
Ihr wollt eigene Elemente in die Seitenleiste eures Blogs bringen? Ihr nutzt WordPress und seid noch nicht sicher wie das geht? Nun – hierfür hab ich diese kleine Anleitung geschrieben.
Beschreiben möchte ich das Ganze anhand meiner linken Seitenleiste und der eingebundenen Suchfunktion meines Blogs („Blog durchsuchen„).
Hintergrund:
Mein Theme hatte ein fertiges search-widget, das im Design-Bereich konfiguriert und an die gewünschte Stelle gezogen werden konnte, doch ich wollte eine verbesserte Suche anbieten und so kam ich auf den Gedanken, eine benutzerdefinierte Suche bei Google einzurichten.
Bei den meisten themes gibt es eine Datei „searchform.php“ . Sie stellt das Suchformular bereit und verarbeitet Eure Suchanfrage, während die Datei „search.php“ für die Ausgabe der Ergebnisse zuständig ist (siehe auch meinen Artikel: WordPress-Themes bearbeiten – die Dateien und deren Bedeutungen).
Nun hätte ich nach Erstellung der benutzerdefinierten Suche den entsprechenden Code auch in die „searchform.php“ kopieren können (die search.php wird dabei nicht mehr angesprochen). Doch das kam mir unsauber vor und so entschied ich mich für folgende Lösung:
Eigenes Widget erstellen
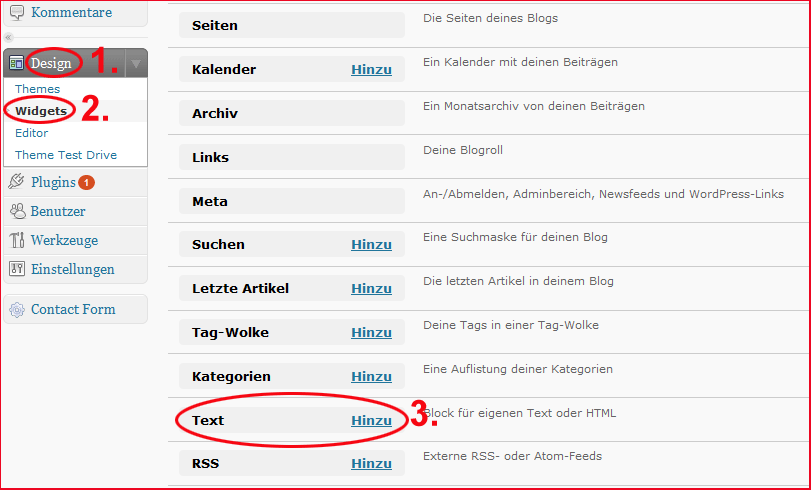
im WordPress Adminbereich (backend) wählt Ihr Design / Widgets und die gewünschte Seitenleiste. Dort fügt Ihr ein Text-Widget hinein (siehe Grafik).
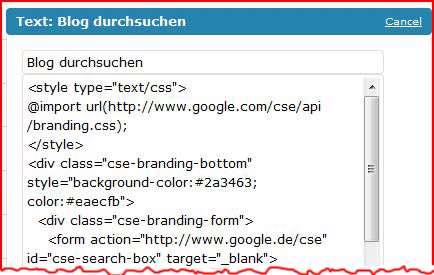
Es erscheint ein neues Element „Text“ in der Widget-Übersicht des Backends. Das können wir nun per drag&drop an die gewünschte Stelle ziehen. Wir editieren das Textelement, verleihen dem Widget einen Namen („Seite durchsuchen“) und kopieren unseren Code in das Textfeld. In meinem Fall sieht das etwa so aus:
Wir bestätigen unsere Eingabe und vergessen nicht, das Ganze zu speichern.
Auf diese Weise können wir alles Mögliche in unsere Seitenleisten packen – dies könnten z.B. Linklisten sein, eine kleine Biografie, ein Bild, Werbung, etc..
Es ist prinzipiell die gleiche Vorgehensweise: den gewünschten Code kopiert Ihr einfach in Euer Textfeld. Selbstverständlich könnt Ihr auch selbst einen Code generieren, indem Ihr einen Artikel im WordPress-Backend erstellt und Euch anschließend den Quellcode anzeigen lässt. Diesen kopiert Ihr dann einfach in Euer „Text“-Widget (auf die Breiten und Höhen achten).
Das war’s auch schon. Natürlich ist das für die alten Hasen nix Neues. Dieser Artikel richtet sich an Einsteiger und Umsteiger, die ggf. mit dem Gedanken spielen ihre Sidebar.php zu bearbeiten. Das ist in den meisten Fällen nämlich nicht erforderlich. Wenn Ihr in Euer Text-Widget auch einen php-Code einfügen möchtet, benutzt Ihr das nachfolgend vorgestellte Plugin.
Widget mit php-Code erstellen
Wie Jörg hier auch berichtet, gibt es auch die Möglichkeit, ein Widget mit php-Code zu erstellen. Hierfür kann ich Euch das WordPress-Plugin Exec-PHP empfehlen. Es wird installiert wie jedes andere Plugin auch: am komfortabelsten ist der Weg über „Plugins/ neu anlegen“. Nach Installation und Aktivierung des Plugins gibt es im WordPress-Frontend unter „Einstellungen“ einen neuen Eintrag „Exec-PHP„. Hier aktiviert Ihr nochmals (falls noch nicht geschehen) die Option „Führe PHP-Code in Text-Widget aus“.
Das war’s auch schon. Ab sofort könnt Ihr Eure Text-Widgets auch mit PHP-Code füttern.
War diese Information hilfreich?
Mich würd’s freuen, wenn Euch der Artikel gefallen hat – auch wenn das Thema möglicherweise bekannt war. Vergesst nicht am ANfang des Artikels entsprechend abzustimmen 😉
Kommentare von „alten Hasen“ sind ebenso erwünscht wie Kommentare von den Frischlingen – letztere dürfen sich hier auch gerne outen 😉


das hast du gut erklärt. Danke
Das hast Du schön beschrieben! – Wieder viel Arbeit 🙂 Da kann Mr. Gucky gleich gucken, damit er mir in meinem Blog behilflich sein kann, denn ich habe für die Technik keine Zeit und Lust 😉
Sehr dumm finde ich nur, ganz ehrlich, dass man den Text in so einem Widget absolut nicht kopieren kann. Wenn man ihn weghaben will aber aufheben, kann man ihn nur Zeichen für Zeichen löschen, aber nicht kopieren und auch nichts mittendrin einfügen 🙁
@diane
das ist doch ohne weiteres möglich – z.B über das Kontextmenü (rechte Maustaste) oder mit den shortcuts „strg + c“ und „strg + v2
Oh, komm mir nicht mit ShortCuts, die merke ich mir nie
Bei mir ging kein Kopieren – aber es geht in meinem Blog so manches nicht 😉 Auch bei Gucky nicht. Zum Beispiel keine anderen Sprachen, keine Herzen als „Bild“ – da muss ich Unicode in Betreffzeile schreiben. Im MyBlog gehts problemlos und noch so ein paar Sachen …
Super erklärt! Werde ich bald auf meiner Seite einsetzen! Sowas habe ich ehct lange gesucht :)!
Wenn man das Exec-PHP Plugin installiert hat, kann man im Text-Widget auch PHP-Code ausführen. Was einem nochmal ganz andere Möglichkeiten eröffnet.
Also mit den Widgets ist schon eine feine Sache, das vereinfacht viele Dinge sehr.
Alles Prima, nur hätte ich gerne das mögliche Widget nicht in der Seitenleiste sondern in der Page / Single von WordPress.?
Hallo Rosi – um welches Widget geht es denn? Vielleicht kann ich dir helfen(?)
Super erklärt! Werde ich bald auf meiner Seite einsetzen! Sowas habe ich ehct lange gesucht 🙂 !