
Online Webalben
Viele Anwender stellen Ihre Bilder in Online-Webalben zur Verfügung. Sie nutzen Picasa, Flickr, die Fotocommunity oder Windows-Live-Fotogalerie. Über den letztgenannten Dienst hab ich vor rund einer Woche im Artikel „25GB Online-Speicher“ geschrieben. Das Schöne an Windows-Live ist, dass Ihr dort nicht nur Bildergalerien anlegen könnt, sondern den kompletten Dienst auch in den Windows-Explorer integrieren könnt. Wenn man bedenkt, dass dabei noch 25GB(!) geboten werden, ist das eine feine Sache 😉
Heute aber geht es um die Einbindung der externen Bildergalerien in den Blog. Über das Thema hab ich schonmal einen Artikel verfasst: Drei Methoden um eine Fotogalerie im Blog einzubinden. Heute wird das etwas verfeinert. Ich stelle zwei Möglichkeiten vor, wie Ihr Fotoalben bzw. Diashows per iframe in den Blog bzw. die Homepage einbinden könnt.
Keine Angst vor dem hässlichen Wort „iframe“ – es ist ganz einfach.
Inhalt:
1.) iframe (Fotogalerie) in den WordPress-Blog einbinden
1a) Fotogalerie von Fotocommunity einbinden
1b) Fotogalerie von Windows Live-Fotogalerie einbinden
1c) Picasa-Fotogalerie einbinden
1d) Flickr-Fotogalerie einbinden
2.) iframe (Fotogalerie) in einer Lightbox darstellen / aufpoppen lassen
1. Iframe – Bildergalerie im WordPress-Blog einbinden
WordPresser könnten ggf. Probleme mit den iframes haben. Wenn sich der Quellcode nicht direkt einbinden lässt, weil der Editor den eingegebenen Code abschießt, muss noch ein wenig Vorarbeit geleistet werden. Habt Ihr Euch für ein „iframe-Modul“ entschieden (zu erkennen am Quelltext, der mit „iframe“ anfängt), so bearbeitet Ihr zunächst Eure functions.php (was die einzelnen WordPress-Dateien bewirken, könnt Ihr in meinen WordPress-Tutorials nachlesen). Das Bearbeiten der functions.php ist natürlich nur das erste mal erforderlich. Ihr fügt folgenden Quellcode ein:
function field_func($atts) {
global $post;
$name = $atts['name'];
if (empty($name)) return;
return get_post_meta($post->ID, $name, true);
}
add_shortcode('field', 'field_func');
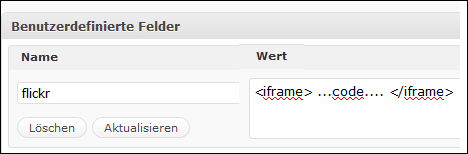
Im WordPress-Backend legt Ihr ein benutzerdefiniertes Feld mit einem beliebigen Namen an (hier „flickr“):
In das Feld „Name“ tragt ihr einen frei wählbaren Namen ein (z.B. flickr für eine flickr-Galerie). Bei „Wert“ fügt Ihr den Code ein, den Ihr von Eurem externen Bilderdienst erhalten habt (hierzu gleich mehr).
Das Element könnt Ihr dann in Eurem Artikel an beliebiger Stelle mit folgendem Shortcode einfügen:
[field name=flickrs]
Nachfolgend stelle ich kurz da, wie Ihr an den o.g. Code bei den vier gängigsten Bilderdiensten kommt – wobei ich Euch die Windows-Live-Fotogalerie wärmstens an’s Herz lege.
1a) Diashow von der Fotocummunity einbinden
Ihr Klickt auf „meine Fotos“ und dann auf „Dia-Show dieser Fotos erstellen und auf Deiner persönlichen Homepage einbetten“. Nachfolgend könnt Ihr angeben, welche Fotos eingebunden werden sollen und wie groß die Diashow sein soll. Anschließend klickt Ihr auf Slideshow-Code erstellen. Aus dem daraufhin erscheinenden Code kopiert Ihr die Feedadresse und fügt sie in den iframe-Code ein, den Ihr unter „Meine Fotos/ Fotohomepage / Homepage-Codes“ fügt. Das auf diese Weise bearbeitete iframe-Code fügt ihr (wie oben dargestellt) in das benutzerdefinierte Feld ein – als „Wert“. Wenn Ihr möchtet, könnt Ihr den Code auch nachträglich verändern.
Ich hab auch ein paar Bilder bei der Fotocommunity – das Ergebnis sieht dann so aus:
[field name=community]
1b) Diashow von Windows Live einbinden
Ihr öffnet Euer Windows-Live Fotoalbum und wählt „Freigeben“. Nachfolgend erscheint der Code, den Ihr in das benutzerdefinierte Feld eingebt. Wenn Ihr Eure Windows-Live Fotogalerie auf diese Weise einbindet, erscheint ein Logo für das Fotoalbum, das dann angeklickt werden kann. Es erscheint ein neues Fenster mit der Fotogalerie. Das sieht in meinem Falle so aus:
[field name=Live]
Möchtet Ihr aber, dass die Fotogalerie direkt im Blog angezeigt wird (ohne dass sich ein neues Fenster öffnet), dann ändert Ihr die Zieladresse aus dem oben gewonnen Code. Gebt stattdessen die Adresse der Diashow an (die seht Ihr in der Adressleiste, sobald Ihr die Diashow startet). Weil ich Euch mit Diashows nicht überladen möchte, verzichte ich an dieser Stelle auf ein Beispiel. Unter 2.) Fancybox sehr Ihr den Einsatz dieser Galerie in der Fancybox.
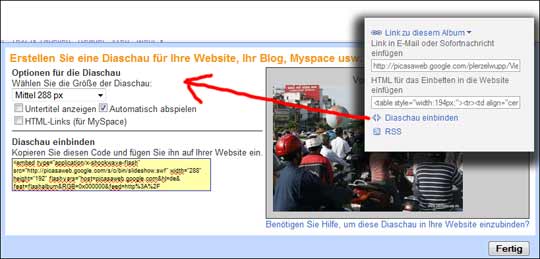
1c) Picasa-Diashow einbinden
Hier erfahrt Ihr die Adresse der Diashow, wenn Ihr in der Picasa-Galerieansicht auf „Diashow einbinden“ klickt. Im nachfolgenden Fenster könnt ihr das Erscheinungsbild optional konfigurieren (Größe, etc.).

Picasa-Diashow einbinden (klicken zum Vergrößern)
Anschließend kopiert Ihr den generierten Code und baut ihn ein – wie oben schon mehrfach beschrieben. Auch hier verzichte ich aus Performancegründen auf ein Beispiel, da bereits zwei Galerien eingebunden sind.
1d) Flickr-Fotogalerie einbinden
Ihr wählt ein Album und klickt (rechts oben) auf den Link „Diashow“. In der daraufhin erscheinenden Diashow wählt Ihr (ebenfalls rechts oben) die Option „Veröffentlichen“. Ihr kopiert den Code, der unter „HTML zum Einbetten“ steht. Auch diesen Code könnt Ihr dann im Blog einbinden (wie oben mehrfach beschrieben).
2.) Fotogalerie in einer Lightbox darstellen
Das ist die ideale Lösung, wenn Ihr eine Fotogalerie in einem eigenen Fenster anzeigen wollt. Meines Erachtens eines der elegantesten Möglichkeiten, da die Besucher zum Betrachten der Diashow die Seite nicht verlassen müssen (sofern Javascript aktiviert ist).
Im Artikel „poppende Bilder“ hab ich einiges über Lightbox(en) geschrieben und dargestellt: welche Möglichkeiten es gibt und wie eine Lightbox in den WordPress-Blog eingebaut wird. Ich hab mich für Fancybox entschieden, da ich das ohnehin vorhandene Framework „jQuery“ ausnutzen konnte und es recht schlank daherkommt.
Damit auch iframes in der Fancybox dargestellt werden können, muss noch ein kleines Script eingebunden werden:
<script type="text/javascript">
jQuery.noConflict();
jQuery("#tip5").click(function() {
jQuery.fancybox({
'padding' : 0,
'autoScale' : false,
'transitionIn' : 'elastic',
'transitionOut' : 'elastic',
'easingIn' : 'easeOutBack',
'easingOut' : 'easeInBack',
'title' : this.title,
'width' : '75%',
'height' : '75%',
'href' : this.href.replace(new RegExp("watch\\?v=", "i"), 'v/'),
'type' : 'iframe',
'iframe' : {
'wmode' : 'transparent',
'allowfullscreen' : 'true'
}
});
return false;
});
</script>
Die Werte könnt Ihr entsprechend anpassen. Für Höhe und Breite sind auch absolute Werte erlaubt. In diesem Beispiel ist es ein relativer Wert von 75%. Außerdem kann noch der „Aufpopp-“ und „Zuklapp-“ Effekt modifiziert werden.
In der dritten Zeile seht Ihr den Namen „Tip5“. Mit dieser Variablen sprechen wir die Fancybox an. die Bildergalerie wird im Blog dann wie folgt verlinkt:
<a id="tip5" href="Adresse der Diashow">Zur Diashow</a>
Wie Ihr an die Adresse kommt, hab ich unter 1a) bis 1d) ausgiebig geschrieben. Für flickr benutzt Ihr aber „nur“ die URL der Slideshow. Selbstverständlich könnt ihr auch eine eigene Diashow erstellen und per iframe einbinden (siehe auch: Drei Methoden um eine Fotogalerie im Blog einzubinden).
Zuletzt möchte ich nach dieser Methode den Einsatz der Windows-Live-Fotogalerie darstellen. Gerne hätte ich auch die anderen Bild-Dienste in der Fancybox vorgestellt. Ich hab sie allesamt ausprobiert und sie funktionieren. Jedoch möchte ich den Artikel nicht mit Skripten überladen. Es sind ohnehin schon zu viel 😉
Hier gefällt mir besonders gut, dass der Hintergrund farblich an den Ton der Bilder angepasst wird.
Eure Meinung
Ich hoffe, Ihr könnt etwas davon gebrauchen. Vielleicht konnte ich auch dem Ein- oder Anderen helfen. Wie immer, stehe ich bei Problemen mit Rat und Tat zur Seite. Auch für konstruktive Kritik bin ich jederzeit offen.
Ich freue mich über Eure Kommentare 🙂
Foto: “Bring Farbe ins Leben!” © androm31 / PIXELIO (beschnitten)


Absolut genial! Wenn ich so etwas in meinem Blog möchte schrei ich ganz laut nach Dir! 🙂
Aber Michaela – da brauchst du nicht so laut zu schreien. Wir lesen und ja fast täglich. Wenn du eine Fotogalerie möchtest, bekommst du natürlich eine 😉
Das wusste ich noch gar nicht, dass man beispielsweise ein album bei sich im Blog als Diashow einsetzen kann. Soweit habe ich zumindestens noch nicht durchgeklickt, weil ich Diashows nicht so toll finde. Ich mag lieber selber das Tempo bestimmt 😉
Schade finde ich, dass es nur für ein Album geht und nicht für alle Bilder oder alle Bilder aus einem Set.
Hallo Cindy,
herzlich Willkommen im Blog 🙂
Was die Geschwindigkeit betrifft, so lässt sich das in einigen Fällen regeln – auch das „händische“ Durchklicken ist möglich. Eine „klassische“ Bildergalerie kannst du natürlich ebenso einbinden.
Deiner leisen Kritik in puncto „animierter SchnickSchnack“ pflichte ich vollkommen bei 😉
Toller Artikel! Wenn ich mal so viel Fotos auf enmal einstellen will werde cih mich bei dir noch mal durch die Beiträge lesen.
Hallo Luigi,
vielen Dank für Dein Lob 🙂
Ich kann’s einfach nicht lassen, allzu ausschweifend darzustellen. Da sitze ich schon ein paar Stunden dran und es reicht gerade mal für 1-2 Artikel in der Woche. Wohlgemerkt – ich bin ja auch kein Profi und schreibe aus meiner naiven Sicht für Gleichgesinnte 😉 – insofern freuen mich solche Rückmeldungen besonders.
Es ist ein Geben und Nehmen – wenn Du was brauchst, stehe ich auch gerne zur Seite.
Hallo Oliver,
ach, das ist wiedermal ein schöner Beitrag von dir.
So eine Slideshow wollte ich schon immer in meinem Blog haben, wusste aber nicht wie das geht. Allerdings bin ich technisch nicht begabt und ich hab total Panik an den ganzen php-Dateien irgendetwas zu verändern 😉 Und ich bin momentan ohnehin so gut wie gar nicht bloggend unterwegs…..
Aber ich werde bestimmt hin und wieder vorbeischauen 🙂
Liebe Grüße
Lilo
Hallo Lilo,
zunächst mal ein herzliches Dankeschön für deinen Kommentar. 🙂
Ich weiß ja wie das ist. Manchmal reicht die Zeit einfach nicht für den Blog. Ich hab auch solche Phasen. Wenn du wieder Zeit und lust hast, unterstütze ich Dich bei der Einbindung gerne.
Liebe Grüße
Oliver
Danke, Oliver. Da werde ich bestimmt einmal drauf zurück kommen 🙂
Viele Grüße!
Ha – und wieder hab i etwas dazu gelernt. Werd das demnächst gleich mal austesten 🙂
Danke für die Tipps.
Oh Hallo Papa Schlumpf,
herzlich Willkommen im Blog. Dein eingängiger Benutzername ist mir ja neulich schon in Twitter bzw. Facebook aufgefallen. 😉
Jedenfalls würde es mich freuen, wenn du was damit anfangen kannst. Wenn nicht, dann helfe ich auch gerne weiter.
So – und jetzt schau ich mal in Schlumpfenhausen vorbei.
Super Beitrag. Dieser Artikel ist wirklich sehr hilfreich, kommt genau richtig!
Ich möchte die Live Option gerne verwenden, finde aber noch nicht die Option Freigaben….
Wäre nett, wenn D dazu noch kurz etwas sagen könntest.
Danke dafür.
Fraier
Hallo Fraier,
vielen Dank für Deinen Kommentar. Der ist mir tatsächlich ganz durch die Lappen gegangen. Sorry.
Also: du loggst dich bei Windows Live ein und navigierst zu deinem Skydrive-Fotoalbum. In der Bearbeitungsleiste der des Fotoalbums gibt es ein Menü „Fotos hinzufügen / Ordner erstellen / Diashow / usw.“. Du wählst den Eintrag „Mehr“. Dahinter verbergen sich die beiden Einträge „Berechtigungen bearbeiten“ und „Freigeben“. Dort kannst Du die gewünschten Einstellungen vornehmen.
Sag mir doch bitte mal Bescheid, ob alles funktioniert(?) ….. das kriegen wir schon hin 😉
Dank Dir für die ausführliche Wegbeschreibung…
Nun habe ich den Code gefunden (die Berechtigung muss auf Öffentlich sein, richtig?).
Leider fehlt mir jetzt noch die Kenntnis, wie ich an ein Benutzer definiertes Feld gelange, da WordPress meine Gallery (wie Du ja sehr schön beschrieben hast) immer abschießt.
Hab hier mal zum ausprobieren einen Blog:
http://fraierxy.wordpress.com/1/
Also, was muss man als nächstes tun, wie muss ich diesen Code in den ersten integrieren, damit WordPress mir meinen Spass lässt.
Viele Grüße und Danke für deine Hilfe!
Abermals sorry für die späte Rückmeldung. Ich gelobe Besserung. Mittlerweile ist es bei mir auch wieder etwas ruhiger geworden und ich kann den Blog wieder pflegen. ,-)
Deine Seite hab ich mir mal angeschaut und ich hege den Verdacht, dass du den Code im „visuellen Stil“ eingefügt hast. Der Code müsste jedoch in der HTML-Ansicht eingefügt werden. Ist es das was du meinst(?)
Kein Problem, aber ich habe schon versucht den Code im HTML Modus einzufügen. Ich hatte nur gehofft, das man dort evtl. die fehlenden Codelemente oben und unten in hinzufügen könnte, na ja auf jedenfall ist das nicht das Problem 😉
Ein paar mal haben wir ja schon hin und hergemailt. Ich sag’s auch hier für die Allgemeinheit. Vielleicht haben andere User ähnliche Fragen.
Wenn ich das richtig verstehe, versuchst du die Windows-Live-Fotogalerie einzubinden.
Wenn, dann machen wir das gleich richtig – mit Fancybox.
Nochmals was zum Code: Wenn du dich ganz normal mit dem Browser in Windows Live einloggst, kannst du dort auch die Diashow betrachten. Wenn du die Diashow aufrufst, kopierst du die Adresse der Diashow aus der Adressleiste mit der rechten Maustaste in den Zwischenspeicher (kopieren).
Das ist die Adresse, mit der die Diashow direkt aufgerufen werden kann. Diese Adresse fügst du (anstatt der ursprünglichen Adresse) in den Code ein, der von WIndows-Live zum Einbetten vorgeschlagen wird.
.
Auch wenn es mit der Fancybox zunächst sehr kompliziert aussehen mag, ist es doch recht einfach und hat den entscheidenden Vorteil, dass du Bildergalerien oder andere Webseiten mit einem ganz normalen „a href“ Befehl einbinden kannst. Es muss nur noch der id-Name ergänzt werden, die einmalig angelegt werden muss.
Hallo!
Vielen Dank für deine Tipps!! Gut geschrieben und einfach erklärt. Dickes Lob! Deine Seite ist ab sofort unter meinen Favoriten gespeichert!
LG
Hi, bin WP-Einsteiger und würde gern deinen Tip umsetzten. Habe einen Account bei Flickr und auch den Link kann ich ermitteln. Nur raff ich das nicht mit dieser functions.php. Ich habe zwar diese Datei gefunden, aber wo genau muss ich diesen Code eingeben (wie gesagt, bin da Newbie). Ich versuchte es am Ende der Datei aber nach Aufruf der Seite kommt eine funcitons.php Fehlermeldung. Hoffe, dass mein Kommentar noch wahrgenommen wird. Wenns nicht klappt, muss ich wohl oder übel auf ein Plugin zurückgreifen. Und was genau meinst du mit „iframe entschieden“? Beim Flickr-Link sehe ich nix von iframe.
Du darfst den Code Snippet nicht in die functions.php im wp-include-Ordner eintragen sondern in die des aktiven Themes.
Bsp. bei Nutzung des Default-Themes: D:\Wordpress\wp-content\themes\default\functions.php
Benutzerdefinierte Felder erstellst du beim Bearbeiten der entsprechenden Seite oder Artikels. Ich hoffe weitergeholfen zu haben.
Greetz,
Mac
Vielen Dank für deinen ausführlichen Artikel. Werde mich sofort an die Arbeit machen, eine feine Galerie auf meinem Blog anzulegen!
List sich ganz gut, aber Microsoftdienst zu bewerben ist so, als wenn man als nicht Kanake einen 3er BMW fährt…
PS: Billy Boy is real evel!
Guter Artikel! Fotogalerien wirken immer!
Ich glaube auch, dass Bilder immer wirken. Immerhin reagiert der Mensch am meisten auf Bilder, besonders, wenn drum herum nur Schrift ist. Bilder sorgen dafür, dass Interesse geweckt wird. Dass das klappt, ist unumstritten. Allerdings habe ich Flickr als etwas verstanden, in dem es einfach nur Bilder gibt und sonst nichts… das kann dann schnell wieder langweilig werden. Es ist trotzdem eine schöne Art, jemandem seine Bilder zu zeigen.
Danke für die Anleitung und die guten Codeschnippsel. Werd mich mal dran machen und das bei mir ausprobieren.
Schöner Artikel. Vielen Dank dafür. Ich habe auch gerade ein bisschen herumexperimentiert und ein schönes Plugin gefunden. Es ist allerdings wohl nicht so small wie das von dir favorisierte Fancybox.
Hallo Oliver,
toller Artikel und eine prima Anleitung!
Du schreibst: „Hier gefällt mir besonders gut, dass der Hintergrund farblich an den Ton der Bilder angepasst wird.“ (Fotoalbum Windows Live).
Dies würde ich gerne ebenfalls für mein Picasa-Album einsetzen. Kommt die Farbanpassung von der Windows Live-Gallerie oder lässt sich dies auch mit der Fancybox umsetzen?
Hallo Timo,
vielen dank für deinen Kommentar. Diese Farbanpassung wird direkt durch Windows-Live realisiert. Für die Fancybox gibt es da meines Wissens keine (einfache) Lösung. Über den Einsatz der Fancybox hab ich hier etwas geschrieben. Mit dem nötigen Programmierkenntnissen kann man da sicherlich etwas machen.
Nachdem das WordPress Plugin Photo Dropper schon etwas in die Jahre gekommen ist, suche ich eine kompakete Lösung für die Einbindung von Flickr Fotos und eben auch Galerien. Mit iFrames möchte ich aber nicht hantieren – nachdem ich viele Stunden damit zugebracht habe, mein Blog von Malware zu befreien. Seitdem meide ich externe Dienste konsequent. Gibts elegante Alternativen, bei denen man die Kontrolle über den eingebundenen Code nicht aufgibt?
Hallo Patrick, Flickr-Galerien werden meines Wissens in Javascript ausgegeben. Schau mal auf der Flickr-Api-Seite – da ist sicherlich etwas Brauchbares dabei. Indessen kannst du ja einzelne Bilder einfach per html-Code einbinden.
Super Artikel, werde ich weiterempfehlen.
Vielen Dank !
Sehr schöner Artikel. Ist alles einfach nachzuvollziehen.
Einige Sachen werde ich direkt mal ausprobieren. Super!
Der Artikel bietet eine schöne Übersicht und die beigefügten Codes funktionieren.
Hi. Microsoft den Live-Dienst bzw. die Gallery etwas angepasst.. das direkte einbinden ist jetzt wohl nicht mehr so möglich wie du es beschrieben hast. Wäre cool wenn du ne neue Lösung findest 🙂
Hey Perzlewupp,
erstmal vielen Dank nicht nur für den Artikel, sondern für die gesamte Seite; dich kann man sich echt zum Vorbild nehmen.
Leider ist dein Artikel schon 1,5Jahre alt und wie PhiL schon vor mir geschrieben hat, funktioniert das direkte einbinden der WindowsLive Diashow nichtmehr: Ganz einfach, weil es keine Diashow mehr gibt!
Erstellt man eine Diashow mit WindowsLive Fotogalerie wird ein Film hochgeladen, den man nur mit „Silverlight“ gucken, und auch nicht richtig einbinden kann.
Weiß jemand einen Rat wie ich dennoch an diesen Diashow Link komme?
Dank im Vorraus
Doenis
Ich bin noch auf der Suche nach der besten Galerie-Lösung für WP … Danke für den Artikel!
Wirklich ein sehr schöner Artikel! Kann ich auf jeden Fall nur weiterempfehlen. Daumen hoch 🙂
Hey! Vielen Dank für die ausführliche Beschreibung wie man Fotoalben anlegen kann. Das steht schon so lange auf meiner To-Do Liste für meinen Blog. Ich hoffe, dass das so einfach und unkompliziert geht wie du es hier beschrieben hast 😉
Webgalarien sind immer gut. Und haben auch einen positiven Effekt.
Danke für diesen guten Tipp. Ich habe zuvor nie so richtig daran gedacht.
MbG
Super!
Ich habe ewig nach so einer tollen diashow für meinen Blog gesucht.
etliche html-versuche gestartet und letztendlich doch verzweifelt.
und dann kommst du daher mit diesem wunderbaren eintrag und machst
es mir so herrlich einfach!
merci ♥
Wow damit tutst du glaube ich wirklich jedem Blogger einen dicken Gefallen! Danke für diesen leicht erklärten und sehr hilfreichen Tipp!
Ich habe ewig nach so einer tollen diashow für meinen Blog gesucht.
etliche html-versuche gestartet und letztendlich doch verzweifelt.
und dann kommst du daher mit diesem wunderbaren eintrag und machst
Leider ist schon dein Article 1.5 Jahre alt und wie schön our Phil Geschrieben mir hat funktioniert das direkt einbinden it WindowsLive nichtmehr Diashow: Ganz einfach, Weil es keine mehr gibts Slideshow!
MIT Diashow erstellt man eine Fotogalerie WindowsLive Film hochgeladen wird ein, den man nur mit „Silverlight“ gucken, und kann auch nicht richtig Einbinder.
Danke für den Beitrag, nun beweisen, es mit mir:) +1 ^ ^
Hallo,
interessanter Artikel und vor allem gleich 5 Möglichkeiten um Bilderserien einzubinden. Leider ist die von mir gewünschte aber nicht dabei. Ich suche eine effektive Art und Weise Bilderserien auch als solche darzustellen um vor allem die Seitenzugriffszahlen zu erhöhen. Dies in einem Blog zu realisieren ist gar nicht so einfach. Vielleicht kann ja jemand weiterhelfen.
Gruß
Marc
Vielen Dank für die Tipps!! So als Laie, ist das alles andere als leicht.
Hallo Blogger,
da ziehe ich doch erst mal meinen Hut und sage „Chapeau“ zu diesem Beitrag! Das er mehr als einfach nur „Gut“, oder „Nützlich“ ist und ich mit dieser Meinung nicht alleine stehe, belegen ja bereits die bisherigen Pingbacks und so erspare ich der Menschheit lediglich einen neuen Pingback über meinen Blog, denn es ja längst bei Google & Co. zu finden ist, was einfach nur GUT ist 😉
Wahrer Anlass meiner Anmerkung ist aber leider nicht allein dies Lob, denn meine Versuche die „Windows-Live-Gallery“ im Blog einer Freundin in einer „Lightbox“ zu bändigen scheiterten leider auch mit deinem Tipp. Möglicherweise hat Microsoft hier ja auch mittlerweile einen Frame-Schutz drauf gelegt, denn wenn ich deinem oberen Beispiel folge (und auf die Live-Gallery klicke) öffnet sich zwar zunächst das Fenster einer Lightbox, führt ab dann (und zwar in besagtem _parent-Window und ohne Möglichkeit einer Back-Funktion) direkt auf die Gallerieseite bei MS.
Kann es sein, dass hier etwas nicht mehr möglich ist, dass du doch gerade erst so schön gelöst hattest?!
Hallo Frederic,
entschuldige die verspätete Antwort – ich kam erst am WE aus dem Urlaub zurück.
Wie ich feststelle, scheint sich bei der Windows Live-Gallery tatsächlich etwas geändert zu haben. Ist mir zuvor nicht aufgefallen. Es kann natürlich sein, dass es nicht mehr möglich ist, werde mir die Sache aber mal näher ansehen.
Das ist ja echt voll krass gemacht. O.o Respekt
Cool – endlich erklärt mal einer wie es geht und zwar so, dass auch ich das verstehe. Danke dafür und mach weiter so!!!
Alles Gute wünscht die Heike
Schöner Artikel, gute Anleitung. Da brauche ich jede Menge Freizeit.
Super Artikel.
Jetzt habe auch ich verstanden, wie es funktioniert.
Super cool! Danke für den super Tipp. Muss ich auch mal so machen.
LG Linda
Ist mir zuvor nicht aufgefallen. Es kann natürlich sein, dass es nicht mehr möglich ist, werde mir die Sache aber mal näher ansehen.
Ich habe ewig nach so einer tollen diashow für meinen Weblog gesucht.
etliche html-versuche gestartet und letztendlich doch verzweifelt.
Ich fand deinen Blog mit MSN. Dies ist eine sehr gut geschriebene Artikel. Ich sorge dafür, dass sie Bookmark kommen zurück, um mehr von Ihr nützliche Informationen zu lesen. Danke für den Beitrag. Ich werde auf jeden Fall wiederkommen.
Wow ! Vielen Dank für die tolle Anleitung 🙂 Sehr detailliert und hilfreich. Dein Blog ist super, bitte mach weiter so.
Dieser Ansatz scheint wirklich gut zu sein. Ich mag es und ich werde versuchen, mehr zu erfahren.
Das ist ein interessanter und so gut gepflegt Blog.
Wow ! Vielen Dank für die tolle Anleitung 🙂 Sehr detailliert und hilfreich. Dein Blog ist super, bitte mach weiter so.
victor chandler bonus