
Eine kleine Zusammenfassung
In den vergangenen Artikeln hab ich einiges über die Optimierung des Blogs, insbesondere im Hinblick auf die Optimierung der Ladezeiten geschrieben. Heute widmen wir uns nochmals den Javascript-Dateien. Sie bremsen den Blog oftmals erheblich aus. Hier möchte ich die letzten Artikel mit der Javascript-Brille zusammenfassen und noch ein paar weitere Tipps dazu geben. Aus meiner Sicht sind beim Einsatz von Javascript-Dateien folgende Punkte zu beachten:
- Javascript-Code bereinigen (siehe Blogladezeiten optimieren Teil 1)
- Javascript komprimieren (gleich mehrere Ansätze – ebenfalls im o.g. Artikel)
- Javascript-Code vermeiden (indem unter Ausnutzung vorhandener Frameworks sinnvolle Alternativen eingesetzt werden – siehe u.a. Artikel „Poppende Bilder„)
- Javascript nur aufrufen wo es benötigt wird (hierzu gleich mehr)
- Javascript-Aufrufe in den Footer verbannen (hierzu gleich mehr)
- Javascript Dateien zusammenführen – combine Javascript (hierzu gleich mehr)
Zusätzlich sei erwähnt, dass die drei bereits genannten Helferlein „Firebug, Yslow und Google Page Speed“ unerlässlich sind, wenn Ihr mir hier folgen wollt 😉
Javascript nur aufrufen wo es benötigt wird
Viele Java-Script Dateien werden nicht auf der Startseite, sondern erst in den Artikelseiten oder statischen Seiten benötigt. Dennoch werden sie im Header aufgerufen, womit sie bei jeglicher Ansicht geladen werden. So sah das bei mir aus:
<script type="text/javascript" src="<?php bloginfo('stylesheet_directory'); ?>/js/jquery.fancybox-1.3.0.js"</script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="<?php bloginfo('stylesheet_directory'); ?>/js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="<?php bloginfo('stylesheet_directory'); ?>/js/superfish.js"></script>
<script type="text/javascript" src="<?php bloginfo('stylesheet_directory'); ?>/js/init.js"></script>
Tatsächlich war es sogar noch schlimmer, denn weitere Dateien wurden durch Plugins geladen. Ihr müsst bei Euch selbst schauen, welche Skripte prinzipiell benötigt werden und welche Scripte beispielsweise nur für die Artikelseiten benötigt werden.
Die Fancybox.js (für die poppenden Bilder) benötige ich nur für die Artikel-Ansichten. Da ich in fast jedem Artikel Bilder habe, verbanne ich den Aufruf aus der header.php und stecke ihn in die single.php. Mit den entsprechende css-Dateien könnt Ihr übrigens ebenso verfahren.
Es geht auch eleganter. Bei Frank Bültge wird anhand der WordPress-Galerie beschrieben, wie Javascript-Dateien und Stylesheets nur geladen werden, wenn sie erforderlich sind. Ebenfalls bei Frank Bültge über „wp_enqueue_script“ und „wp_enqueue_style“.
Wie Ihr seht, wird jquery hier von google geladen. Durch einen kleinen Trick bekommt Ihr diese Datei auch in den Footer. Achtet darauf, dass die übrigen Javascript-Dateien nach der jQuery.js geladen werden. Doch das würde jetzt zu weit führen – Interessierte können sich gerne melden.
Javascript-Dateien in den Footer verbannen
Yslow und Google Page-Speed sehen es gerne. Auf die einzelnen Diskussionen über Sinn und Zweck, Sinn und Unsinn will ich mich hier jetzt nicht einlassen. Jedenfalls kann es nicht schaden, mal zu testen, wie es sich in Eurem Blog auswirkt, wenn Ihr die übrigen Javascript-Dateien erst im Footer aufruft. Schließlich müssen Eurer Besucher beim Seitenaufbau erstmal warten, bis die Javascript-Dateien geladen werden, bevor der Rest der Seite lädt. Ganz schlimm ist es, wenn Javascript-Dateien auch noch vor den Stylesheets aufgerufen werden. Da es hier oftmals Abhängigkeiten gibt – insbesondere mit der allmächtigen jQuery.js, die sich im WordPress-Core befindet, solltet Ihr auch diese jQuery.js erst im Footer aufrufen (aber vor den anderen Skripten). Die jQuery.js wird häufig aufgrund Ihrer Abhängigkeiten geladen, auch wenn sie nicht namentlich im Header aufgeführt wird. Ich sag’s mal salopp: Falls sie im Header aufgeführt wird, löscht Ihr den Aufruf und schaut, ob sie immer noch geladen wird. Ist dies der Fall, so deregistrieren die jQuery.js und laden eine neue jQuery.js im Footer.
Hierzu fügen wir in der functions.php unsere Themes folgenden Code ein (gefunden bei narga.net):
<?php
// Footer scripts
function jquery_init() {
if (!is_admin()) {//load scripts for non admin pages
wp_deregister_script('jquery');//deregister current jquery
wp_register_script('jquery', 'http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js', false, '1.3.2', true);//load jquery from google api, and place in footer
wp_enqueue_script('jquery');
}
}
add_action('init', 'jquery_init');
// END :Footer scripts
?>
Wie Ihr in Zeile 6 seht, wird die jQuery.js nun von Google geladen. Das „true“ gibt an, dass sie im Footer geladen wird. Wenn jQuery im Footer (unerwarteterweise) Probleme bereitet, so könnt Ihr diese Methode immerhin verwenden, um die Datei von der (schnellen) Google-Cloud zu laden. Anstelle „true“ muss dann in Zeile 6 „false“ stehen. Weiteres über die Abhängigkeiten findet Ihr auch bei narga.net.
Analog verfahrt Ihr mit anderen Frameworks – z.B. der prototype.js. Ihr könnt ggf. auch experimentieren, ob höhere Versionen laufen und ggf. schneller sind. Welche Frameworks von Google zur Verfügung gestellt werden, könnt Ihr in dieser Übersicht sehen. Probiert’s einfach mal aus 😉
Javascript-Dateien zusammenführen
Hier geht es darum, die übrigen Javascript-Dateien in einer Datei zusammenzufassen. Das könnt ihr natürlich mit der Holzhackermethode bewerkstelligen, indem Ihr den Code in einer einzigen Datei zusammenfasst und diese dann aufruft. Doch dann kann auch ganz schnell der Überblick verlieren, insbesondere wenn Ihr am Blog etwas ändert. Getrennte Dateien sind einfach übersichtlicher.
Nun, es geht auch eleganter, indem Ihr ein Skript verwendet, welches die vorliegenden Dateien in einer Datei zusammenfasst. Hier hab ich eine schöne Anleitung dazu gefunden.
Doch an dieser Stelle hab ich mich für ein WordPress-Plugin entschieden, das im Prinzip genauso vorgeht und die Javascript-Dateien zudem komprimiert und cacht. Die Rede ist von WP JS.
Es wird installiert wie jedes andere Plugin auch. Achtet darauf, dass der Plugin-Ordner „wp-js“ (zum cachen) die Rechte 777 benötigt. Mitunter reichen auch geringere Rechte aus – es kommt auf die Konfiguration des Hosts an.
Nach der Aktivierung und Modifikation des Plugins (unter Einstellungen/ WP JS) muss nur noch der Aufruf der Javascript-Dateien abgeändert werden. Den entsprechenden Syntax möchte ich anhand des obigen Beispiels aufzeigen.
Aus den fünf Aufrufen
<script src="https://www.plerzelwupp.de/wp-content/themes/eNews/js/jquery.easing.1.3.js" type="text/javascript"></script> <script src="https://www.plerzelwupp.de/wp-content/themes/eNews/js/superfish.js" type="text/javascript"></script> <script src="https://www.plerzelwupp.de/wp-content/themes/eNews/js/init.js" type="text/javascript"></script> <script src="https://www.plerzelwupp.de/wp-content/themes/eNews/js/jquery.cycle.all.min.js" type="text/javascript"></script> <script src="https://www.plerzelwupp.de/wp-content/themes/eNews/js/jquery.fancybox-1.3.0.pack.js" type="text/javascript"></script>
wird der einzige Aufruf
<script src="<?php wp_js('/js/jquery.easing.1.3.js,/js/superfish.js,/js/init.js,/js/jquery.cycle.all.min.js,/js/jquery.fancybox-1.3.0.pack.js') ?>" type="text/javascript">
Jeweils mit Komma getrennt. Somit habt Ihr weiterhin getrennte Dateien, die aber mit nur einem einzigen Aufruf geladen werden. Das gibt Stabilität und spart Zeit; es wird zudem von Yslow und Page Speed und nicht zuletzt von Google belohnt.
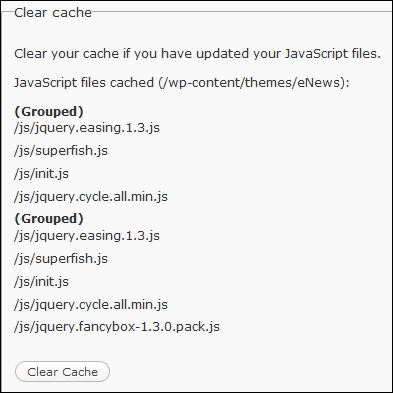
 Die zusammengeführten Dateien werden gecached – da könnt Ihr Euch im FTP-Ordner oder unter den Plugin-Einstellungen überzeugen. Wenn Ihr auf das Bild klickt, seht Ihr eine vergrößerte Version des Bildes. Bei aktiviertem Javascript solltet Ihr auch den Popup-Effekt gesehen haben, der sich hinter der Datei Javascript-Datei jquery-fancybox.js verbirgt.
Die zusammengeführten Dateien werden gecached – da könnt Ihr Euch im FTP-Ordner oder unter den Plugin-Einstellungen überzeugen. Wenn Ihr auf das Bild klickt, seht Ihr eine vergrößerte Version des Bildes. Bei aktiviertem Javascript solltet Ihr auch den Popup-Effekt gesehen haben, der sich hinter der Datei Javascript-Datei jquery-fancybox.js verbirgt.
Eure Meinung
Waren die Informationen hilfreich für Euch? Konntet Ihr aus der kleinen Serie „Blogladezeiten optimieren“ etwas mitnehmen – und sei es nur für’s Verständnis?
Zuletzt möchte ich noch darauf aufmerksam machen, dass ich absoluter Laie bin, was diese Dinge anbelangt. Ich bin lediglich ambitionierter Hobby-Blogger, der sich beruflich um ganz andere Dinge kümmert. Mit meinen Artikeln versuche ich mein laienhaftes Wissen für ebenso ambitionierte Hobby-Blogger verständlich zu machen. Ein bisschen möchte ich weitergeben, was ich so durch Recherchen dazulerne. Deshalb heißt der Blog auch „plerzelwupps Erfahrungen“. Natürlich freue ich mich auch über Experten-Publikum, doch diese werden bei derlei Ausführungen nur müde lächeln. 😉
Foto: “Wir schaffen das” © Christian Steiner / PIXELIO (beschnitten)
Wieder einmal ein gelungener Artikel in der Serie!
Ich werde mich gleich mal „auf die Arbeit“ machen und einige dieser Vorschläge bei mir testen 🙂
Vielen Dank!
Herzlichen Dank, Jeffrey – bei Dir lese ich auch immer wieder gerne.
Jetzt muss ich dich doch mal noch was fragen. Ich blick gerade nicht durch *lach*
Problem:
Ich habe ein Plugin, welches seine JavaScripte überall lädt, obwohl diese nur in den einzelnen Artikeln benötigt werden.
Frage:
Wie gehe ich vor, dass diese Scripte nur in Artikeln geladen werden ?
(Sry für die dumme Frage)
Ich denke, dass du das nach Frank Bültges Beschreibung mit dem wp_enqueue_script hinbekommen könntest.
Es kommt auch darauf an, wie das Script in deinem Plugin aufgerufen wird. Vielleicht hilft es auch schon, den Aufruf des Skripts aus der plugin.php in die single.php zu verschieben.
OK, danke für deine Hilfe 🙂
Mal schauen, was sich machen lässt.
Außerdem ist das keine dumme frage.
Sag mir doch mal, wie das Plugin heisst – bzw. welche Skripte es lädt und wie diese in der plugin.php aufgerufen werden.
Vielleicht kann ich dir helfen 😉
Das Plugin heisst „Comment Form Quicktags“.
Es ist dazu da die Format-Leiste über dem Kommentar-Feld anzuzeigen.
Ich habe auch schon überlegt, ob ich das Plugin ganz deaktivieren soll, doch sehen die Links in den Kommentaren damit halt schöner aus.
Das wird im Browser schlussendlich aufgerufen:
http://infoblog.li/wp-content/plugins/comment-form-quicktags/quicktags.php?ver=20100306
Ich hab mir das Plugin mal angeschaut. Es geht wohl um die admin.js(?)
Hast du mal versucht, die Zeilen 187-199 der php-Datei zu extrahieren und beispielsweise in der Artikel-Ansicht aufzurufen?
Wie ich weiter sehe, werden auch zwei scriptaculous-skripte geladen(?) benötigst du diese auch nur für den Kommentar-Editor?
Das mit dem Extrahieren hat funktioniert, aber das Plugin selber ist leider sehr träge 🙁
Das ist nun aber nicht mehr relevant, denn ich habe gerade einige ressourcenfressende Plugins, unter anderem „Comment Form Quicktags“ deaktivert. Diese waren nice-to-have aber nicht must-have 🙂
Jetzt ist der Blog auch wieder ordentlich schnell, zumindest bei mir *lach*
Danke für deine Hilfe!
Zwar versuche ich ja, auf möglichst viele Plugins zu verzichten, aber das hier von dir vorgestellte könnte ja durchaus mal einen Blick wert sein. Um mir da selbst etwas zu basteln, fehlen mir Zeit und Geduld, um mich vernünftig einzuarbeiten und immer alles auf dem aktuellen Stand zu halten… in dem Fall macht ein Plugin, sofern es funktioniert und tatsächlich etwas bringt, natürlich Sinn.
Hallo Sascha,
viele Allround-Plugins, die sich der Perfomance widmen, machen an irgend einer anderen Stelle Ärger.
Das hier vorgestellte Plugin ist quasi „halbautomatisch“ und erledigt nur diese spezielle Aufgabe (zusammenführen und cachen). Das macht es aber sehr ordentlich und gründlich. Meines Erachtens sind mit solch einem Plugin deutlich weniger Schwierigkeiten zu erwarten. Außerdem hat man es selbst noch im Griff, da es sehr übersichtlich ist.
Plugins sind ja nicht prinzipiell zu verteufeln. Insbesondere dann nicht, wenn sie ordentlich programmiert sind. Dies hier ist meines Erachtens ordentlich programmiert und nimmt einem die Last, das Ganze händisch zu bewerkstelligen.
Wie gesagt, ich bin auch nicht bei sämtlichen Plugins skeptisch. Gerade bei solchen wie diesem hier, wo das Thema doch mit einigem Zeitaufwand verbunden ist, bin ich sogar sehr froh, dass es diese gibt. Und dass du hier keinen ungeprüften Schund anbietest, ist bei deinen akribischen Recherchen ja sowieso klar 😉
Gratulation zum neuen Teil der wirklich guten Artikelserie!
Diese Tipps sind leider wirklich nötig, um das von Haus aus leider träge WordPress zu beschleunigen.
Hallo Andreas,
herzlichen Dank für Dein Lob 🙂
Zwischenzeitlich war ich auch auf Deiner Seite. Gefällt mir sehr gut. Doch mein Kommentar wurde leider verschluckt. Seltsam – da hatte ich in letzter Zeit öfter Probleme. Ob das wohl an Akismet liegt?
@Oliver:
Deine Kommentare wurden bei mir im Blog in letzter Zeit auch als Spam eingestuft.
Ich benutze jedoch Anti Spam Bee, es muss also an etwas anderem liegen.
@ Oliver,
danke für das Kompliment! Das mit dem Kommentar tut mir leid, liegt aber nicht an Askimet. Ich verwende Hidden-Fields zur Spam Prevention.
Allerdings gibt es in meinen Kommentaren einen Vorschau Zwang (Textpattern), danach lässt sich erst der absenden Button drücken. Hast Du denn auch den Absenden Button gedrückt?
Habe die Kommentarfunktion eben gecheckt, funktioniert wunderbar. Erst Vorschau, dann Absenden 🙂
Bitte versuche noch einmal einen Kommentar zu hinterlassen. Danke!
Hallo Oliver,
auch von mir „two thumbs up“ und bitte stell dein Licht so unter den Scheffel! Mancher Große könnte sich mal eine Scheibe anschneiden und mal aufhören alles so kompliziert zu erklären!
Und ehrlich erst durch dich und Hombertho habe ich angefangen mich
mit dem Thema zu befassen!
Danke dafür und den wieder mal tollen Artikel aus deiner Serie!
Gruß
Matthias
Upps – jetzt wär mir beinahe dein Kommentar durchgerutscht.
ich weiß ja, dass du derzeit viel um die ohren hast. Erhole dich gut! Wenn du Fragen hast, zu Problemen, die ich hier schon gewälzt habe, bin ich auch gerne behilflich 😉
@Matthias ab wann hast du angefangen dich dafür zu interessieren? weil interessant ist es schon wenn man einiges selber machen kann 🙂
Hallo Jan,
da stimme ich dir voll und ganz zu. Für allerlei vorgefertigten Schnickschnack kann man(n) auch selbst Hand anlegen. Da weiß man auch, wie das funktioniert und ist nicht nur auf das „Zusehen“ angewiesen.
Ich denke, Matthias ist auch auf dem besten Weg dazu – da war wohl viel los in der letzten zeit. Wir stehen ja stets in Kontakt 😉
Übrigens: Interessant Seite hast Du da – ich komm gleich nochmlas vorbei. 😉
Hallo Jan,
ehrlich gesagt, seitdem Plerzelwupp seinen ersten Beschleunigungsartikel rausgebracht hat. Und seitdem verfolge ich das Thema ab und an!
Aber wie du sagst, echt hochinteressant und spannend was man alles selbst machen kann!
Wenn du Fragen hast, Oliver ist echt mittlerweile ein echter Spezialist in dem Thema geworden!
Gruß
Matthias
Ich versuche immer Javascript zu vermeiden, weil ich immer den Eindruck bekommen, dass Java das Laden von Internetseiten verlangsamt und auch den einen oder anderen Browser-Cache zum überlaufen bringt.
Dein Beitrag Oliver ist super und den einen oder anderen Tipp werde ich nutzen, in Zukunft 🙂
@dimido
sorry für die späte Rückmeldung – ich hab’s mal wieder verpeilt.
Ja, ich versuch auch, Javascript zu vermeiden. Doch vieles von dem bunten Schnickschnack funktioniert nicht ohne. Eigentlich gefällt mir dieser „Schnickschnack“ auch garnicht – aber er fasziniert mich. Da muss ich immer mal rumspielen und ausprobieren. Ansonsten mag ich gerne die nüchternen, sauberen überschaubaren Blogs.
Ergänzend zu dem Tip gibt es noch bei Google die Webmaster-Tools, und dort unter Google-Labs den Punkt „Website Leistung“. Hier werden ähnliche Vorschläge gemacht auch zu den CSS-Dateien. Zu den CSS-Vorschlägen habe ich mal was gemacht unter dem CMS Textpattern, aber ich denke mal, dass man das auch auf WP übertragen kann.
Page-Speed-Probleme mit CSS-Dateien von Textpattern
Hallo Wolfgang.
Vielen Dank für die Ergänzung. Dieser Punkt in „Webmaster Tools“ ist ja quasi die „Vorschau“ von dem, was das dazugehörige Plugin liefert, über das ich schrieb 😉
Schau dir dieses Page Speed mal an …. ist eine interessante Sache ,-)
@Javascript komprimieren
Mein Fav in Sachen JS! Definitiv sehr nützlich!
Hallo Seba,
ja das komprimieren bingt sehr viel. Es bringt noch mehr, wenn der Code zuvor bereinigt wurde.
Und wenn die Javascript-Dateien dann noch zusammengeführt werden können, ist das ja perfekt. 🙂
Naja auf Javaschripts stehe ich nicht so richtig, nur manchmal geht es nicht anders
Hi,
super Artikel. Bin grad auch am rumfummeln. Gibt es auch eine Möglichketi mit dem WP-JS Java-Dateien zusammenzufügen die nicht in dem Theme Ordner sind?!
Kannst ja mal mit Page Speed bei mir auf der Site gucken und mir vielleicht ne info geben.
Ich fummel nochmal weiter:)
Ich überlege grade was die schlaute Methode ist den Output unserer Website zu bescheunigen. Was ich sicher umsetzen werde ist das Zusammenfügen von JS und CSS Daten um Requests zu sparen. Auch das Verschieben von JS Daten an das Seitenende macht Sinn, jedoch nicht bei Allem.
Wir nutzen CFE (Custom Form Elements) für Formulare, wenn die Formulare vor dem JS geleden und angezeigt werden dann ergibt das einen „Flackereffekt“, da erst die normalen Formulare angezeigt werden und dann direkt „springen“ und duch die CFE divs und spans ersetzt werden, da ist es mir wert die User einige Millisekunden länger warten zu lassen.
Wo ich noch skeptisch bin ist die mod_deflate Methode. Mir stößt es irgendwie negativ auf den Server bei jedem Aufruf arbeiten zu lassen. Hoffen wir mal, dass die Ersparnis an Traffic ökologisch nicht durch den erhöhten CPU Energiebedarf gedeckelt wir…
Sinniger finde ich da JS und CSS zusammenzufügen, die Daten dann manuell zu gzippen und dann eine htaccess Regel für die Auslieferung der komprimierten *.gz Daten einzufügen. Bisher habe ich dazu noch keine Nachteile gefunden, außer dass Netscape 1 unter Win 95 vorgibt gzip zu können ohne es zu können, genial.
Die nächte Nuss: Wie gebe ich in meinem Fall (Typo3) per Typoscript PHP Code im JS include aus…
Ich kenne da ’n super Plugin. Es schimpft sich „NoScript“. Was hier außerdem fehlt, ist ein Rechtschreibplugin für den „Laihe“ ;).
Mist – da hab ich noch nicht mal eine Ausrede. Zu meiner großen Schande muss ich gestehen, dass ich wirklich glaubte, Laie werde mit „h“ geschrieben :-/
Ist jedenfalls korrigiert.
plerzelwupp
lange nichts von dir gehört
ist was mit dir
wir haben uns getern gedanken gemacht
gucky und ich dass man von dir nichts mehr hört.
du hadst seit anfang april nicht mehr gebloggt.
bist du krank. vielleicht liesst du das ja . meld dich mal
aber ich habe auch eine frage
kann man javascript umschreiben in HTML
es ist mir wichtig
denn es gibt seiten die nur in Javascript angeboten werden und ich hab doch einen wordpress.com blog ., Du versteh ?
die rechtschreibefehler übersieh bitte
guter artikel 😉
ich hab das auch bei meiner portfolio seite gemacht. hab alles um 50% reduziert. An meiner Google Posi hat sich aber trotzallem nichts geändert 🙁
Ausgezeichnete Auflistung, vor allem die letzten beiden kann ich für meine Seite hervorragend gebrauchen.
Vielen Dank 🙂
Vielen Dank für den Artikel. Wir arbeiten mit Joomla, nicht mit WordPress. Gibt es dort auch so ein Plug-In?
Vielen Dank und viele Grüße
Thomas
Würde mich auch mal interessieren
Danke für diese Zusammenfassung! ist ne super Idee. 🙂
Klasse Artikel!
Danke für Ihre Artikel ich habe es bei einige Kunden von uns gebaut uns hat ea auch sofort die Wirkung gezeigt voralles, dass die Anzahl die Request an der Server sehr gerin geworden und damit die ladezeiten der Webseiten noch viel kleiner geworden es zählt mitlerweile als SEO Faktor um die Qualität einer Webseite zu prüfen
Vielen dank! Solche Dinge kann man sowieso generell immer brauche und momentan besteht bei mir auch Bedarf!
Hallo.
Ich gebe es ja zu, ich bin eigentlich zum Linkaufbau gekommen. Aber so wie es ausschaut habe ich hier eine Webseite gefunden, die ich von nun an häufiger besuchen und gründlich studieren werde.
Danke für diesen Artikel (und sicher auch für die anderen die ich hier noch finden werde.)
Gruß,
Max
Danke für die Tipps! Werde mich heute abend an einige Änderungen setzen müssen 😉
Google Page Speed kannte ich noch gar nicht. Super Seite. Auch die anderen Tipps sind recht hilfreich und lassen sich nicht nur auf Blogs anwenden.
Das mit dem Page Speed kannte ich auch garnicht, net schlecht!
Danke für den netten Artikel, werde mir meine Scripts auch mal näher ansehen.
Grüße
Die zusammengeführten Dateien
Gute idee, aber die werden doch in jedem plugin trotzdem geladen?
muß man jeder einzelne plugin redaktieren?
Danke für die Tipps. Die Pagespeed Optimierung is ja immer so ne Sache… Ich fummel irgendwie ungern im WP Code rum. Ich hab immer Angst irgendwas kaputt zu machen. Wobei man sich dadurch wohl recht viele Plugins ersparen könnte.
Bis auf 1 Script konnte ich jetzt alles in den Footer verbannen, besten dank für den Tipp. Die Ladezeit bleibt zwar gleich aber die relevanten Sachen sind für dne User schneller auf dem Bildschirm. *daumen hoch*
Vielen Dank für diese Tipps!
Muss mir nachher mal meine Scripte anschauen, da werd ich bestimmt einiges optimieren können. PageSpeed meckert z.B. wegen zu vielen .js aufrufen.
Danke!
Wirklich informativer Artikel. Ich setze auf meinem WordPress Blog viel Javascript ein und in Zeiten, wo die Ladezeit einer Webseite ja wieder etwas wichtiger wird, kann man seinen Code gar nicht genug optimieren. Zudem macht es mir unheimlich Spaß den Code optimieren und wirklich so kurz, sauber und effektiv wie möglich zu machen, auch wenn es dann vielleicht doch nicht mehr messbar ist. 😀 Danke für die Tipps, davon kann ich bestimmt noch was verwenden. Und BTW: Schönes Blog,
interessanter Artikel, Ob ich ihn umsetzen kann steht dann leider noch auf einem anderen Blatt 😉
Hey, danke für die Tipps, ich denke, damit kann ich meine Seite schneller machen 🙂
Die gzip Komprimierung währe hier sicher mal ein Beitrag wert, ist die einfachste Methode, um den verursachten Traffic einer Webseite zu reduzieren.
Super Beitrag!
Mit den Scripts kann ich auf jeden Fall etwas anfangen.
Danke!
Dann frage ich mal gezielt nach, wie Du es im Artikel vor – sagen wir – einiger Zeit hier angeboten hast. Wie priorisiert man denn nun Scripte, also wo muss man was wie definieren, dass ein Slider mit jQuery geladen wird, bevor diese elendigen Javascripte von Twitter, Facebook und Google+ losdonnern und den Aufbau des Sliders blockieren?
interessanter Artikel, Ob ich ihn umsetzen kann steht dann leider noch auf einem anderen Blatt
Die gzip Komprimierung währe hier sicher mal ein Beitrag wert, ist die einfachste Methode, um den verursachten Traffic einer Webseite zu reduzieren.
Sehr informativer Artikel, danke dafür!
Ist diese Seite noch aktiv?
interessanter Artikel, Ob ich ihn umsetzen kann steht dann leider noch auf einem anderen Blatt