
Social Bookmarks
![]() sind gem. Wikipedia „Internet-Lesezeichen, die Internet mit Hilfe einer Browser-Oberfläche von verschiedenen Benutzern durch Gemeinschaftliches Indexieren erschlossen werden. […] Zu den größten Anbietern im englischsprachigen Bereich zählen Delicious (ehemals „del.icio.us“), Digg, StumbleUpon und Microsoft. Es gibt auch rein deutschsprachige Dienste, wie z. B. Mister Wong, Icio, Linkarena und Oneview“.
sind gem. Wikipedia „Internet-Lesezeichen, die Internet mit Hilfe einer Browser-Oberfläche von verschiedenen Benutzern durch Gemeinschaftliches Indexieren erschlossen werden. […] Zu den größten Anbietern im englischsprachigen Bereich zählen Delicious (ehemals „del.icio.us“), Digg, StumbleUpon und Microsoft. Es gibt auch rein deutschsprachige Dienste, wie z. B. Mister Wong, Icio, Linkarena und Oneview“.
Damit Blogs auch vom „sozialen Verhalten“ der Besucher profitieren können, werden zu den jeweiligen Artikeln häufig auch Social Bookmarks angeboten, damit das Teilen etwas komfortabler gestaltet wird. Am Ende des Artikels seht Ihr auch meine Social-Bookmark-Leiste, die neben einen Twitter-Button auch direkte Links zu Mr. Wong & Co beinhält. WordPress-Blogger greifen häufig zu Plugins um eine solche Bookmarkleiste zu erzeugen.
Eins dieser Plugins nennt sich „Sexy Bookmarks„, das seinem Namen alle Ehre macht. Es ist zwar eher für den amerikanischen Markt gedacht, doch mit ein paar Tricks lässt es sich auch „eindeutschen“. Leider ist das Angebot an Bookmarks begrenzt und die deutschen Dienste sind nicht integriert.
Ein weiteres Social-Bookmark-Plugin für WordPress nennt sich „Sociable“. Um dieses Plugin wird es hier gehen: es ist fast wie eine eierlegende Wollmilchsau. Wie Ihr Sociable installieren, konfigurieren und modifizieren könnt, möchte ich im Folgenden erläutern:
Sociable installieren / Ersteinrichtung
Sociable wird in den Plugin-Ordner hochgeladen und aktiviert wie jedes andere WordPress-Plugin auch. Alternativ steht die automatische Installationsroutine zur Verfügung. Im WordPress-Frontend finden Ihr unter „Einstellungen“ einen neuen Eintrag „Sociable“.
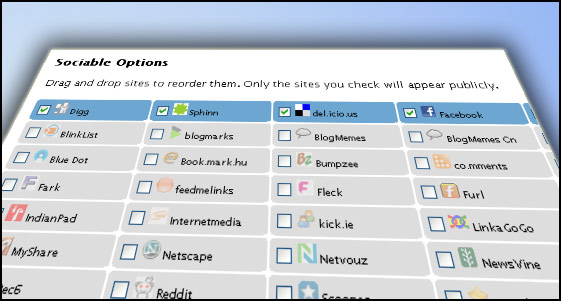
Hier gibt es rund 70 Social-Bookmark-Dienste, die Ihr aktivieren, deaktivieren und per drag&drop verschieben könnt. Außerdem könnt Ihr den Titel anpassen, das Klickverhalten einstellen und grundsätzliche Layout-Eigenschaften modifizieren. Wenn Ihr das getan habt geht’s weiter, denn es sind noch ein paar Handgriffe erforderlich um das Ganze valide zu machen und den persönlichen Bedürfnissen anzupassen.
Sociable W3C-konform machen
 Wenn die Sociable-Funktion mehr als einmal aufgerufen wird, liefert es in der Grundausstattung ca. 40 W3C-Konformitäts-Fehler in der Art „ID „email“ already defined„, weil die selbe ID an verschiedenen Stellen definiert wird. Im WordPress-Forum fand ich eine schnelle Lösung:
Wenn die Sociable-Funktion mehr als einmal aufgerufen wird, liefert es in der Grundausstattung ca. 40 W3C-Konformitäts-Fehler in der Art „ID „email“ already defined„, weil die selbe ID an verschiedenen Stellen definiert wird. Im WordPress-Forum fand ich eine schnelle Lösung:
In der sociable.php ersetz Ihr in den Zeilen 699, 893, 1013, 1015, 1019 und 1040 id=“ durch class=“. Am Besten, Ihr verwendet hierfür einen einfachen Editor wie den kostenlosen notepad++ und die die entsprechende „Suchen und Ersetzen“-Funktion.
Sociable-Buttons vergrößern
Die Standard-Icongröße beträgt 16x16px, was für viele recht klein sein dürfte. Durch einen kleinen Trick vergrößert Ihr die Buttons auf eine beliebige Größe – beispielsweise auf 28x28px (wie bei mir).Ihr öffnet dazu die sociable.css im Sociable-Plugin-Ordner und ändert Zeilen 32 und 33 entsprechend.
.sociable img {
float: none;
width: 16px;
height: 16px;
Beachtet aber, dass die Original-Icons in der Größe 16x16px beiliegen. Durch Vergrößern des Wertes in der Stylesheet werden die 16px Icons also lediglich vergrößert dargestellt, was mitunter unscharf bzw. pixelig aussieht. Also solltet Ihr die Standard-Icons durch größere Icons austauschen. Die meisten Anbieter stellen Buttons zur Verfügung. Ihr könnt diese aber auch selbst basteln (so wie ich das getan habe). Einfach eine quadratische Vorlage wählen, die Ecken abrunden und ggf. noch einen kleinen Schatten einfügen. Der Hintergrund bleibt transparent. Anschließend als „.png“ speichern.
Ihr könnt aber auch ein paar Icons von mir klauen (Firefox: rechte Maustaste – „Grafik speichern unter“).
Nun vergewissert Ihr Euch, wie Eure neuen Bilddateien heißen müssen. Am Besten tut Ihr das im Plugin-Menü (WordPress-Frontend) und schaut welche Grafik sich hinter dem jeweiligen Bookmarkdienst verbrigt (Firefox: rechte Maustaste – „Grafikadresse kopieren“). Eure eigenen Bilder benennt Ihr entsprechend um und lädt diese per ftp in den Image-Ordner, der sich im Plugin-Ordner befindet. Die Original-Dateien könnt Ihr getrost überschreiben.Wenn Ihr mit allem zufrieden seid, sichert Ihr den Image-Ordner lokal – eine reine Vorsichtsmaßnahme, damit die Bilder beim nächsten Update wieder ausgetauscht werden.
Sociable Bookmarks hinzufügen
In der Standard-Konfiguration findet Ihr bereits zahlreiche Social-Bookmark-Dienste – u.a. habt ihr auch die Möglichkeit einen „Drucken“ oder „convert-to-pdf“ -Button einzufügen. Die dazugehörigen Links landen auf einen kostenlosen amerikanischen Webdienst, der das Ganze optimiert und für den Druck vorbereitet. Das hab ich auch zuerst getan, doch gefiel mir die Lösung nicht ganz. Nun hab ich meinen Blog noch „druckopimiert“ und für den Ausdruck eine eigene print.css angelegt. Die CSS ist noch alles andere als perfekt, aber deutlich besser als ohne. Idaran werde ich demnächst noch arbeiten. Ihr könnt es Euch gerne mal anschauen: Druckvorschau. Eine gute Anleitung zum Thema findet Ihr hier. Seiten, die für das Drucken nicht optimiert sind, könnt Ihr übrigens mit einer Firefox-Erweiterung optimal ausdrucken.
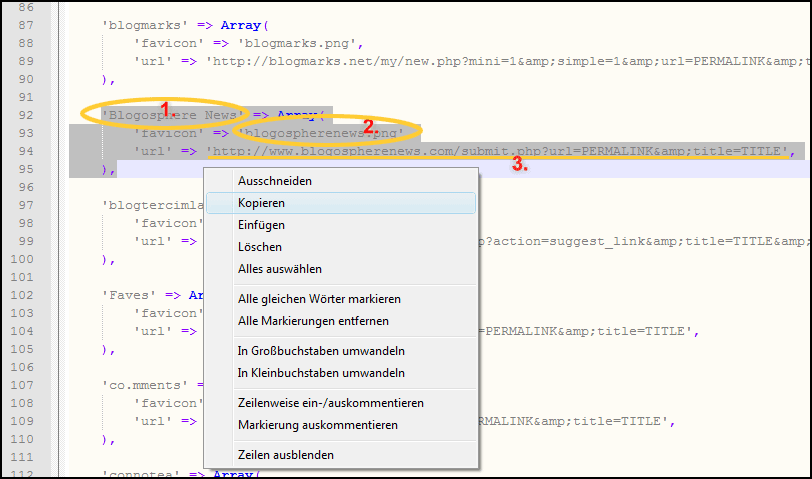
Wenn Ihr zusätzliche Buttons anlegen wollt, so ist das sehr leicht möglich: Öffnet wieder die sociable.php und findet den Array mit „$sociable_known_sites“. Dort kopiert einen ganzen Satz (die Bookmarkdienste sind alphabetisch sortiert) und fügt Ihn an gewünschter Stelle wieder ein. Dort sind nun drei Einstellungen vorzunehmen.
1.) Name des Bookmarkdienstes ändern
2.) Grafikadresse ändern: ein Icon im Ordner „Images“ auswählen – wie im Absatz „Social-Buttons vergrößern“ beschrieben. Ihr könnt auch absolute Grafikadressen verwenden.
3.) Link zum Bookmarkdienst ändern
Meines Erachtens ist das einfache Hinzufügen von weiteren Diensten ein Killerfeature und für mich der Grund, dieses Plugin im Einsatz zu haben. Stellt Euch vor: Ihr könnt hier alles Mögliche verlinken und beispielsweise Vote-Buttons für Wikio, Webnews und Co. oder einen ordentlichen „drucken-Button“ einbauen (wie oben beschrieben). Was auch immer Ihr nach einem Artikel verlinken wollt – es müssen nicht unbedingt Bookmarkdienste sein 😉 Meine Bookmarkleiste ist übrigens noch nicht im Endzustand – ein paar Ideen hab ich noch 😉
Noch ein Wort zur deutschen Mister Wong-Verlinkung in Sociable: Wie in Matthias‘ Sexy-Bookmarkdiskussion beschrieben, ist auch bei Sociable zu verfahren, denn auf diese Weise wird Mister Wong besser eingebunden. Ihr ändert die Verlinkung in der „sociable.php“ folgendermaßen:
'http://www.mister-wong.de/index.php?action=addurl&bm_url=PERMALINK&bm_description=TITLE&bm_notice=&popupmode=true&plugin=soc'
Fazit
Sociable ist nach einer kleiner Modifikation W3C-konform. Zahlreiche deutsche Dienste sind schon integriert und das Hinzufügen von weiteren Diensten ist recht einfach. Ihr könnt Eurer Phantasie freien Lauf lassen und beispielsweise auch Vote-Buttons einbauen („share & vote“ würde das dann heißen). Zusätzlich könnt Ihr die Überschrift ändern oder ein paar begleitende Worte an Eure Leser richten. Zur besseren Abgrenzung des Artikels zu den Verlinkungen hab ich mit Social noch eine horizontale Linie eingefügt.
Alles in Allem lässt Sociable fast keine Wünsche offen.
Was denkt Ihr über Sociable? Ist es bei Euch im Einsatz? Benutzt Ihr ein anderes Plugin? Habt Ihr selbst Hand angelegt oder wollt Ihr vielleicht gar keine Social-Bookmarkleiste?
Ich freue mich jedenfalls auf Eure Kommentare, die gerne auch kritisch sein dürfen 🙂
Foto: © S. Hofschlaeger / PIXELIO (modifiziert)


Ich hatte das Plugin vor geraumer Zeit mal ein paar Wochen bei mir im Einsatz, habe es dann aber doch wieder „hinausgeworfen“.
Nicht, weil ich hochgradig unzufrieden damit gewesen wäre, aber es wurde kaum bis gar nicht genutzt und ich gelangte damals in eine dieser Phasen, in denen man gerne mal alle „unnötigen“ Plugins in die Tonne kloppt 😉
Ich denke bezüglich solcher Leisten folgendermaßen: sie stören wohl niemanden, bringen aber evtl. einigen Nutzern einen Mehrwert, so dass ihre Verwendung in Blogs absolut in Ordnung ist.
Ich persönlich habe von dem Plugin nur deswegen Abstand genommen, weil ich der Ansicht bin, dass die meisten Leute, die wirklich solche Social-Bookmark-Dienste aktiv nutzen, meist auch bereits über ein entsprechendes Browser-Plugin verfügen, welches ihnen die komplette Bandbreite der Bookmarking-Funktionen individuell zur Verfügung stellt. Denn wer von den aktiven SocialBookmark-Usern kann sich schon darauf verlassen, dass die gerade besuchte Seite auch tatsächlich einen passenden Button gerade für seinen Dienst bereithält?
Ist natürlich reine Spekulation meinerseits. Wie gesagt, ich habe nichts gegen diese Leisten, sie stören ja niemanden und sehen mitunter sogar ganz nett aus, auch wenn sie für mich persönlich keinen Mehrwert entfalten. Von daher finde ich es völlig legitim, solche Leisten seinen Lesern anzubieten. Bei mir ist es einfach nur der Plugin-Einsparwelle zum Opfer gefallen, weil ich es nicht für soooo eminent wichtig halte.
Also ich halte solche Icon-Latten für unnötig und verzichte daher auf meinem Blog aus Gründen der Übersichtlichkeit auch darauf. Wer diese Dienste nutzt, hat doch sowieso ein Bookmarklet o.ä. im Einsatz und wird wohl eher dieses verwenden, als erstmal zu suchen, ob die Seite ein Icon für den genutzten Dienst anbietet.
Und wenn es nur darum geht, den Besucher daran zu erinnern, dass er so einen Dienst nutzt und dort doch einen Link setzen könnte, tuts doch auch ein kleiner Hinweis in Textform.
Hallo Oliver,
vielen Dank für den Trackback. Wie immer ein toller Artikel und natürlich wieder mit allen Facts!
Ein kleines Problem gibt es aber, der Trackback enthielt keinen Link? Wollte dir nur Bescheid geben, dass du hier mal ein Auge draufhälst. Habe ihn natürlich eingepflegt!
Gruß und noch ein schönes WE
Matthias
Sexy Bookmarks gefällt mir persönlich auch sehr gut. Wegen der von Dir erwähnten Nachteile habe ich es aber auch nicht im Einsatz. Einzudeutschen und auf ein paar wenige Dienste zu reduzieren geht zwar, aber dann kannste keinen Plugin Update machen, weil man ja sonst wieder vor der gleichen Arbeit steht 🙁
Sociable hatte ich eine Zeit lang im Einsatz. Ich habe es runter genommen, weil es bei mir unter den Artikeln langsam zu viel des Guten wurde. Ich hatte dort Sociable, Wikio und die Bewertungen. Da könnte man nun sagen, dass Wikio ja wegfallen kann, da eh schon in Sociable integriert. Nur… da voted dann so überhaupt gar keiner mehr. Am Ende habe ich mich für die Bewertungen entschieden, die dort alleine zu finden sind. Sie werden von meinen Lesern noch am besten angenommen und dazu lassen sich auch einige nette Ausgaben in der Sidebar realisieren. Kann sein, dass ich mich auch irgendwann mal wieder davon trenne. Alle dieses Plugins haben eines gemeinsam: Nice to have, aber nicht need to have und, die Leser nehmen sie nur sehr wenig an.
@Sascha
Ja was soll ich dazu sagen? Ich bin ja der gleichen Meinung wie Du. Ehrlich gesagt erwarte ich auch nicht, dass sie tagtäglich in irgendeiner Art und Weise verwendet werden. Mit meinem Artikel wollte ich über meine „Erfahrungen“ berichten, die ich mit Sociable machte. Vielleicht ist es für den Ein oder Anderen ganz hilfreich, zumal auch weitere (völlig frei gestaltete) Links zum Einsatz kommen können.
@Rubén
Zunächst mal: Willkommen im Blog. Auch Dir pflichte ich selbstverständlich bei 😉
Es geht in dem Artikel weniger um die Nutzung der „E-Mail.Latten“. Nach ein paar einleitenden Worten geht es um dei Anpassung des Plugins Sociable um potentiellen Nutzern. Das war eigentlich der Inhalt, der rüberkommen sollte.
@Mac_Beth
Vielen Dank auch für Deinen Kommentar. Was die Trackbacks betrifft: Die anderen Pings scheinen richtig angekommen zu sein. Ich glaube, ich hatte da einen Fehler in Der verlinkung zu Deinem Artikel, den ich mittlerweile behoben habe. Dennoch werde ich das ganz genau beobachten. Vielen Dank für den Hinweis 🙂
@Crazy Girl
Bei mir war Sexy Bookmarks auch im Einsatz – genau 2x hatte ich das Ganze angepasst und eingedeutscht. Dann hatte ich keine Lust mehr.
Aus Sociable kannst Du auch eine „Vote-Leiste“ für Wikio, Webnews, Yigg usw. machen. Dann wäre es eine leiste weniger. Aber was nutzt das? Denn leider teile ich die Erfahrung, dass das „Sozialverhalten“ der Blogger zumeist nicht so weit geht, dass fremde Artikel in irgendeiner Art und Weise weitergezwitschert werden. Das muss der Blogger meistens selbst tun. In Amerika ist das ein bisschen anders: Schau mal, wie dort gevortet, abgestimmt und eingestellt wird. Aber was soll’s – wir sind halt nicht in Amerika (gottseidank – in vielerlei Hinsicht). Vielleicht sollten wir mal einen dahingehenden Aufruf starten 😉
Ich glaube fast, dass die deutschen Bookmarkdienste zu 90% genutzt werden von:
– Webseitenbetreibern (um ihre eigenen Webseiten zu bookmarken)
– Dienstleistern (die das bookmarken der Webseiten anbieten)
und nur zu max. 10% von denjenigen, für die sie eigentlich gedacht sind, den Usern, um ihre Favoriten miteinander zu teilen.
Zumindest spricht für mich das Verhalten der Blogleser diesbezüglich auf den unterschiedlichsten Blogs genau für eine solche Schlußfolgerung. Wir sind ja nicht die einzigen die diese Erfahrung machen, dass das Zeugs einfach so gut wie gar nicht geklickt wird und nur als „Kosmetik“ da steht…
Das nenne ich mal eine gelungene, ausführliche und gute anleitung, respekt!
schönen abend,
Chris
Nö, i teil nix.
also ich mag solche sachen auch nicht und habe deswegen auch keine auf meiner webseite. vielleicht sollte ich mich damit mal näher befassen.
@shibumi
Vielen dank für Deinen Kommentar und sorry für die späte Rückmeldung.
Wie gesagt: eine social-Bookmarkleiste ist ein „Kann“ und kein „Muss“. Ehrlich gesagt arbeite ich selbst nur mit Google und Google-Bookmarks. Aber jeder arbeitet eben anders. Ich werde mal beobachten wie es angenommen wird.
Hallo Oliver,
ich weiß die Frage ist saudumm, aber wo finde ich den die Bookmarks bei Google?
Gruß
Matthias
@Mac_BetH
Ich spring da einfach mal dreist für Olli ein, wenn du nichts dagegen hast 😉
http://www.google.com/bookmarks/
es gibt keine „saudummen“ Fragen. Die Google Bookmarks hast Du stets bei Deinem Google Konto dabei. Entweder Du nutzt den direkten Bookmarkdienst: https://www.google.com/bookmarks/ oder Du machst Das ganze über das sau-praktische Google-Notizbuch (incl. Erweiterung für FF).
Sorry – das hat sich überschnitten. Dein Kommentar war zur Moderation gekennzeichnet, Sascha (wahrscheinlich wegen des Links).
Wie auch immer: Ich bedanke mich für die rasche Antwort 🙂
Hallo ihr zwei,
wie immer vielen Dank für eure Hilfe!
@Sascha: Ich werde mir die Bookmarks auf jeden Fall mal anschauen!
@Oliver: Du machst mich neugierig auf das Notizbuch. Werde ich mir mal ansschauen!
Gruß und schönen Sonntag
Matthias
Tolle Tipps, vielen Dank! Gruss Peter
Das die Bookmarks eines anderen gerade für mich interessant sein sollen ist in der Regel wohl kaum der Fall. Daher teile ich auch die Ansicht von Crazy Girl bezüglich der Nutzergruppe. Es gibt herrlich viele unnütze Dinge auf der Welt und das teilen von Bookmarks gehört mit Sicherheit dazu.