
Heute
stelle ich ein Programm vor, mit dem selbst der unerfahrene Anwender kinderleicht ein eigenes WordPress-Theme erstellen kann. Außerdem zeige ich Euch, wie Ihr diese Themes auf Eurem Blog ausprobieren und darstellen könnt, ohne dass es aktiviert werden muss: Die Homepage bleibt unverändert und nur der Administrator sieht das Ergebnis. Den Besuchern bleibt es zunächst verborgen.
WordPress-Themes erstellen
Das Programm zum Erstellen des eigenen Themes nennt sich Artisteer. Auf der Seite des Herstellers gibt es auch eine uneingeschränkt nutzbare Testversion. Einziges Manko: Das erstellte Theme erhät ein unschönes Wasserzeichen, das sich quer durch den Blog zieht. Rein technisch könnte der erfahrene Anwender die betroffenden Grafiken austauschen und dadurch ein wasserzeichenfreies Theme erstellen. Ob das legal ist, kann ich nicht beurteilen. Sicherlich ist es besser, sich die Vollversion für 50$ (bzw. 100$ für die Premium Version) zu kaufen. Auch ich trage mich mit dem Gedanken, diese Programm zu erwerben, denn meine ersten Tests waren sehr vielversprechend.
 Nach kurzer Spielerei erhielt ich ein passables Ergebnis, das in den Feinheiten noch nicht bearbeitet wurde – z.B. das Anpassen der Farben der Tag-Cloud oder die Beschreibung der eigenen Rubriken, etc. Wie so etwas funktioniert, hab ich in meinem frühren Artikel „WordPress-Themes bearbeiten – die Dateien und deren Bedeutungen“ beschrieben.
Nach kurzer Spielerei erhielt ich ein passables Ergebnis, das in den Feinheiten noch nicht bearbeitet wurde – z.B. das Anpassen der Farben der Tag-Cloud oder die Beschreibung der eigenen Rubriken, etc. Wie so etwas funktioniert, hab ich in meinem frühren Artikel „WordPress-Themes bearbeiten – die Dateien und deren Bedeutungen“ beschrieben.
Einen weiteren (sehr lesenswerten) Bericht zu dem Programm sowie eine anschauliche Flash-Animation findet Ihr auf der Seite „so war das damals„. Dort werden am 8. Februar um 18 Uhr LIVE (per Videostream) drei Vollversionen des Programms verlost. Was Ihr dafür tun müsst? – Nichts – Ihr müsst dort lediglich einen Kommentar (mit gültiger Email-Adresse) hinterlasen. Zugegebenermaßen erhalten auch die verweisenden Webseiten ein Los – doch das ist nicht der Grund, weshalb ich heute von diesem Programm erzählen möchte.
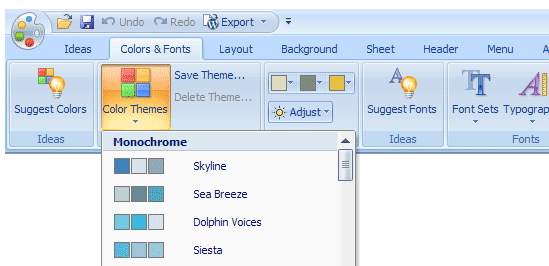
Die Funktionsweise dieses Programms, das auch auf „deutsch“ bedient werden kann, ist relativ selbsterklärend. Ihr habt einen Automaten mit vielen Knöpfchen, Hebeln und Vorschaubildern vor Euch. Ihr dreht an den einzelnen Stellschräubchen bis es passt. Es ist ein Spiel – Programmieren muss man nicht können.
Habt Ihr Euch nach einiger Spielerei ein schönes Theme zusammengebastelt, kann dieses u.a. nach einem WordPress-Template exportiert werden. Es exportiert künftig auch nach HTML-, Joomla- oder Blogger- Formate. Ihr ladet es per ftp in Euer Theme-Verzeichnis und aktiviert es im Design-Modus.
WordPress-Themes testen und ändern
 Doof nur, dass es noch hier und da modifiziert werden muss. Interessant wäre eine Live-Vorschau, ohne das Eure Besucher mitkriegen, was Ihr da im Moment experimentiert. Und genau das gibt es: Ein WordPress-Plugin namens „Theme Test Drive„, das, wie der Name schon sagt, einen virtuellen Sandkasten bietet, in dem die verschiedenen Themes gestestet, modifiziert und betrachtet werden können.
Doof nur, dass es noch hier und da modifiziert werden muss. Interessant wäre eine Live-Vorschau, ohne das Eure Besucher mitkriegen, was Ihr da im Moment experimentiert. Und genau das gibt es: Ein WordPress-Plugin namens „Theme Test Drive„, das, wie der Name schon sagt, einen virtuellen Sandkasten bietet, in dem die verschiedenen Themes gestestet, modifiziert und betrachtet werden können.
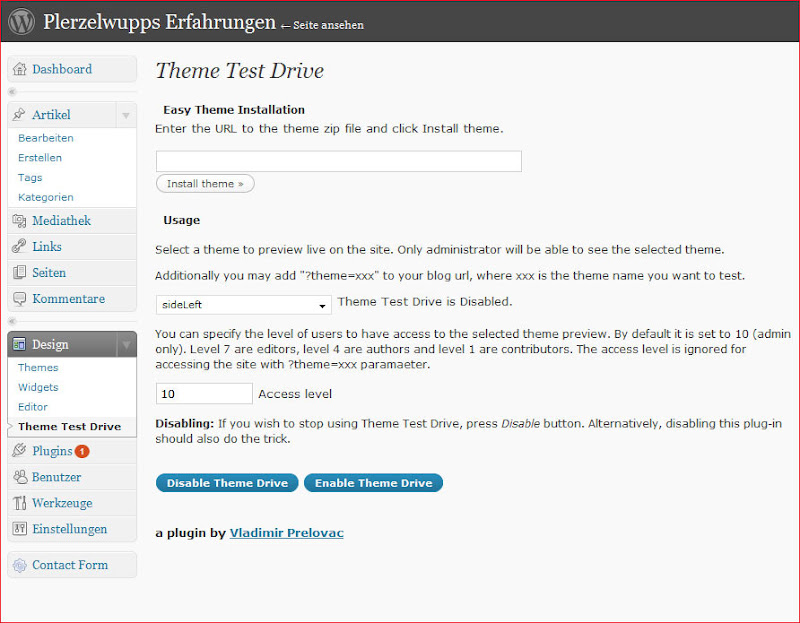
Es wird installiert wie jedes andere Plugin auch. Nach der Installation gibt es im Design-Menü einen neuen Unterpunkt „Theme Test Drive“. Im obigen Bild seht Ihr, sie das im Wordpres-Frontend aussieht (klicken zum Vergrößern).
Nach dem Aktivieren des „Test Drive“ sehr Ihr, als wäre Euer Theme aktiviert. Das Tolle: Nur Ihr seht es – Eure Besucher sehen immer noch Eure „alte“ Homepage. Nun könnt Ihr das Theme nach Herzenslust modifizieren (ich verweise hier nochmals auf meinen o.g. Artikel „WordPress Themes bearbeiten“). Seid Ihr zufrieden, kann es mit einem Klick auch der Öffentlichkeit preis gegeben werden.
Habt Ihr auch vor, demnächst Euer Theme zu verändern? – Kennt Ihr gute WordPress-Vorlagen? Habt Ihr die dargestellten Programme schonmal ausprobiert? – Ich freue mich über Eure Kommentare.
Danke für den Tipp mit Artesteer!
Ich bastel eigentlich jeden Tag an meinem Design, deswegen kann ich auch nicht sagen, dass ich vorhabe, demnächst mein Theme zu ändern.
Ich glaube, richtig fertig wird es nie 🙂
Ich habe zwar noch kein neues Theme getestet, aber das hier ist mal wiede einsehr schöner Artikel! Danke
ui, das muss ich mal ausprobieren! Danke für die Links!
eigentlich bin ich mit meinem theme ja sehr zufrieden und werde es auch bestimmt noch behalten. aber deinen tipp werde ich auf jeden fall mal ausprobieren…
Na schauen wir mal, anhören tut sich das ja vielversprechend …
Angucken werde ich mir das auf alle Fälle mal.
Das Programm nennt sich Artisteer! (i statt e) 😉 Ich habe es vor einigen Wochen gekauft und bin zu 75% zufrieden damit. Einige Dinge kann man zwar damit nicht machen, aber man kann den Code ja dann nachbearbeiten. Ich warte jetzt nur noch auf viel freie Zeit, damit ich das Programm weiter testen und mir ein schönes Theme erstellen kann 😉
@stefan: Ja, so geht es mir auch – ich bastel ständig an irgendwelchen feinheiten herum. Aktuell hab ich meine rechte Seitenleiste überarbeitet.
@ecki: du brauchst Dein theme auch nicht zu ändern, denn das ist bei Deinem Blog nicht wichtig. Im Gegenteil: Du bist in zahlreichen Blogrolls zu finden und das liegt daran, weil deine seite so schlicht, ehrlich und authentisch ist.
@andrea: gerne. Ich komm dann vorbei und schau mir das Resultat an 😉
@hans: was für ecki gilt, gilt auch für Dich. Mit dem Unterschied, dass deine Seite so herrlich chaotisch ist (im positiven SInne)
@maybejam: Vielen Dank für Deinen Kommentar – Willkommen auf meiner Seite – noch so ein Fotograf – sehr schön. Das werde ich im Auge behalten.
@maksi: Vielen Dank für den Hinweis – ich hab’s sofort geändert. Dass du Dich meldest freut mich besonders, da Du es schon getestet und umgesetzt hast. Das Resultat ist doch super. Kleiner Tipp: Anstelle der Frau im Header kannst Du auch was persönliches einsetzen. Das ist mir auch bei meinen ersten Versuchen (auf meiner Seite) aufgefallen. Zu bearbeiten wäre die header.jpg und/odeer die header.png im theme-Verzeichnis unter „images“. Ansonsten: Daumen hoch! 🙂
mit dem Rüstzeug kann ich es vielleicht auch endlich mal wagen, mit WordPress zu arbeiten; danke für den Artikel;)
Ich trage mich immer wieder mit den Gedanken mein Theme zu ändern. Dann schmeiss ich es wieder übern „Haufen“ nur um nach ein paar Tagen wieder Template anzugucken. *seufz*
Gegen ein neues aber schlichtes Theme hätte ich nichts einzuwenden. Werde mich mal mit deinem Tipp auseinandersetzen 😉
😯 Woher weißt du das alles immer ?
Aber dieses Blogbastelprogramm gibt es (noch) nicht für LINUX ?
Ich hatte schon mal mit mehreren dieser (Online)blogbastelprogramme rumgespielt, aber die Ergebnisse waren nie so gut, daß sie sich mit fertigen Templates vergleichen ließen.
Sicher hätte man sie anpassen können. Aber so gut kann ich kein CSS um ein Design so aufzubauen, daß es gut aussieht. Ich müßte ganz von vorne anfangen und wäre dann nur beschäftigt mit Programmieren…
Ich muß erst mal was laufen haben… 🙂
Sicher könnte man mit der von dir hier beschriebenen Methode ein neues Template nebenbei aufbauen !
Ich muß doch mein Windows „wiederholen“…
Oder warten, bis es das Blogbastelprogramm auch für Linux gibt..
Das mit den Themes ist immer so eine Sache. Ich finde es ist die wichtigste Entscheidung, die man bei WordPress treffen muss. Hier kann eine falsche Entscheidung ganz schön viel Zeit und Ärger kosten. Was ich auch noch wichtig finde ist der Test ob auch keine Fehler im Code sind und die Seite damit W3C konform ist http://validator.w3.org/ .Das spart viel Zeit und Ärger, wenn die Plugins mit dem Theme nicht funktionieren.
Ich selber finde immer noch die schlichten Themes am besten 🙂
Viele Grüße
Thomas
Ich hab das Prog schon etwas länger und könnt mich in den Hintern beissen, das Geld dafür ausgegeben zu haben.
upps – entschuldigt – diese Diskussion hab ich ganz vergessen…..
@Nila
ja das kenne ich irgendwie – mir geht es ständig so – alles hab ich mal geleckt und nix hat mir geschmeckt….. 😉
@gucky
ich fiinde dein Theme eigentlich sehr gut gelungen. Insbesondere die variable Seitenbreite …. gut … über Farben kann man streiten, das ist sicherlich Geschmackssache 😉 aber die lassen sich ja sehr leicht ändern….
@hombertho
hallo und willkommen in meinem Blog. Entschuldige auch du. dass ich mich so lange nicht gemeldet habe.
Ich pflichte dir da vollkommen bei. Bei einigen tests bin ich auch auf einigermaßen inkompatible Themes gestoßen (wenn man das so herum überhaupt sagen darf). Geschmackssache: ich will auch ein schlichtes, einfaches Theme (siehe Beitrag)- so lange es aber nicht 100% passt, bleibt natürlich mein „Anfänger-Theme“ 😉
@Rio
Aha, das ist natürlich auch sehr aussagekräftig…nun gut …. deine Seite sieht doch sehr passabel aus … Naja, vielleicht liegt’s ja auch an was anderem(?)
Sorry, war schon bissl spät gestern.
Also meine Erfahrung resultiert daraus, dass die Software recht viel entbehrt. Ich habe die Home & Academic Edition, und dort sind viele Funktionen einfach deaktiviert oder nur teilweise enthalten. Die Standart Edition ist ihre 129 Dollar keinesfalls wert.
Jeder möchte ja einen individuellen Blogtheme … ist mit Artisteer nicht machbar. Denn das sind Themes aus der Konserve, die sich alle ziemlich ähneln. Einige von euch kennen sicher noch Beepworld, einen Homepageprovider. Diese Websites von dort erkennt man auch auf den ersten Blick. Nur welche, die dann doch ein bissl mehr drauf haben, können letztlich mit Handanlegen und Rumschrauben mehr draus machen. Aber wenn man das drauf hat, dann braucht man diese Software auch nicht.
Also wenn, dann doe Standart Edition. Und mal ganz ehrlich, für 129 Dollar bekommt man schon ein grandioses Premium Theme gekauft.
@ Rio
vielen Dank nochmals für die Rückmeldung und die Konkretisierung. Da hast Du nartürlich recht: für diese Geld bekommst du auch drei tolle Premium-Themes. Mittlerweile bin ich auch nicht mehr so ganz überzeugt – naja, bleibt immer noch die „kostenlose“ Artisteer-Variante und die Möglichkeit, ein paar Bildchen auszutauschen 😉
Die Zeit und Kosten, die man in das Arbeiten mit dem Programm investiert, sollte man lieber in das Lernen von HTML und CSS investieren – das spart nebenbei auch noch Nerven, ist gut für den Kopf und man kann Änderungen viel schneller selbst durchführen, bzw. auch sein ganz individuelles Design entwickeln 🙂
Moin zusammen, ich will mein Prog verkaufen, siehe Tweet http://twitter.com/150kgleichter/status/1347501070 Wer Interesse hat, einfach antweeten.
@ plerzelwupp: Wenn dieser Kommentar nicht ok ist, dann lösch ihn bitte. Dachte, vielleicht kanns jemand brauchen.
@Rio
ist ok – es passt ja hier zum Thema….
Da danke ich mal fein 🙂
Hallo,
danke für den Artikel. Ich habe mir das Programm schon gekauft. Als Anfänger finde ich es eigentlich ganz gut. Meine Kenntnisse reichen leider nicht aus, um anderweitig ein eigenes Theme zu erstellen und für meine Bedürfnisse genügt es (bis jetzt).
Das Plugin zum Testen werde ich mir gleich mal ansehen und hoffe, dass ich mein eigenes Theme bald installieren (?) kann.
Lg,
Christina
Na siehste – das sieht doch gut aus. Ich wollte bei Dir auch gleich einen Kommentar hinterlassen, doch es erschien eine Fehlermeldung (nach Absenden des Kommentars): „Error: Please press the back button and fill the required field for spam protection.“ Allerdings hab ich kein Feld für die Spam-protection gefunden. Vielleicht als Tipp: lass mal die Spam-Protection weg und verwende AntiSpamBee. Das ist nach meiner Erfahrung sehr zuverlässig.
Ich habe artisteer mal in der kostenlosen Test-Version getestet, fand die Möglichkeiten aber doch recht eingeschränkt.
Hab aber auch noch keine bessere Möglichkeit zum erstellen von Themes gefunden – leider (da ich ohne Hilfsmittel nicht firm genug bin, um eins zu erstellen).
@Kultur Blog Berlin
Mittlerweile gibt es meines Wissens eine neue Version des Programms. Mit dem Artikel wollte ich die Möglichkeit aufzeigen, ein Theme „selbst“ zu erstellen. Allerdings sehen die in Schablonen gepressten Artisteer-Themes tatsächlich alle gleich aus (wie auch Rio attestiert).
Bleibt noch die Möglichkeit, ein kostenloses Theme zu finden (vorher auf Funktionalität und Fehlerfreiheit prüfen), oder ein paar Euro für ein sog. „Premium-Theme“ auszugeben. Mit relativ wenig Sachverstand kann der einigermaßen erfahrene Anwender ein Theme anpassen. Einige Anleitungen befinden sich auch im Blog. Das Erstellen eines eigenen Themes „im klassischen Sinn“ wäre mir auch 5 Nummern zu hoch.
Die Online-Generatoren taugen übrigens nichts. Die eignen sich bestenfalls zum Spielen, Lernen und Probieren.
hab meine eigenen themes erstellt und bin sehr zufrieden 😀 kann ich nur empfehlen
Habe Artisteer ausgiebig getestet, die Möglichkeiten sind zwar eingeschränkt aber durch Laden eigener Bilder und Icons lassen sich doch gute Ergebnisse erzielen. Für die Erstellung eines Blogs ist das Programm meiner Meinung nach gut geeignet. Besonders einfach ist das Farbmanagement, da hier passende Farbgruppen vorgeschlagen werden ohne dass lange an eigenen Farbkombinationen gebastelt werden muss. Einige Fehler hat das Programm aber, z.B. bei häufigen testen von Layout-Änderungen wir bei mir nur eine reine HTML Seite ohne Bilder und Layout angezeigt. Durch den Button “Rückgängig machen“ und erneutes versuchen klappt es dann (etwas nervig).
Hallo Nerd, willkommen im Blog und vielen Dank für Dein positives Feedback.
Darf ich denn mal fragen, ob die von Dir verlinkte Seite ebenfalls mit Artisteer erstellt wurde?
Sieht klasse aus, erinnert mich ein bisschen an mein früheres Theme „magazeen“, das über Smashing Magazine verteilt wurde (siehe hier)
Hallo plerzelwupp,
der Blog wurde nicht mit Artisteer erstellt, ich arbeite aber aktuell daran. Das CMS basiert auf Drupal für das es leider, im Vergleich zu WordPress, sehr sehr wenig ansehnliche Themes oder Templates gibt. Wenn ich mich recht erinnere basiert es auf dem magazeen Theme, wusste gar nicht das es auch für WordPress verfügbar ist 🙂
Gerade für Nutzer von Drupal ist Artisteer gut geeignet, da man so ohne großen Aufwand sein eigenes Template erstellen kann.
Oh, die Diskussion ging/geht ja hier weiter. Fein!
Mittlerweile hat Artisteer seine Software ja einige Male upgedatet und ich finde, jedes Mal hat sich das Update gelohnt. Ich benutze nichts anderes mehr, um ein Theme für WordPress zu erstellen. Der Code ist sicherlich noch zu bearbeiten, da er an einigen Stellen ziemlich „aufgebläht“ ist, außerdem ist er nicht fehlerfrei. Aber mal ganz ehrlich: so lange es Browser gibt, die nicht alles darstellen können/wollen, so lange stören mich die kleinen Fehler meines Themes nicht 😉
Liebe Grüße und meine besten Wünsche für ein frohes Weihnachtsfest,
Maksi
Danke sehr gut erklärt..
Habs direkt verstanden!..
Euer Karl
Ich habe mir vor knapp einem Jahr die kostenlose Demo geholt und bereits nach wenigen Stunden rumprobieren und tüfteln war ich so begeistert dass ich mir die „Home Edition“ geholt habe.
Ein Kauf den ich nie bereut habe (oder werde). Allerdings finde ich eine Option nicht, vielleicht gibt es die gar nicht.
Ich würde gerne in meiner Sidebar (z.B. vor dem Wort Blogroll) den Pfeil den mir Artisteer dort hineingesetzt hat ändern…
Weiß jemand ob das direkt in Artisteer möglich ist oder muss ich das dann im Stylesheet via WordPress ändern?
Viele Grüße
Phil
Von den Programm selber habe ich keine Ahnung. D. h. ich weiß, was es ist und macht, habe aber selber damit noch nicht gearbeitet.
Wahrscheinlich mußt du das im Stylesheet ändern !
Aber… du könntest auch einfach das GIF dafür austauschen…
Das mußt du dann so benennen wie das jetzige für den Pfeil.
Also mein Problem ist, dass ich auf manchen Seiten keinen Kommentar hinterlassen kann, und immer die WordPress Fehlermeldung bekommen. Kann ich als User da etwas ändern, oder kann das nur der Seitenbetreiber?
Gruß Jacky
Danke für den Artikel vor allen der Tipp mit Plugin Test so was habe ich gesucht.
Werde es auf jeden Fall mal testen.
Danke für den Tip mit Artesteer, welches ich sehr gut finde.
Genau so etwas habe ich gesucht, da ich mich erst seit 1 Tag mit WordPress beschäftigt.
Das Plugin „Theme Test Drive“ klingt interessant um herumzu experimentieren so man schon einen Blog hat.
Vorerst habe ich wordpress nur lokal installiert.
Vielen Dank für den tollen Artikel. So ein Plugin wie „Theme Test Drive“ habe ich schon lange haben wollen 🙂
Cool… Ich bin gesapnnt was das Programm her gibt.
Ich hab die befürchtung, dass man damit nur simple Themes erschaffen kann, da der Preis ja auch nicht so hoch ist.
Wenn es richtig geil ist, schreibe ich wieder !!