pl.funpic.de/wp-admin/install.php. Wenn Ihr alles richtig gemacht habt, werdet Ihr folgendermaßen begrüßt:
WordPress ist bereit zur Installation auf dem Server (Klicken zum Vergrößern)
Hier legen wir einen spannenden Blogtitel fest – wie „die Hutschnur im Wandel der Zeit“ oder „wir basteln uns einen Fingerhut“ . Es sollte halt irgendetwas sein, was den Blog mit ein paar Schlagworten beschreibt und wohl überlegt ist (diese Angeben können SIe später aber auch noch ändern). Wir geben auch noch unsere Email-Adresse an und können festlegen, ob der Blog durch Suchmaschinen gefunden werden soll. Nach Klick auf den Button „WordPress installieren“ erhalten wir unseren Benutzernamen und das Passwort für WordPress (mittlerweile schon das 4. Passwort). Beides merken wir uns gut (eine Bestätigung samt Passwort usw. kommt auch nochmlas per Mail). Am besten wir kopieren uns das Passwort gleich mit der rechten Maustaste und merken uns „admin“ (so lautet der Benutzername bei WordPress standardmäßig). Abschließend klicken wir auf „Anmelden“ und geben abschließend nochmals unsere Daten an (Benutzername: admin und das kopierte Passwort einfügen).
6. Es werde Licht
Das war’s auch schon. WordPress ist vollständig installiert – es erscheint das Dashboard es könnte im Prinzip schon mit dem bloggen losgelegt werden – wir füllen es mit Rosinen…….
Bleibt natürlich noch zu erwähnen, dass es für WordPress noch jede Menge Plugins und für den Blog noch jede Menge Layouts gibt. Mit den plugins (salopp gesagt: kleine Aufsetzer für WordPress – ähnlich den Erweiterungen von Firefox) passen wir die Funktionalitäten von WordPress und unserer Webseite nach unseren Bedürfnissen an. Einige dieser Plugins sind „must have“. Mit den Layouts hingegen verändern wir das Erscheinungsbild unseres Blogs (quasi unsere Backform). Im Web sind hunderte von fertigen Layouts verfügbar. Mit ein wenig Erfahrung können wir diese auch entsprechend anpassen, übersetzen oder modifizieren (gemäß den Bedingungen des Erstellers).
Weitere Anleitungen zu WordPress – insbesondere einen Artikel zum Anpassen der Themes in WordPress (Übersetzen, etc.) finden Sie ebenfalls in diesem Blog – Kategorie WordPress.
Nachtrag vom 29.10.2009
Zwischenzeitlich wurde mein Blog auf die persönliche Anrede umgestellt, also nicht wundern, wenn ich Euch plötzlich dutze 😉
Jedenfalls ist zu beobachten, dass viele Anwender Probleme mit der nachträglichen Änderung der Permalink-Struktur haben. Deshalb empfehle ich Euch, entsprechende Einstellungen im WordPress-Frontend noch vor der Erstellung Eures ersten Artikels vorzunehmen. Wenn Ihr einen Permling (eine Adress-Struktur) Eurer Artikel in der Art „www.Blogname/Artikelname“ wollt, setzt Ihr unter Einstellungen / Permalinks empfehlenswerterweise folgende benutzerdefinierte Struktur ein:
/%postname%/
Euere WordPress-Frontend sieht dann wie folgt aus:
WordPress permalink-Struktur ändern (Klicken zum Vergrößern)
Bleibt noch zu erwähnen, dass der Artikel zum heutigen Zeitpunkt (29.10.2009) aufgrund einiger Nachfragen komplett überarbeitet wurde und nach wie vor seine Gültigkeit hat 🙂
Foto: „digitale Lesestunde“ © Rainer Sturm / PIXELIO








Danke für diese unglaublich ausführliche Anleitung. Auch wenn es mittlerweile nicht mehr up-to-date ist, kann man noch so manchen wichtigen Kniff aus dem Beitrag lernen. Ich nutze mittlerweile WordPress auch schon lange: Es ist wirklich eine geniale Software!
Bei mir funktionierst nicht wenn ich auf istall.php klickte kommt, dass auf meinem Server php nicht angeschaltet ist, aber ich bin genauso bei funpic, oder kann man dort php irgendwo an und aus schalten
Hallo,
erst einmal Herzlichen Dank für die Tolle WP Anleitung.
Habe jetzt die aktuelle Version versucht zu installieren,fehlanzeige.
Wo finde ich bitte die aktualiserte Anleitung?
Nochne dumme Frage bitte was ich nicht verstehe,wo liegt eigentlich der Unterschied zwischen Blog und der Einrichtung bei Funpic.de?
Komme irgendwie nicht weiter.
Besten Dank im Voraus und schöne Grüße aus der alten Bonndeshauptstadt
BonnerLeon
<?php
/**
* In dieser Datei werden die Grundeinstellungen für WordPress vorgenommen.
*
* Zu diesen Einstellungen gehören: MySQL-Zugangsdaten, Tabellenpräfix,
* Secret-Keys, Sprache und ABSPATH. Mehr Informationen zur wp-config.php gibt es auf der {@link http://codex.wordpress.org/Editing_wp-config.php
* wp-config.php editieren} Seite im Codex. Die Informationen für die MySQL-Datenbank bekommst du von deinem Webhoster.
*
* Diese Datei wird von der wp-config.php-Erzeungsroutine verwendet. Sie wird ausgeführt, wenn noch keine wp-config.php () vorhanden ist,
* und die Installationsroutine (/wp-admin/install.php) aufgerufen wird.
* Man kann aber auch direkt in dieser Datei alle Eingaben vornehmen und sie von wp-config-sample.php in wp-config.php umbenennen und die Installation starten.
*
* @package WordPress
*/
// ** MySQL Einstellungen – diese Angaben bekommst du von deinem Webhoster** //
/** Ersetze’bonnerleon mit dem Namen der Datenbank, die du verwenden möchtest. */
define(‚);
/** Ersetze bonnerleon mit deinem MySQL-Datenbank-Benutzernamen */
define(‚,);
/** Ersetze …. mit deinem MySQL-Passwort */
define(‚,);
/** Ersetze localhost mit der MySQL-Serveradresse */
define(‚localhost);
/** Der Datenbankzeichensatz der beim Erstellen der Datenbanktabellen verwendet werden soll */
define(‚DB_CHARSET‘, ‚utf8‘);
/** Der collate type sollte nicht geändert werden */
define(‚DB_COLLATE‘, “);
/**#@+
* Sicherheitsschlüssel.
*
* Ändere jeden KEY in eine beliebiege, möglichst einzigartige Phrase.
* Auf der Seite {@link https://api.wordpress.org/secret-key/1.1/salt/ WordPress.org secret-key service} kannst du dir alle KEYS generieren lassen.
* Bitte trage für jeden KEY eine eigene Phrase ein. Du kannst die Schlüssel jederzeit wieder ändern, alle angemeldeten Benutzer müssen sich danach erneut anmelden.
*
* @seit 2.6.0
*/
define(‚AUTH_KEY‘, ‚123569egal88‘);
define(‚SECURE_AUTH_KEY‘, ‚123569egal88);
define(‚LOGGED_IN_KEY‘, ‚123569egal88);
define(‚NONCE_KEY‘, ‚123569egal88);
define(‚AUTH_SALT‘, ‚123569egal88);
define(‚SECURE_AUTH_SALT‘, ‚123569egal88);
define(‚LOGGED_IN_SALT‘, ‚123569egal88);
define(‚NONCE_SALT‘, ‚123569egal88);
/**#@-*/
/**
* WordPress Datenbanktabellen-Präfix.
*
* Wenn du verschiedene Präfixe benutzt, kannst du innerhalb einer Datenbank
* verschiedene WordPress-Installationen betreiben. Nur Zahlen, Buchstaben und Unterstriche bitte!
*/
$table_prefix = ‚wp_‘;
/**
* WordPress Sprachdatei
*
* Hier kannst du einstellen, welche Sprachdatei benutzt werden soll. Die entsprechende
* Sprachdatei muss im Ordner wp-content/languages vorhanden sein, beispielsweise de_DE.mo
* Wenn du nichts einträgst, wird Englisch genommen.
*/
define (‚WPLANG‘, ‚de_DE‘);
/**
* For developers: WordPress debugging mode.
*
* Change this to true to enable the display of notices during development.
* It is strongly recommended that plugin and theme developers use WP_DEBUG
* in their development environments.
*/
define(‚WP_DEBUG‘, false);
/* That’s all, stop editing! Happy blogging. */
/** Absolute path to the WordPress directory. */
if ( !defined(‚ABSPATH‘) )
define(‚ABSPATH‘, dirname(__FILE__) . ‚/‘);
/** Sets up WordPress vars and included files. */
require_once(ABSPATH . ‚wp-settings.php‘);
Oiver,was ist hier bitte nicht korrekt?
Gruß
BL
Hallo, möchte mich für die einwandfreie anleitung bedanken.
hat mir super geholfen auch als absoluter php neuling.
ich hoffe es ist in ordnung, wenn ich deine wp anleitung auf meiner blogseite erwähne und entsprechend verlinke, damit auch andere in den genuss deiner anleitung kommen.
gruß
tim
WordPress ist ein wirklich sensationelles Tool. Jeder kann heutzutage eine eigene Webseite/Blog ins Netz stellen, ohne große Programmier-Kenntnisse zu besitzen. Wer hätte so etwas vor 5 Jahrne für möglich gehalten! Vielen Dank auch für die tolle Beschreibung und Einführung in WordPress – das war durchaus sehr hilfreich für mich…
Hallo,
eines vorweg: Ich bin ein absoluter Laie, was HTML etc. anbelangt und gehe fest davon aus, dass ich nicht der einzige bin. Mich wundert es deshalb immer wieder, weshalb immer nur so viel über die Möglichkeit geschrieben und diese erläutert wird, wie man einen WordPress-Blog startet und pflegt, indem man sich vorher das entsprechende Programm herunterlädt, einrichtet u.s.w.
Ich selbst habe vor einigen Wochen ohne entsprechendes Herunterladen, Suche nach einem „Hoster“ etc. unter „http://de.wordpress.com“ einen Blog eingerichtet (der jetzt unter „www.schalies.de“ erreichbar ist, und zwar durch Domain-Anmeldung und -weiterleitung für 1€/Monat). Klappt prima!
Einziger Haken: Die „Hilfe“-Funktionen liegen teilweise nur auf Englisch vor, weshalb ich sie (wieder) teilweise nicht ganz verstehe. Leider gibt es, jedenfalls soweit ich bisher mitbekommen habe, noch keine Handbücher o.ä. Funktionsbeschreibungen Dritter für diesen rein online eingerichteten und gepflegten Blog.
Also ich nutze WordPress mittlerweile auch seit drei Jahren. Die Plugins machen das System richtig benutzerfreundlich und selbst ohne Programmier-Kenntnisse kann man eine eigene Webseite bzw. einen blog basteln. Zudem gibt es immer wieder Update, die das System innovativer und besser machen. Ich kann jedem nur empfehlen, sich eine eigene Domain zu sichern und dort WordPress zu installieren.
Kompliment zu dieser Anleitung. Auf der Suche nach einer Anleitung zum Einrichten eines Weblogs für Anfänger, bin ich über Google hier gelandet. Ist wirklich schön beschrieben, wie man einen WordPress Blog installiert. Aber eine Anleitung, zum Einrichten im Dashboard für den Blog, habe ich leider noch nicht gefunden.
Vieleicht kann mir ja jemand einen Link zukommen lassen.
Grüße aus Bayern
In meinen Augen gibt es kein besseres Tool. Die zusätzlichen Plugins machen WordPress zu einer echten „Wunderwaffe“. Man kann zu geringen Kosten eine gute Webseite erstelle. Zudem sind ja Blogs ohnehin sehr Suchmaschinen freundlich gestaltet und man kann für verschiedene Keywords gute Rankings erzielen…
Hallo lieber plerzelwupp,
zu schön, dieser Name,
und toll, diese Anleitung.
Ich wollte, ich hätte diese tolle Anleitung schon früher gefunden – aber ich hab es trotzdem so weit hinbekommen, dass ich die ersten Testartikel schreiben kann und das Blog einrichten.
Ich such mich jedoch tot nach Anleitungen oder Erklärungen, weshalb es so schwierrig ist, Artikel einer Seite zuzuordnen – oder muss ich tatsächlich sagen: unmöglich???
Es muss ja gehen, denn ich sehe hier oben ja Seitentitel, zu dem dann die Artikel eingestellt sind, die auch dort hingehören. Bei mir ordnen sich alle Artikel immer nur zum linken, schon vorinstallierter Seit HOME zu. Ich hab neue Kategorien gemacht, aber es bleibt so. Ich habe über quickedit versucht die Seiten mit Kategorien zu verbinden – nix. Ich kann eine Seite aufmachen. Ganz einfach. Aber ich kann genau DORT keine Artikel posten.
Was mach ich falsch? Muss ich Hausfrau mit meinen fast Sechzig Jahren denn jetzt vor diesem Problem kapitulieren, wo doch bald alles fertig ist für das Laden von Plugins? Heute fand ich diese Seite hier.
Und nun traue ich mich, doch mal zu fragen ob es eine auf der Hand liegende Lösung gibt, für die ich nur zu blind war.
Viele Grüße
und Danke schon mal vorab.
Brigitte
Hallo Brigitte – vielen Dank für deine Stellungnahme und das Lob. Einen entsprechenden Kommentar hab ich bei dir im Blog hinterlassen. Deine Fragestellung ist mir nicht ganz klar. Sag doch mal konkret, was du vorhast – bzw. wie die STruktur aussehen soll(?)
🙂 Danke Dir für prompte Rückmeldung:
WP lässt mich Kategorien bilden
und Seiten erstellen.
Du hast hier in Deinem Blog auch unter den Seiten:
Anleitungen – WordPress – Firefox – Windows – dies+das – Google & Co – Fun – Projekt 52 – Tests – Photoshop
jeweils Deine Artikel zugeordnet.
Ich habe begonnen solche Seiten einzurichten.
Ich suche vergeblich – wenn ich einen Artikel verfasst habe – irgendwo eine Wahlmöglichkeit, unter welcher Seite der Artikel zu finden sein soll. Hab es x-mal probiert, durchsucht…
Hab Kategorien (deren Sinn mir nicht ganz einleuchtet) versucht – und dann DIESE versucht den Seiten zuzuordnen – nix, es geht nicht.
Aktuell habe ich eine Handvoll Probeartikel die nur dann zu erreichen sind, wenn man die erste Seite – HOME – anklickt. (Home hab ich nicht erstellt. Das war schon so nach der Installation.) Von diesen bereits vorhandenen Artikeln möchte ich einen großen Teil der dritten Seite oben zuordnen (Vorstellung von neuen Grußkarten). Das scheint nicht möglich zu sein.
Ich habe bereits 3 Internetseiten – allerdings mit Frontpage erstellt. Wenn ich irgendwo eine neue Seite brauche, dann mache ich sie einfach.
Wenn ich oben drüber einen Link zu Stammseite (www.nette-Karten.de) haben möchte, mache ich den einfach.
Das Blog schränkt dermaßen ein…
Nur leider kann ich diese Funktionen, die ein Blog mitbringt, dort nicht nachstellen.
Okay, genug gejammert.
Ich muss zugeben, ich weiß nicht ob Dein Nachtrag vom 29.10. irgendwas damit zu tun hat. Sorry. Die Blogger-Sprache ist mir noch unbekannt. Ich lerne das aber schon noch.
Nochmal versucht Frauensprache in Männersprache zu übersetzen.
Wie schaffe ich bereits vorhandene Artikel unter meine dritte Seite, oben Mitte (Vorstellung von Grußkarten)?
Und:
Wie sage ich den Artikeln, die ich schreibe, wo sie hingehören?
Im WordPress-Forum gibts Fragen dazu, aber keine Antworten – oder nur dumme.
Danke vielmals, dass Du Dir die Zeit nimmst nach meiner im www völlig unwichtigen Seite zu schauen.
Liebe Grüße und ein schönes Wochenende
wünscht
Brigitte
Hallo Brigitte,
du hast die Lösung schon selbst genannt. Das wird über die „Kategorien“ gesteuert. Du legst Kategorien an und ordnest deine Artikel den Kategorien zu.
Also:
Kategorie 1
-Artikel ab
-Artikel ts
-Artikel xy
Kategorie 2
-Artikel be
-Artikel xy (auch doppelte Vergabe möglich)
-Artikel xx
Um eine Kategorieseite zu erstellen benötigst du ein Layout (ein sog. theme), das Kategorienanzeige unterstützt.
In deinem Layout sehe ich die Kategorien in der rechten Seitenleiste. Eine Kategorie ist ja schon angelegt.
In deiner oberen Symbolleiste hast du indessen statische Seiten verlinkt!!! das siehst du auch, wenn du mit der Maus über die Links fährst. Da steht dann nette-karten/wordpress/?page_id=38 (Page steht für statische Seite). Bei den Kategorien steht heißt es bei dir „cat_id“.
Wie es aussieht ist dein Theme (Layout) so aufgebaut, dass in der oberen Leiste nur statische Seiten verlinkt werden können.
Du darfst also statische Seiten nicht mit Kategorien verwechseln.
Wie es ausschaut lässt dein Theme keine Kategorien in der oberen Symbolleiste zu(?), sondern nur statische Seiten. „Statische Seite“ bedeutet, dass du dort eine ganz bestimmt Seite verlinken kannst.
Das ist dann auch der Unterschied in WordPress zwischen „Seite erstellen“ (legt eine statische Seite an) und „Artikel erstellen“ (Normalfall: legt einen ganz normalen Blogartikel an, dem dann Kategorien zugeordnet werden können).
Verstehst du?
Bei meinem Beispiel sind „Anleitungen, WordPress, Firefox, Windows, dies&das“ die Kategorien. Diesen Kategorien sind Artikel zugeordnet (keine statische Seiten).
Nun könnte ich salopp sagen: Schau dir auch mal andere Themes an. Installieren mal das ein oder andere. Vielleicht gefällt dir das Grundgerippe bei anderen Themes besser.
Ich hoffe, es einigermaßen verständlich erklärt zu haben. ….. Nur zu, wenn du noch fragen hast 😉
HURRA!
Ich BIN ja garnicht zu blöd.
Dass es zwei verschieden Sachen sind – also Kategorien und Seiten – das war mir wohl bewusst. Aber dass es am Theme hängt, wo diese hingesetzt werden können, darauf wäre ich im Leben nicht gekommen. D A N K E.
Das WoEnde ist gerettet.
Ich werde ganz in Ruhe mal ein anderes Theme suchen und kann das vielleicht schon in der Vorschau sehen, auf was es mir ankommt.
Lach – und ich suche im web rum, ob nicht jemand DIESES Theme benutzt. Ich vermute, das sind nicht viele, die dabei geblieben sind.
Und dass ich noch Fragen haben darf, das ist wirklich schön. Vielen Dank.
Nun bin ich nicht mehr so ganz allein im www.
Bestimmt habe ich bald wieder Fragen, ;o)
Und dann WERDE ich ich fragen.
Liebe Grüße aus den Nähe von FFM
an den Luisenpark, für den wir schwärmen
und nochmal ein angenehmes WoEnde!!!
tausend dank für dein tutorial! ich hab aber ein problem: ich kann die wordpress dateien nicht hochladen… es geht einfach nicht nicht mit rechtsklick, nicht mit enter… hab ich im voraus etwas falsch gemacht?
Hallo Joyce – ich hab leider überhaupt keine Ahnung, wovon du sprichst(?) 😉
Was meinst du denn mit Rechtsklick? Und mit Hochladen? – Meinst du das FTP-Verzeichnis?
Hier ist nochmal Brigitte aus Frankfurt.
Ich habe inzwischen etwas mehr dazu gelernt und auch ein neues Theme gewählt.
Jetzt stehe ich nach mehreren Neuinstallationen vor einem nicht funktionierenden Blog-Häufchen: Jedesmal wenn ich die permalinks auf custom verändere und dann den Inhalt der .htaccess nach wp-Wünschen eingesetzt habe, sieht zwar die angezeigte Linkstruktur aus, wie ich das gern hätte, aber bei jedem Klick auf interne Links heißt es „Seite nicht gefunden“. WP macht, was es soll, und trotzdem funktioniert das Aufrufen der Seite nicht.
Der Autor meines Themes hat die Probleme gecheckt und gesagt, das sei kein Problem des Themes. Er kann nicht helfen.
Mein Hoster sagt, er habe die mod_rewrite für meinen Account aktiviert. Mehr gäbe es für ihn nicht zu tun.
Dort habe ich php5 und MySQL5.
Und nun weiß ich absolut nicht weiter.
Was kann ich tun?
Für einen Tipp wäre ich sehr dankbar – sonst ist das Thema Blog nach vier Wochen und hundert Versuchen erledigt für mich.
Viele deprimierte Grüße
von Brigitte
Das mit der nachträglichen Umstellung der Permlinkstruktur ist so eine Sache. Da kommt es häufig zu Problemen. Für diese spezielle Aufgabe gibt es auch Plugins. Ansonsten wäre zu empfehlen, das gleich nach Einrichtung von WordPress zu erledigen.
Irgendwie verstehe ich aber wieder mal dein Problem nicht ganz. Kann es sein, dass du mehr verstehst als du glaubst, aber vor lauter Bäumen den Wald nicht siehst?
Was hast du denn für eine Permlink-Strukturr angelegt?
Wenn ich den „Hallo Welt“ Artikel betrachte, so ist dieser unter „nette-karten.de/grusskarten-blog/allgemein/hallo-welt/“ abgelegt. Sollte der nicht besser unter „nette-karten.de/grusskarten-blog/hallo-welt/“ abgelegt sein – also eine Ebene höher?
Wie oben im Artikel geschrieben, wäre das die Permlinkstruktur /%postname%/
Vielleicht ist aber auch nur etwas in den Grundeinstellunen falsch eingestellt?
Nenne doch mal ein konkretes beispiel, dass ich „den Fehler“ nachvollziehen kann.
Danke für eine Antwort, plerzelwupp.
Inzwischen habe ich es aufgegeben, und zwar aus folgendem Grund:
Offenbar gibt es einen Konflikt zwischen der Hauptseite – nette-karten.de, die mit MS Frontpage und Expressions erstellt und betrieben wird
und
Wordpress insgesamt.
Auf WordPress.com steht etwas darüber. Ich hatte erneut ganz neue WP Installationen gemacht ohne jeden Inhalt – so wie in dem Link den Du gesehen hast, um auszuschließen, dass es etwas mit verspäteter Änderung zu tun hat.
Egal, welches Theme – völlig ohne Inhalt – ich benutze: so bald ich permalinks auf Kategorie/Postname/ oder irgend eine andere Custom-Linkhierarchie einstellte, ging nicht mehr. Wohl gemerkt – ganz am Anfang und neu hochgeladenes WP, VOR allen anderen Installationen. Zurück auf Standart – es funktionierte.
Zig .htaccess benutzt, mehrmals verändert, beschreibbar gemacht, alles was man tun kann -nichts hat geholfen.
Wenn ich auf Custom-Einstellungen verzichten wollte, wäre alles bestens.
Möchte ich aber nicht.Und jetzt mag ich nicht mehr.
In ein paar Minuten ging das hier http://grusskartenblog.wordpress.com/ und das hilft erstmal, bis ich jemanden gefunden habe, der mit WP userready installiert.
Deshalb Danke für die Bemühungen.
Und allen anderen viel Freude mit dem EIGENEN Blog, den ich schon noch bekomme.
Es grüßt Brigitte
ja davon hab ich geredet 🙂 aber kein problem, habs dann doch geschafft. wenn du lust hast, schau doch mal vorbei: http://kleinkeks.kl.funpic.de/
(das design werd ich allerdings noch ändern, ist nur provisorisch.)
auf alle fälle danke für dein tut! sonst hätte es nie geklappt!
Vielen Dank für deine Rückmeldung.
Gratuliere, das sieht doch sehr gut aus. Hauptsache das Blog steht erst mal. Das mit dem Layout ist ertsmal zweitrangig. Da kann man immer noch rumspielen. Überhaupt ist das mit dem Layout so eine Sache: Da ist man nie zufrieden und ständig wird daran rumgespielt ….. wie im wahren Leben 😉
wie wahr, wie wahr… auf jeden fall eine gute gelegenheit css und html zu lernen. aber auch hier bin ich auf gute tuts angewiesen. 🙂 webdesignerwall.com ist da erste klasse!
Kannst du mir ein Beispiel für
// ** MySQL Einstellungen – diese Angaben bekommst du von deinem Webhoster** //
/** Ersetze database_name_here mit dem Namen der Datenbank, die du verwenden möchtest. */
define(‚DB_NAME‘, ‚database_name_here‘);
nennen, da ich irgendwie nicht. Mir fällt nicht ein, woher ich den Database-Namen herbekomme.
Mein SQL lautet http://aeroflower.phpmyadmin.funpic.de
Hallo und vielen Dank!
Ich habe bisher mit einem Homepageprogramm gearbeitet und werde die Anleitung gleich mal auf obiger Homepage ausprobieren. Für einen noob, wie mich hast Du das toll erklärt.
Ich wünsche Dir viel Erfolg mit Deinem Blog
LG
Torsten
Diese Anleitung ist die erste, bei der ich mir zugetraut habe einen WordPress-Blog zu erstellen (und das obwohl ich inzwischen sogar ganze Foren erstellen und installieren kann).
Allerdings hänge ich jetzt bei einem der letzten Schritte fest. Bis zu Punkt 5 hat alles super geklappt, wenn ich dann jedoch im Browser „dearc.bplaced.net/wp-admin/install.php“ aufrufe, passiert nichts. Es läd kurz und dann bekomme ich nur eine leere Seite angezeigt. Kann mir jemand sagen, woran das liegt? 🙁
Hi,
bin durch Zufall auf Deine Webseite gelandet , auf der Suche nach Word Press Plugins.
Die Seite ist der Hammer, bin total begeistert. Wie Du alles erklärt hast …… 🙂 Müsste es eigentlich auch mal so probieren mit einer neuen Seite.
Habe die Seite sofort gespeichert um mir alles in Ruhe durch zu lesen.
Habe auf meiner Seite nämlich Probleme mit dem formatieren und auch mit den Fotos. Kennst Du oder ein anderer Leser ein Plugin dazu????
Bei Dir steht auch alles so schön gerade geschrieben wie mit einem Lineal…….
Lieben Gruß
Ulrike
super seite, danke !
habe meine blogs immer schreiben lassen und derjenige hat mir immer gut geld dafür abgenommen.
nun ist es also an der zeit selber mein neues wordpress zu erstellen.
mit der hilfe deiner seite wirds wohl was.
danke und beste grüße
daniel
Hallo Daniel,
vielen Dank für diese positive Rückmeldung und viel Erfolg mit deiner „eigenen“ Seite 🙂
hallo plerzelwupp!
danke ersteinmal für diese eigentlich so einfach erklärte anleitung! alles bis zur ftp-konfiguration hat bei mir funktioniert. host eingegeben, ftp-adresse eingetragen, freien namen ausgewählt. bei der anmeldung mit benutzname und passwort habe ich meine accountdaten von funpic verwendet. hat nicht funktioniert. dann habe ich ein neu gewählten namen und passwort eingegeben, klappt leider auch nicht. außerdem gelingt es nichtmal mich anonymous einzuloggen. jedesmal wenn ich auf „connect“ klicke, öffnet sich das login fenster erneut und unten erscheinen fehlermmeldungen zum login. weißt du vielleicht was falsch läuft? habe gerad schon nach dem problem gegoogelt, bin aber nur auf probleme und keine lösungen gestoßen. ich hoffe, du kannst mir helfen.
hab schonmal vielen dank
jessie.
Hallo Zimelie,
zunächst mal herzlichen dank für das feedback 🙂
Ich bin mir ziemlich sicher, dass es sich lediglich um ein Benutzername/Passowort-Problem handelt. Mit der FTP-anonymous-Anmeldung wird das auch nicht klappen. Du musst beim FTP-Klienten genau den Benutzernamen und das Passwort eingeben, das du bei Funpic erhalten hast. Im Zweifelsfall schau doch noch mal in der funpic unter der FTP-Verwaltung nach und vergewissere dich, dass die Daten stimmen.
Vielen Dank für Deine schnelle und klare antwort! Es hat funktioniiiiert : )
Jetzt habe ich trotzdem noch eine Frage. ich habe ja bereits ein blog direkt bei wordpress: zimelie.wordpress.com. diesen würde ich gerne so wie er ist über den funpic server laufen lassen. ich hoffe Du kannst mir sagen ob und wie das geht?
vielen dank schonmal!
Jessie
Diese Frage ist leider nicht so leicht zu beantworten. Klar ist, dass WordPress unter „Werkzeuge“ eine Daten -Import und -Export -Funktion bereitstellt.
Da der Großteil Deines Blogs jedoch ein Shop ist, der wahrscheinlich mittels Plugin realisiert ist, käme es auf den konkreten Fall an, wie auch diese Daten übernommen werden könnten.
Okay danke schonmal gut zu wissen- aber ich habe meine frage wahrscheinlich etwas missverständlich formuliert. neuer versuch: ich möchte dass als url zimelie.wordpress.com eingegeben werden kann und dann auf http://zimelie.zi.funpic.de/ weitergeleitet wird.
das ganze möcht ich so, weil mir die funktionen für wordpress ohne eigene servernutzung nicht ausreichend genug waren.
verstehst du?
liebe grüße
jessie
Klar verstehe ich das. Am einfachsten ist es mit einer einfachen htaccess-Umleitung mit folgender Befehlszeile:
RedirectPermanent / http://zimelie.zi.funpic.de/
okay, also ich habe mir über den htaccess-Generator diese datei erstellt. kannst du mir noch sagen, wo diese abgelegt werden muss, damit die weiterleitung funktioniert?
liebe grüße
jessie
Lieber plerzelwupp,
ich habe deine Anleitung mit großem Interesse gelesen. Ich hätte sehr gerne einen Blog, bei dem ich mich uneingeschränkt kreativ austoben kann. Mein bisheriger Blog über WordPress läßt mir diese Freiheiten leider nicht. Jetzt muss ich sagen, dass dein Anleitung leicht verständlich und für mich nachvollziehbar ist (das krieg ich hin!). ABER: Ich habe mir eine Domain bei united-domains gekauft, die allerdings noch nicht freigeschaltet ist, aber wie bekomme ich die, wenn es soweit ist, zu funpic? Meine gesamte Googlerecherche hat mich keinen Millimeter weitergbracht… Ich stolpere über Wörter wie „aufschalten“, „konnektieren“, „CNAME“ oder „A-Record“ und verstehe nur Bahnhof… Hilfeeeee!!!
Liebe annaowl,
sorry für die späte Rückmeldung.
Ich weiss nicht, ob es wirklich sinnvoll ist, Webspace von funpic in Anspruch zu nehmen, wenn du dich künstlerisch austoben willst. Zum Einen hat funpic auch gewisse (Profi-)Einschränkungen, zum Anderen kommt gelegentlich Werbung hereingeflattert. In Anbetracht dessen, dass Webspace für deine Domain recht erschwinglich ist, solltest du mal überlegen, vielleicht doch ein paar Euro auszugeben. 😉
Aber nun zu deiner Frage: Funpic bietet Webspace und eine Domain (in der „funpic“ mit drin steht). Andererseits hast du bereits eine Domain (allerdings ohne Webspace). Funpic ist ein Freehoster und bietet meines Wissens kein Webspace für fremde Domains. Du könntest bestenfalls eine Umleitung einrichten.
Indessen kannst du bei bezahlten Webservern oder shared hosts, deine Domain mitnehmen und dort registrieren. Das mag von Anbieter zu Anbieter unterschiedlich aussehen. Meine Homepage liegt beispielsweise bei 1&1.
Danke für die schnelle Antwort. Ich denke, ich muss mich noch ein bisschen in das Thema vertiefen, aberso wie ich das verstehe, meint diese Geschichte mit dem Aufschalten die Umleitung, die du angesprochen hast… Aber ich wurschtle mich da schon irgendwie durch.
Viele Dank und liebe Grüße!
Ein freundliches vorweihnachtliches Hallo!
ich sitze an meinem Arbeitsplatz und grübel über die WordPress Technik.
Ein ehemaliger Kollege hat kurz vor seinem Ausscheiden aus der Firma WordPress installiert und uns dann damit alleine gelassen.
Die Oberbegriffe „Seiten“, „Kategorie“ und „Artikel“ sind mir ja geläufig und wie ich die jeweils neu erstelle, das bekomme ich auch einigermaßen hin.
Zu meinem aktuellen Problem:
Ich habe eine Kategorie erstellt, darunter befindet sich ein nach ABC sortiertes (Reihenfolge über QuickEdit „Uhrzeit“ festgelegt) Kochbuch.
Unglücklicherweise lassen sich bei meinen Einstellungen nur 10 Artikel anzeigen, danach habe ich nur die Möglichkeit über einen Link „Ältere Beiträge“ oder „Neuere Beiträge“ zu blättern.
Ich würde an dieser Stelle gerne zum einen die Anzahl der angezeigen Artikel aus 26 statt 10 ändern.
Zum anderen suche ich die Möglichkeit die Links „Ältere Beiträge“ und „Neuere Beiträge“ umzubennen in „Hier gehts weiter“ und „Hier gehts zurück“.
Kann mir da jemand bei helfen?
Vielen lieben Dank!
woman@work
Hallo woman@work
Bei Standard-Themes kann das in WordPress unter „Einstellungen / Lesen“ eingestellt werden.
Funktioniert das nicht, so muss es direkt im Theme abgeändert werden. Möglicherweise hat dein Theme auch ein Menü?
Zu deiner zweiten Frage: Das muss wahrscheinlich direkt in den Theme-Dateien abgeändert werden. Da gibt es Tricks und Kniffe. Doch das ist so spezifisch und nur für dein Theme gültig.
Würde dir da gerne weiterhelfen, doch über die Kommentarfunktion ist es etwas schwierig. Gerne kannst du mich über das Kontaktformular per E-Mail erreichen. Oder über Google Plus (Chat).
Ach – und noch was: Ich hab mir die Seite feinkost-import angeschaut. Leider ist die Seite total mit Javascript überladen: Prototype, jquery, mootools, usw., usw.,….. die Dateien sind auch nicht komprimiert. So kommt es zu diesen unendlich langen Ladezeiten.
Siehe auch hier:
https://www.plerzelwupp.de/6-javascript-tipps-fuer-deinen-blog/
Hallo,
ich hab mir den Link angesehen und es mit Google Page Speed mal versucht. Bis zu dem Ampel-System bin ich auch gekommen. Aber wie setze ich die Verbesserungen den nun um?
Auf rot stehen z.B.:
-Komprimierung aktivieren [Score: 10/100]
-Browser-Caching nutzen
Gibt es Hoffnung für mich?
Gruß
woman@work
Zunächst mal „herzlichen Glückwunsch“. Selbst ist die Frau 🙂
Zu Google Page Speed hast du schon gefunden. SOgar schon eine Analyse gestartet. Vielleicht checkst du ergänzend hierzu auch unter: http://tools.pingdom.com/fpt/
Ist zwar nicht das gelbe vom Ei, jedoch bekommt man einen sehr schönen Eindruck vom Ladeverhalten der Seite.
Über (1) Javascript – Vermeidung (2)-Komprimierung, und (3) -Kombinierung hab ich ja einiges geschrieben. Auch die Antwort auf deine Frage ist dort niedergeschrieben. Den Link hab ich ja oben genannt – dort findest du einen guten Einstieg. Melde dich, wenn du nicht zurecht kommst 😉
Hallo,
ich schon wieder!
Wo kann ich die Einstellung vornehmen, dass das Artikelbild nicht als Link angesehen wird.
Zzt. wird beim Klick auf mein Artikelbild eine neue Seite geöffnet, dass soll nicht, es soll einfach nur ein Bild ohne Link-Funktion sein.
Gruß
woman@work
… der nächste Super GAU
„Fehler beim Aufbau einer Datenbankverbindung“
… und jetzt?
Ich bin ab ca. 18 Uhr zu Hause und wieder per Google-Chat verfügbar.
Hallo!
Frohes neues Jahr!
So als Stammkundin fühl ich mir hier ja schon richtig wohl 🙂
Befasse mich wieder mit der Homepage und überlege grade wie sich wohl die Funktion mit den Schneeflocken wieder abstellen lässt.
Unter Design – Theme Options habe ich leider nichts finden können….
Viele Grüße
von
woman@work
Hi,
hast du zufällig schon Erfahrungen mit wpShopGermany?
Gruß
woman@work
Leider keine Erfahrungen. Hab’s mir gerade angeschaut, dürfte kein Problem sein.
Hallo!
Mich ärgert gerade das Kontaktformular.
Meine Einstellung:
Ihr Name (Pflichtfeld)
Ihre Email Adresse (Pflichtfeld)
[email* your-email]
Betreff
Ihre Nachricht
[textarea your-message]
[submit „Senden“]
Wenn ich mir dann Testweise eine Email zuschicke, fehlt mir die Emailadresse des Absenders. Idee wie ich das einstellen kann?
Vlg
woman@work
Hallo woman,
viele Anwender verwenden dafür WordPress-Plugins, oder sie basteln sich ganz einfach ein Kontaktformular mit Google-eigenen Mitteln. So hab ich das bei mir auch gemacht und hier beschrieben: https://www.plerzelwupp.de/umfrage-erstellen-ohne-plugin/
Im verlinkten Artikel wird beschrieben, wie eine Umfrage erstellt wird. Auf die gleiche Weise funktioniert das mit dem Kontaktformular. Schau dir meins mal an – das ist von Google (geklaut). 😉
Hallo,
ich habe vor kurzem meinen Blog von einem kostenpflichtigen Server auf funpic gezogen.
Leider habe ich bei Funpic das Problem dass ich mich nach dem ersten abmelden nicht mehr anmelden kann.
Es gibt bei der Login-Seite keinen Button mehr sondern die Meldung:
Couldn’t connect to server
erscheint.
Ich weiß leider überhaupt nicht woran das liegen kann. Ider config.php scheint alles richtig zu sein.
LG
Trash Tiffy
Hallo plerzelwupp,
vielen Dank für diese hilfreiche Zusammenstellung aller Schritte. Nachdem auch in Deinem Post das Thema mit dem kostenlosen Webspace erwähnt wurde, habe ich mir gedacht, ich hinterlege mal einen Kommentar. So habe ich nämlich vor einiger Zeit mal eine Zusammenstellung von Angeboten für einen kostenlosen Webspace zusammengestellt. (siehe Link beim Name) Unter den Angeboten finden, die in einer Tabelle übersichtlich aufgelistet sind, finden sich auch die ein oder anderen Angebote mit FTP Zugang etc. Vielleicht hilft einem Deiner Leser die Liste weiter.. 😉 LG
Ach ja, der von Dir erwähnte Dienst funpic ist nach wie vor ein sehr guter, deswegen steht er auch bei mir direkt am Anfang der Tabelle auf Platz 2. Wer jedoch, im Gegensatz zu funpic, kein Dateigrößenlimit haben will, für den empfiehlt sich unter Umständen z.B. kilu.de. Viele Grüße 😉
Hey,
erst einmal vielen Dank für die tolle Anleitung! Leider habe ich wohl ewas falsch gemacht. Nachdem ich meine Seite aufrufen will, erscheint die Fehlermeldung „Fehler beim Aufbau der Datenbank Verbindung“. Wie Congif Datei scheint aber korrekt zu sein. Woran kann das denn liegen?
Lg
Jonas
Kann jemand her auf Jonas Post antworten. Ich habe nämlich ganz genau das selbe problem….