
Zeige Deinen Gästen eine Sitemap
Um eins gleich vorwegzunehmen: Es geht hier nicht um xml-Sitemaps für Suchmaschinen Google & Co, sondern um eine Seitenübersicht Eures WordPress-Blogs: Ein strukturierter Überblick Eurer Artikel, sortiert nach Kategorien. Ein toller Service für Eure Leser und Besucher. 🙂
Zunächst dachte ich, solch eine Sitemap wird ohnehin nicht geklickt, doch mittlerweile bin ich vom Gegenteil überzeugt: Die Sitemap wird geklickt! Meines Erachtens sollte die Sitemap ein fester Bestandteil eines ordentlichen Internetauftritts sein. Sie trägt zur Benutzerfreundlichkeit bei und schafft einen Überblick über den kompletten Blog. Wie so eine Sitemap aussieht, könnt Ihr hier sehen; wie sie erstellt wird, erfahrt Ihr im Folgenden.
Dies ist übrigens der dritte Beitrag in Folge zum Thema „xyz ohne Plugin“ – irgendwie bin ich im Zuge der Serie „Blogladezeiten optimieren“ in eine Art Blutrausch verfallen. Zahlreiche Plugins mussten einer händischen Methode weichen. Aber keine Angst: In den letzten beiden blogfreien Wochen hab ich genug Stoff für weitere Themen gesammelt 😉
Lösung 1 – für Faule: Plugin
Wer es einfach und unkompliziert mag, erstellt eine Sitemap unter Zuhilfenahme eines Plugins. Empfehlenswert in diesem Zusammenhang ist das Plugin „Sitemap Generator for WordPress„. Es wird installiert wie jedes andere Plugin auch, unter Einstellungen/ DDSitemapGen modifiziert und an jeder x-beliebigen Stelle im Blog unter Angabe des folgenden Codes zum Vorschein gebracht:
<!-- ddsitemapgen -->Dieses Plugin war lange Zeit bei mir im Einsatz und verrichtete brav seine Dienste. Doch relativ leicht geht es auch ohne Plugin.
Lösung 2: Kategorien einzeln ausgeben
Wer nur wenige Kategorien hat, kann diese auch gezielt auslesen lassen. Dabei könnt Ihr nach folgendem Prinzip vorgehen:
Überschrift – Kategorie1
- Code zum auslesen der Kategorie 1
Überschrift Kategorie 2
- code zum Auslesen der Kategorie 2
usw……..
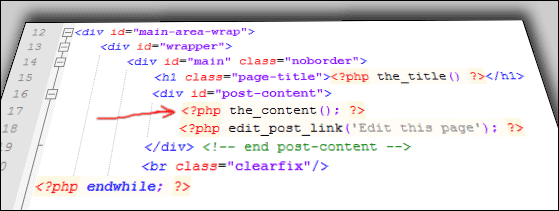
Bei dieser Herangehensweise erstellt Ihr für die Sitemap eine eigene Vorlage („Template“). Am geschicktesten verwendet Ihr dafür die page.php eures Themes, kopiert diese und gebt der kopierten Datei den neuen Namen „sitemap.php“. Mit einem Editor (wie beispielsweise notepad++) bearbeitet Ihr diese Datei. Gleich am Anfang der Datei fügt Ihr folgende Zeilen ein:
<?php<br />Template Name: Sitemap<br />?>Damit Euere WordPress auch „weiß“, dass es sich um ein Template mit dem Namen „Sitemap“ handelt. Ursprünglich war das Template (eine Art „Schablone“) dazu gedacht, eine statische Seite auszugeben. Der Seiteninhalt wird in aller Regel mit dem Aufruf geholt. Nun wollen wir unsere Sitemap aber nicht mit Inhalten mit Content, sondern mit unserem eigenen Code füllen, deshalb löscht Ihr diese Zeile ganz einfach.
An diese Stelle kommt dann Euer Code zum Auslesen einer einzelnen Kategorie, den ich in abgewandelter Form von Frank Bültge „geklaut“ habe:
<br /> <h3>Beiträge aus der Kategorie "Anleitungen";</h3> <p><?php<br />$MyCat_Content = get_posts('numberposts=10&category=3');<br />$MyCat_Echo = ''; <p>if (is_array($MyCat_Content)) {<br /> foreach ($MyCat_Content as $post) {<br /> $MyCat_Echo .= ' <li><a href="' . get_permalink($post->ID) . '" title="' . $post->post_title . '">' . $post->post_title . '</a> (' . mysql2date('d. M Y', $post->post_date) . ')</li> <p>';<br /> }<br />}<br />echo $MyCat_Echo;<br />?>In Zeile 1 befindet sich die Überschrift und der Name der Kategorie.
In Zeile 3 könnt hier hinter „numberposts“ angeben, wieviele Artikel aus der Kategorie geholt werden sollen. In diesem Beispiel sind es die letzten 10 Beiträge – Ihr könnt aber auch beliebig mehr (oder weniger) angeben.
Wichtig ist noch die Kategorie-ID, die ebenfalls in Zeile 3 eingegeben wird. Im obigen Beispiel hat die Kategorie „Anleitungen“ die ID-Nr. 3. Welche ID die jeweilige Kategorie hat, erfahrt Ihr im WordPress Frontend: Unter Artikel/ Kategorien werden Eure Kategorien aufgelistet. Wenn Ihr mit der Maus über die gewünschte Kategorie fahrt, seht Ihr in der Fußleiste die dazugehörige Adresse. Das sieht in etwa so aus:
…wp-admin/categories.php?action=edit&cat_ID=3
Alternativ könnt Ihr den Link auch in die Zwischenablage kopieren und an anderer Stelle ausgeben.
Das war’s auch schon. Das selbe macht Ihr dann mit den anderen Kategorien auch.
Wenn Ihr mit eurem Template fertig seid, müsst Ihr zuguterletzt eine statische Seite erstellen (Seite / erstellen). Diese nennt Ihr „Sitemap“. Ihr braucht hier keinen Content einzugeben. Wichtig ist nur, dass Ihr das richtige Template auswählt. Wenn Ihr alles richtig gemacht habt, müsste unter „Template“ Eure Sitemap aufgelistet sein.
Das war’s auch schon! Ist doch nicht so kompliziert, oder?
Viel Spaß beim Nachmachen 🙂
Lösung 3: Sitemap komplett ausgeben lassen
Auf diese Methode möchte ich eigentlich nicht näher eingehen, denn sie wird bei obenlands.de eingehend erläutert. Die Herangehensweise ist die gleiche, jedoch mit anderem Code.
Unglücklicherweise hat das bei mir nicht zu 100% funktioniert: Die Kategorien wurden nicht vollständig ausgelesen. Das mag auch daran liegen, dass ich Kategorien im Laufe der Zeit umbenannt habe.
So etwas ähnliches wie ein Fazit
Für welche der drei Methoden Ihr Euch entscheidet könnt Ihr Euch selbst aussuchen. Wenn Ihr Euer Blog nicht über allzu viele Kategorien verfügt, könnt Ihr gerne die Methode 2 ausprobieren. Der Aufwand ist viel geringer als es zunächst aussehen mag. In wenigen Minuten verfügt Ihr über eine Sitemap. Das Ganze ohne Plugin. Wenn Ihr wollt, könnt Ihr Euch die Ausgabe auch nach Tanjas Methode cachen – das schont den Server und spart etwas Zeit.
Wie schaut’s denn mit Dir aus? Hast Du schon eine Sitemap? Wie denkst Du darüber? Sollte eine Angeboten werden?
Wenn Ihr „nachbasteln“ wollt, helfe ich (wie immer) gerne weiter, wenn es mal haken sollte. Ansonsten freue mich auf Eure Kommentare. 🙂
Foto: „Ein Herz für Bücher“ © BirgitH / PIXELIO

Ganz ehrlich: ich hätte nie gedacht, dass solche „Inhaltsverzeichnisse“ etwas bringen… außer natürlich gegenüber den Suchmaschinen. Aber dass sich echte Leser dafür interessieren, kann ich mir nur schwerlich vorstellen. Aber wenn du das sagst, wirst du das ja sicherlich eifrig ausprobiert haben und in der Hinsicht ist mir dein fachmännisches Wort Grund genug, es einfach mal auszuprobieren.
Ich werde in den nächsten Tagen mal so eine Sitemap auf meinem Blog veröffentlichen. Will da sowieso noch das ein oder andere umbauen. Und für die interne Verlinkung kann so eine Seite ja auch nie schlecht sein 😀
„Mein fachmännisches Wort“ – nun, das ist wohl stark übertrieben. Es ist ja nicht so, dass es die meistgeklickte Seite ist.
Aber Tatsache ist, dass ich seit Einführung der Sitemap immer wieder Klicks darauf verzeichne.
Übrigens: die Startseite, Suchen- und Kategorienseiten sind nun mit einer Pagination versehen. Seit ich die habe, stelle ich fest, dass viel öfter „durchgezappt“ wird. Auch eine interessante Sache.
Das kann ich auch gut nachvollziehen, habe ja schon länger so eine Pagination bei mir im Einsatz. In der Art läd es einfach mehr zum Klicken ein, als das standardmäßige „ältere / neuere Artikel“ 🙂
Noch wird die Pagination bei mir via Plugin realisiert, habe aber kürzlich gelesen, dass sich das auch ganz einfach selbst erledigen lässt… wäre dann wieder ein Plugin weniger^^
Auf jeden Fall ist das eine schöne Bastelei und man lernt auch noch was dabei…
Nee… ich behalte lieber mein Plugin und binde die erzeugte XML-Datei gleich bei Googel ein !
Das ist natürlich auch eine gute Lösung. Mit dem Artikel wollte ich zur Sitemap anregen – egal für welche Lösung du dich auch entscheidest. Wie du siehst, geht es auch händisch 😉
Hmmmm, hab es jetzt mal (als Plugin) eingebaut, wobei ich allerdings zugeben muss, das ich meine Zweifel habe, dass das wirklich „gefragt“ ist. Aber wie heißt es so schön: Probieren geht über studieren 😉
Mensch patsy,
du bastelst aber auch jeden Käse nach *g
Spaß beiseite – es freut mich wirklich, dass du so experimentierfreudig bist.
Wie ich sehe, hast du auch eine Pagination. Wie hast du das denn gelöst?
Ich hab eine was???? Was ist das??? Pagination???
Unten im Blog, die Seitennavigation:
zurück I 1 I 2 I 3 I 4 I vor
anstatt einfach nur „vor“ und „zurück“
Das ist meines Erachtens deutlich besser.
Keine Ahnung…. das war schon so im Theme drin. 😉
Entweder schaust du es dir von meinem Theme aus an, oder du nutzt ein Plugin 😉
Grade mal geschaut, der hat dafür eine extra php mit „blatt“, also nicht nur einen Code in der Index.php.
Ich schick dir mal mein Theme rüber, dann kannst du ja schauen….
Ah, ok – herzlichen Dank 🙂
Das interessiert mich nämlich sehr. Hab ja auch eine eingebaut und wollte das noch etwas vertiefen bzw. verbessern. Da kommt mir deine Vorlage gerade recht 🙂
Lieber Oliver,
ein sehr informativer Beitrag.
Bisher habe ich keine Sitemap und ich habe auch noch nie eine angeklickt – mit Ausnahme der von dir gerade eben.
Ich finde die Sitemap eine gute Idee, allerdings wäre es bei mir eher „unnötig“, weil meine Beiträge unter Umständen auch mal gemischt sind (also mehrere Themen in einem Beitrag) und anhand der Überschriften nicht immer klar ist, was in dem Beitrag zu finden ist.
Da finde ich es leichter, die entsprechenden Kategorien anzuklicken, dann sieht man immer die einzelnen Artikel direkt und kann auch kurz reinlesen, um was es da geht.
Aber für dein Blog hier, für die Themen über die du schreibst, finde ich es sehr praktisch! Wenn man etwas Bestimmtes sucht und die Artikelüberschriften gut gewählt sind ist das eine Top-Funktion 🙂
Liebe Grüße
und ein schönes Wochenende wünsche ich dir!
Lilo
Hallo Lilo,
vielen Dank für deine aufmunternden Worte 🙂
Im Prinzip sehe ich das auch so wie Du. Es kommt durchaus darauf an, welcher Art der Blog ist. Bei Anleitungen, Beschreibungen, Tests oder Tutorials ist es sicherlich spannender als bei einem Blog mit gesellschaftlichen oder privaten Themen. Beide haben durchaus ihre Daseinsberechtigung und keiner der beiden ist besser oder schlechter. Aber eine Sitemap wäre beim ersteren durchaus sinnvoller.
Auch Dir und Deinen Lieben ein schönes Wochenende 🙂
Oliver
Wie schaut es eigentlich aus, muss man da bezüglich der Anzahl an Links irgendetwas beachten? Es gibt ja immer wieder den Hinweis zu lesen, dass man nicht zu viele Links auf einer Seite veröffentlichen soll, um von Google & Co nicht als Linksammelseite abgestraft zu werden. Gilt das auch für die durch die Sitemap verursachte interne Verlinkung? Habe von dem Thema ja zugegebenermaßen nur wenig Ahnung^^
Vielleicht es ist für die Übersichtlichkeit ganz dienlich, nur die letzten 10 Artikel pro Kategorie auszugeben.
Was die zahlreichen Verlinkungen anbelangt: Da bin ich ganz unbefangen an’s Werk gegangen. ‚Habe seit jeher die Sitemap und bislang keine Auswirkungen bei Google&Co. verspürt. Interne Verlinkungen sollen mitunter auch ganz förderlich sein.
Nun – eine Sitemap findet man in zahlreichen Webauftritten. Auch in professionellen. Ich kann mir nicht vorstellen, dass es sich negativ auf den ganzen Blog auswirkt. Allerdings bin ich auch nicht gerade ein SEO-Spezialist.
Google sagt ja selbst auch, dass es nicht mehr als 100 Links pro Seite sein sollten. Wenn man davon dann die ganzen Links in Header, Sidebar und Footer abzieht, bleibt für die Sitemap eigentlich nicht mehr viel übrig 😉
Trotzdem ist die Idee nicht schlecht. Ich hatte das Sitemap Plugin selbst mal eine Zeit lang (auf einigen WordPress Systemen läuft es auch noch). Bei mir habe ich mich aber aufgrund der Masser der Artikel gegen eine Sitemap entschieden. Stattdessen liste ich in den Kategorien sowie auch in den Tags in der Sidbar jeweils die entsprechenden Artikel auf (natürlich auch nicht alle).
Hallo Tanja,
da geb ich dir vollkommen recht – nach der oben beschriebenen Methodebietet es sich ja an, pro Kategorie festzulegen, wieviele Artikel angezeigt werden sollen. Das alles ohne Plugin.
offtopic:
Sorry, ich wollte mich schon längst bei dir melden – wegen Deiner neuen Plugins. Ich hab momentan so viel um die Ohren, dass mein Bloggerleben gerade auf ein Minimum heruntergefahren ist. Ich hab alles im Kopf und komme ganz sicher vorbei 🙂
Liebe Grüße
Oliver
Andreas
am 13. März 2010
Bei der Sitemap kommt es natürlich vor allem auf den Inhalt an. Ich finde es immer ganz praktisch, wenn an der Seite die letzten Artikel erscheinen, da klicke ich auch gerne mal drauf, und so habe ich es auch auf meiner Seite.
Die fertige Plugin Lösung für „Faule“ 😉 gefällt mir am besten. Es gehtweniger um Bequemlichkeit. Da weiß ich, dass es auch funktioniert und die wenigsten Probleme bereitet.
Hey Micha,
das ist natürlich vollkommen legitim – für soetwas sind ja die Plugins da. 🙂
Darüberhinaus wollte ich mit dem Artikel darstellen, dass es relativ leicht ist, solch eine Sitemap auch per Hand zu erstellen (was mitunter – zwecks Steuerung – auch Vorteile hat).
Jetzt musste ich doch gleich mal gucken kommen, wer mit so einem lustigen, aber spamverdächtigen, Nick bei mir schreibt. Dabei habe ich diesen Bericht hier bei dir gefunden und weil ich manchmal sehr faul sein kann (nein, ich habe einfach nur viel zu viele Kategorien), habe ich mir das Plugin installiert und eine Sitemap angelegt. Funktioniert tadelos. Vielen Dank und viele Grüße, Jana
Hallo Jana,
willkommen im Blog (auch wenn du meinen Nick als „spamverdächtig betrachtest“.
Ehrlich gesagt, hab ich mir da noch gar keine Gedanken gemacht. OK, sag einfach „Oliver – das tut’s auch 😉
Was die Sitemap betrifft, so hab ich bei Dir ja schon kommentiert: Ist wirklich klasse geworden; vor allem sehr umfangreich.
Bei der Sitemap kommt es natürlich vor allem auf den Inhalt an. Ich finde es immer ganz praktisch, wenn an der Seite die letzten Artikel erscheinen, da klicke ich auch gerne mal drauf, und so habe ich es auch auf meiner Seite. Sitemaps, die in denen stattdessen die neuesten Kommentare erscheinen, ignoriere ich hingegen, da mich die Kommentare nur interessieren, wenn ich den Artikel kenne.
Danke, der wirklich nützliche Artikel.
Herzlichen Dank Alina – ich hoffe, du bist auch mit der Übersetzung zurecht gekommen 😉
Ich denke, eine Sitemap hat ihren Sinn z.B. auf einer 404-Seite!
It has been like that for so many days. I even disabled automatic site map building. But still no result.
Hey eine Frage, soll eine Sitemap für die Besucher nützlich oder für die Suchmaschinen sein?
Wir haben eine XML Sitemap mit dem WP Sitemap Generator, reicht das aus? Oder ist das überflüssig?
Hallo Lena,
wie Du schon richtig sagt, hat der Begriff „Sitemap“ eine Doppeldeutigkeit.
Die XML-Sitemap, von der Du sprichst, ist für die Suchmaschinen. Das was ich hier im Artikel beschreibe, ist für die Besucher. Es ist das, was ich meinen Besuchern hier anbiete.
Also, da ich ja etwas faul geworden bin … und auch sehr „WP-verwöhnt“, habe ich mich für das Sitemap Plugin entschieden.
Es erspart viel Zeit und erledigt seine Dienste sehr zuverlässig.
viele Grüße,
Mathias
Habe mich auch für ein Plugin entschieden. Da man nur von WordPress.org Plugins laden sollte hier der Link:
http://wordpress.org/extend/plugins/atlas-html-sitemap-generator/
Ich würde diese Sitemap einfach HTML Sitemap nennen und die für Suchmaschinen eben XML Sitemap.
Grüße
Ich benutze diesen Sitemap-Generator zwischenzeitlich bei allen meinen Websites und WordPress-Blogs.
Also, da ich ja etwas faul geworden bin … und auch sehr “WP-verwöhnt”, habe ich mich für das Sitemap Plugin entschieden.
Regards,
Eric
Entweder schaust du es dir von meinem Theme aus an, oder du nutzt ein Plugin
Also, da ich ja etwas faul geworden bin … und auch sehr “WP-verwöhnt”, habe ich mich für das Sitemap Plugin entschieden.
Es erspart viel Zeit und erledigt seine Dienste sehr zuverlässig.
viele Grüße,
Eric
Sitemap ist eine gute Option es geben richtige Richtung für die Besucher, so dass er die Website durchsuchen können. Diese Art von Sitemap hilft guten Eindruck über Sie, dass Sie wirklich für die Website-Besucher kümmern.
Danke für die Information. Ich habe viel gelernt. http://dcfxbroker.com
Früher hatte ich auch einige Webseiten, bei denen es eine „Sitemap“ bzw. ein Inhaltsverzeichnis gab. Allerdings habe ich die Erfahrung gemacht, dass dieses Verzeichnis kaum benutzt wurde und den Nutzer auch keinen wirklichen Vorteil verschafft. Insofern gibt’s richtige Sitemaps nur noch für Suchmaschinen.
Das kannte ich noch überhaupt nicht. Vielen Dank für die hilfreichen Tipps!