
Bilder von benutzerdefinierten Feldern an WordPress Artikelbild übergeben
Seit WordPress 2.9 wird die Funktion „post thumbnails“ bereitgestellt. Doch schon vor dieser WordPress-Version waren Artikelbilder in vielen Themes integriert. Diese sind jedoch anderweitig eingebunden – zumeist wurden diese über benutzerdefinierte Felder definiert.
Doch wie bekommt man die Artikelbilder aus dem benutzerdefinierten Feld in die WordPress-Funktion „post-thumbnails?
Die Frage stellt sich nämlich, wenn Ihr ein aktuelles Theme und die integrierte WordPress-Lösung verwenden möchtet. Aber auch viele Plugins und bereitgestellte Codes bauen mittlerweile auf das WordPress-Artikelbild. In diesem Zusammenhang möchte ich Euch Sergejs Artikel empfehlen: Artikelbilder in WordPress für Facebook bereithalten.
 Nun könnt Ihr natürlich 198 Artikel durcharbeiten und das jeweilige Artikel-Bild festlegen, indem den benutzerdefinierten Wert in das Feld für das Artikelbild kopiert. Aber es geht auch einfacher. Lange habe ich danach gesucht, tausende Artikel gelesen, Plugins geleckt und Anleitungen durchprobiert, bis ich heute einen Artikel mit der passenden Lösung fand: Migrating Post Thumbnails on Old WordPress Themes.
Nun könnt Ihr natürlich 198 Artikel durcharbeiten und das jeweilige Artikel-Bild festlegen, indem den benutzerdefinierten Wert in das Feld für das Artikelbild kopiert. Aber es geht auch einfacher. Lange habe ich danach gesucht, tausende Artikel gelesen, Plugins geleckt und Anleitungen durchprobiert, bis ich heute einen Artikel mit der passenden Lösung fand: Migrating Post Thumbnails on Old WordPress Themes.
Die Vorgehensweise im Einzelnen:
- Natürlich muss (falls noch nicht geschehen), die WordPress-Funktionalität „Artikelbild festlegen“ in älteren WordPress-Themes aktiviert werden – das ist bei Perun sehr schön beschrieben und wird hier vorausgesetzt.
- Auf jeden Fall sollte die WordPress-Datenbank gesichert werden. Hierfür gibt es zahlreiche Plugins, oder Ihr benutzt den MySQL-Dumper.
- Ihr ladet Euch das Plugin von der o.g. Seite herunter (Direktlink). Es handelt sich um eine einzelne php-Datei, die Ihr in euer WordPress-Plugin-Verzeichnis verschiebt. Aber noch nicht aktivieren!
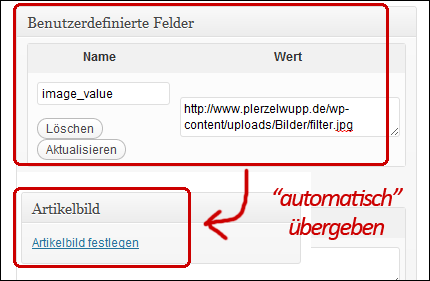
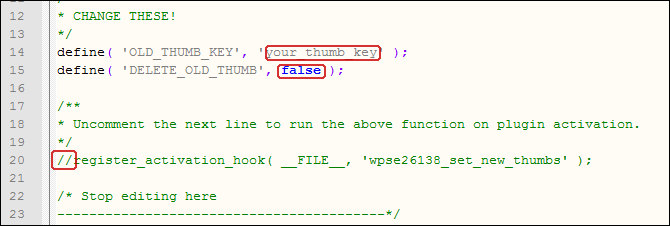
- Bevor Ihr das Plugin aktiviert, müsst Ihr die Datei noch etwas bearbeiten. Entweder über einen geeigneten Editor (ich empfehle immer notepad++) oder direkt über die WordPress-eigene Funktion „Plugin bearbeiten“. die Markierung im nachfolgenden Bild zeigt an, welche Werte bearbeitet werden müssen.
- In Zeile 14 fügt Ihr den Namen Eures benutzerdefinierten Feldes ein – in meinem obigen Beispiel hieß das Feld „image_value.
- In Zeile 15 können wir die alten Bilder löschen (true). Solange noch Euer altes Theme im Einsatz ist und die WordPress-Artikelbilder nicht vollumfänglich eingebunden sind, solltet Ihr diesen Wert natürlich bei „false“ belassen.
- Schließlich wird die auskommentierte Zeile 20 noch „scharfgeschaltet“, indem die beiden Schrägstrich // gelöscht werden.
- Zuletzt wird das Plugin aktiviert.
- Relativ schnell dürften euch die Artikelbilder zur Verfügung stehen. Überzeugt euch selbst, indem Ihr einen Artikel im WordPress-Frontend öffnet und den Eintrag „Artikelbild“ kontrolliert.
- Nach getaner Arbeit könnt Ihr das Plugin wieder deaktivieren.
So, das war’s auch schon. Falls Ihr den Artikel hilfreich fandet, dürft Ihr gerne Euren Kommentar dazu abgeben. 🙂

Diese WordPress Funktion kannte ich noch gar nicht, super, danke für den Tipp!
Hallo Michael, vielen Dank für deinen Kommentar – ich dachte schon, das braucht kein Mensch. Nun denn – es ist kein Artikel, den man täglich braucht, sondern einer, der gefunden werden muss, wenn man ihn braucht. Da bin ich mal gespannt, was die Zukunft bringt. 😉
Ja also ich persöhnlich brauche das nicht, da ich selber nicht aktiv bin. Klingt aufjedenfall interressant, da ein Kumpel von mir einen Blogg aufbauen will, vielleicht kann er das ja gebrauchen ich werde ihm deinen Artikel mal empfehlen:)
Er ist aufjedenfall gut formuliert, da ich als Leihe auch bisschen davon verstehe:)
Hi,
interessanter Artikel, aber bin selbst mehr auf der Suche nach Artikelbildern für die sozialen Netzwerke. Möchte hier nicht unbedingt auf eine Plugin-Lösung setzen, sondern gleich zukunftssicher agieren.
Für ältere WordPress-Blogs sicherlich aber ein spannendes Thema.
Gruß
Marc
Hallo Oliver, danke für den ausführlichen Artikel. Wir haben kürzlich auch einen Blog eingerichet und kommt der der Tipp mit den Artikelbilder und Thumbnails genau richtig. Vielen Dank dafür! 😀
Danke für die Anleitung, denn genau das habe ich im Augenblick auch vor. Muss man aber erstmal wissen, wenn das sonst nirgendwo steht. 🙂
Hi Oliver,
hab diesen Tipp mal direkt in meine Favoritenliste aufgenommen, werde ich wohl in Bälde benötigen da ich auf ein neues Theme umsteigen werde und habe mich schon gefragt wie bzw. ob ich das dann alles haendisch machen darf. Danke Dir!
Gruss,
Sascha
Super Tip. Werde das morgen gleich mal ausprobieren.
@Sascha ja das mit den Favoriten mach ich auch gleich noch 🙂
Ok so wirds gemacht. Wollte von ner statischen Seite zu WordPress Wechseln, grade wegen den tollen Funktionen. Post-Thumbnails war eine die ich gern integrieren möchte. Dachte ich bräucht dafür ein Plugin aber so ist es viel praktischer.
Nach so einer Integrationsmöglichkeit habe ich gesucht. Ich danke für den guten Artikel. LG, Tim
Schöne Sache, werde es gleich mal weitergeben.
Naja, es ist speziell, aber wofür gibt es die Google Suche. Hab zwar eine Weile gebraucht, bis ich es gefunden hatte, aber jetzt läuft es. Danke!
Interessant, hatte zwar noch keinen Anwendungsfall aber man weiß nie wann man mal drüber stolpert wenn man ein altes System auffrischen soll
Genau das Problem hatte ich vor einiger Zeit. Schön, dass man im Internet selbst so spezielle Lösungen findet, danke.
Große Artikel habe ich viel von Ihrem Artikel gelernt …. gut geschrieben.
Hallo,
danke für den Tipp, hat mir gerade n Haufen arbeit erspart!!! 🙂
Gruß
Christian
Nach thus einer Integrationsmöglichkeit habe ich gesucht. Ich danke für den guten Artikel. LG, Ricky.
Interessant, hatte zwar noch keinen Anwendungsfall aber person weiß nie wann person mal drüber stolpert wenn person ein altes Method auffrischen soll.
Man lernt nie aus.
Super, hilfreicher Tipp. Mit etwas Geschick habe ich es auch hinbekommen.
Danke.
Gerd