
Kompression
Mach Deinem Blog Beine
Im Web findet man so allerlei mehr oder weniger hilfreiche Plugins (für WordPress), die die Ladezeiten durch Caching und/oder Kompression beschleunigen sollen. Viele davon hab ich auch geleckt, doch keins hat mir geschmeckt. Immer wieder machten diese Werkzeuge an anderer Stelle Probleme, indem irgendwelche Bugs um Backend auftauchten. Doch dabei ist es garnicht so schwer, so einiges an Performance herauszuholen. Ganz ohne Plugin. Naja, fast zumindest – doch dazu später mehr 😉
Ein paar weitere Tipps, um mehr Performance aus Eurer WordPress herauszuholen findet Ihr übrigens im früheren Beitrag WordPress-Hacks.
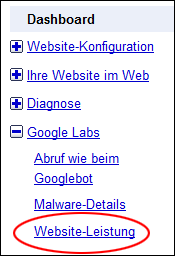
 Immer wieder las ich vom neuen Feature „Webseiten-Leistung„, das in Google-Webmaster-Tools integriert ist. Nun hab ich mich endlich mal drangetraut und mich mit der Sache näher beschäftigt. Mit der Einführung des Tools ist der Verdacht nämlich nicht ganz von der Hand zu weisen, dass Google die Performance als Kriterium bei der Beurteilung von Webseiten heranzieht. Aber vielleicht täusche ich mich da auch. Jedenfalls sind schnellere Ladezeiten auch ohne Google von erheblichem Vorteil.
Immer wieder las ich vom neuen Feature „Webseiten-Leistung„, das in Google-Webmaster-Tools integriert ist. Nun hab ich mich endlich mal drangetraut und mich mit der Sache näher beschäftigt. Mit der Einführung des Tools ist der Verdacht nämlich nicht ganz von der Hand zu weisen, dass Google die Performance als Kriterium bei der Beurteilung von Webseiten heranzieht. Aber vielleicht täusche ich mich da auch. Jedenfalls sind schnellere Ladezeiten auch ohne Google von erheblichem Vorteil.
Hier, im ersten Teil, möchte ich zunächst etwas über die Vorüberlegungen, die Analysewerkzeuge und einer manuellen gzip-Kompression der größten Ressourcenfresser berichten. Durch die Kompression konnte ich den Blog um einige hundert Kilobyte entschlacken. Natürlich befindet sich auch im derzeitigen Zustand noch genügend Ballast auf der Startseite, doch es ist ein Abwägen von Design, Funktion und Nüchternheit. Letztlich kann Ladezeitenoptimierung auch „Verzicht“ bedeuten. Deshalb war die erste Maßnahme, die Anzahl der Artikel-Vorschauen zu reduzieren. Auch die rechte Seitenleiste wurde entschlackt. Meines Erachtens soll die Startseite einen groben Überblick und keinen Content liefern. Ein paar Eyecatcher, eine kurze Vorstellung. Der Rest ist über die Kategorie-Ansichten, der Sitemap, den statischen Seiten, dem Archiv und der Suchfunktion zu finden.
Google Page Speed
Google wartet nicht nur mit dem Lab-Dienst „Website-Leistung“ auf, es gibt auch ein dazugehöriges Firefox-Plugin „Page Speed„, das als Aufsetzer zu Firebug eingesetzt wird. Letzteres ist also Voraussetzung für Page Speed. Ebenfalls ein Aufsetzer zum bereits verlinkten „Firebug“ ist das Anlaysetool YSlow. Beides Plugins sind erstklassige Helferlein bei der Analyse und der manuellen Optimierung des Blogs und unerlässlich für unser weiteres Vorgehen . Zusätzlich könnt Ihr Euch den beiden Web-Analysetools „Is my blog working?“ und „Pingdom Tools“ bedienen. Die Funktionsweise und Zweck des letztgenannten Dienstes wird bei Hombertho glänzend erläutert. Darauf werde ich in den nächsten Teilen näher eingehen.
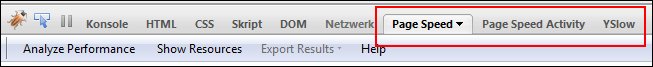
Sind die genannten Plugins installiert, wird Firebug um folgende Karteikarten ergänzt:
Bild 2: Page Speed und YSlow in Firebug (Klicken zum Vergrößern)
Wenn Ihr PageSpeed zum ersten Mal auf Euren (nicht optimierten) Blog loslasst, kann es sein, dass die Ernüchterung groß ist. Die Ergebnisse werden als Ampel ausgegeben (wie hoffentlich auch bald bei den Lebensmitteln):
- Rot: hier besteht (nach Ansicht von Google) Optimierungsbedarf
- Gelb: nicht ganz optimals – Einstellung ggf. überprüfen
- Grün: Alles OK
Wenn da zwei oder mehr „rote Ergebnisse“ ausgespuckt werden, habt Ihr durchaus Spielraum nach oben 😉
In den nächsten Artikeln möchte ich darüber berichten, wie ich die Analysen gedeutet habe und wie ich vorgegangen bin. Dabei bin ich mir recht sicher, dass auch für Euch etwas Brauchbares dabei ist. 🙂
Wie bereits angedeutet, fange ich im ersten Teil mit der unschönen Page-Speed Meldung an:
Enable gzip Kompression
Compressing the following resources with gzip could reduce their transfer size by about two thirds
Ist der Punkt grün, braucht Ihr heute nicht weiterlesen, ist er gelb oder rot, so dürfte es Euch vielleicht interessieren, wie ich vorgegangen bin. Die Ausgabe bei YSlow ist übrigens ähnlich. Jedoch hat mir bei Page-Speed besser gefallen, dass auch gleich angezeigt wurde, um welches Volumen es bei den einzelnen Dateien geht.
Komprimierungsmöglichkeiten:
Bevor wir beginnen, legen wir eine Sicherung an, damit wir unsere Schritte im Zweifelsfall rückgängig machen können. Zusätzlich sei erwähnt, dass das Thema „Blogladezeiten“ sehr heiß diskutiert wird. Nicht alle Vorschläge und Plugins führen zum richtigen Ziel. Letztendlich kostet es etwas Geduld und Spielerei, bis es zu einer gesunden Mischung kommt. Einige Überlegungen und Vorschläge sind nachfolgend aufgeführt.
1. Seitenausgabe mit Plugin komprimieren
Zur Komprimierung von Dateien und der Blogausgabe gibt es unzählige Möglichkeiten und Plugins. In diesem Zusammenhang möchte ich auf Sergejs Plugin für die Komprimierung der Beiträge verweisen. Hier wird die Kompression der Seitenausgabe einem php-Script überlassen. Das ist vor allem dann zu empfehlen, wenn der eigene oder Shared-Host-Server keine eigene Komprimierung unterstützt. Auf gidnetwork.com könnt Ihr dann testen, ob das genannt Plugin fruchtet. Jedoch komprimiert dieses Tool keine Javascript- oder CSS-Dateien, sondern nur die Seitenausgabe.
2. Dateien serverseitig komprimieren
Wenn Euer Server das externe Erweiterungsmodul mod_deflate unterstützt, könnt Ihr auch so vorgehen wie Perun. In seinem lesenswerten Artikel beschreibt er die Möglichkeit, die verschiedenen Dateitypen serverseitig komprimieren zu lassen. Hierzu ergänzt Ihr Eure .htaccess-Datei mit folgendem Codeschnipsel:
Für mod_deflate:
<FilesMatch "\\.(js|css|html|htm|php|xml)$"> SetOutputFilter DEFLATE </FilesMatch>Für mod_gzip: (gefunden bei samaxes.com)
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule>Kim Hübel behandelte die gleiche Thematik, wie ich soeben per pingback und tweet feststellte. Auch dort gibt es einen mehrteiligen Beitrag zum Thema – Hingehen, Lesen!
Welche Dateitypen komprimiert werden sollen, könnt Ihr selbst festlegen. Allerdings ist auch hier zu beachten, dass der Server bei jeder Datei-Anfrage komprimieren muss, was summa summarum nicht immer einen Vorteil bei der Ladezeit bringen muss. Je nach Auslastung des Servers könnte sich das auch negativ auswirken (z.B. beim shared hosting). Letztendlich müssen die Dateien beim Empfänger auch noch dekomprimiert werden. Doch es ist unbedingt einen Versuch wert.
Unterstützt Euer Server kein mod_deflate oder mod_gzip, werdet Ihr nach Bearbeitung der .htaccess den Blog nicht mehr erreichen können. Es wird ein „500-Error“ ausgegeben. Halb so tragisch – durch erneutes Bearbeiten der Datei ist alles wieder beim Alten. Das mit der Sicherungskopie sagte ich schon, oder?
Wer auf Nummer sicher gehen will, bastelt sich eine kleine php-Datei mit folgendem Inhalt:
<? phpinfo(); ?>Ladet diese per ftp auf den Blog und ruft diese Datei mit dem Browser auf und informiert Euch bei der Ausgabe Eurer php-Umgebung.
3. Dateien per ob_gzhandler komprimieren
Eine weitere, halbmanuelle Möglichkeit, Dateien per php komprimieren zu lassen, wird bei phpperformance.de beschrieben. Dies wäre eine Alternative, falls das mit dem mod_deflate bzw mod_gzip nicht funktioniert. Hierzu werden die zu komprimierenden Dateien mit einem Code ergänzt. Wer sich nicht durch sämtliche Dateien durchhangeln möchte, kann das auch automatisch generieren lassen. Der Autor des o.g. Beitrags liefert hierzu auch eine schöne Lösung. Sinngemäß wird eine Datei mit dem ob_gzhandler-Code erstellt, deren Inhalt per .htaccess-Befehl an den Anfang der gewünschten Dateien gestellt wird. Es ginge aber auch per Stapelverarbeitung auf dem heimischen Rechner – so hab ich das ausprobiert.
4. CSS-Dateien als php ausgeben und komprimieren
Eine weitere Komprimierungsmethode besteht darin, CSS-Dateien in php-Dateien umzuwandeln, die dann per gzip komrimiert werden können. Das hab ich bei markensysteme.de gefunden und es hat mir ganz gut gefallen: Die Stylesheet-Dateien werden durch einem kleinen Code (am Anfang und am Ende der Datei) ergänzt und in eine php-Datei umbenannt. Die Header.php (bzw. der Verweis auf die css-Datei) muss natürlich auch auf die neu erstellte php-Datei verweisen und entsprechend abgeändert werden.
5. Code-Kompression
Diese Komprimierungsmethode lässt sich eigentlich mit allen anderen genannten Methoden kombinieren. Denn hier werden keine Dateien komprimiert, sondern deren Inhalt (Code). Hierzu gibt es verschiedene Kompressions-Generatoren.
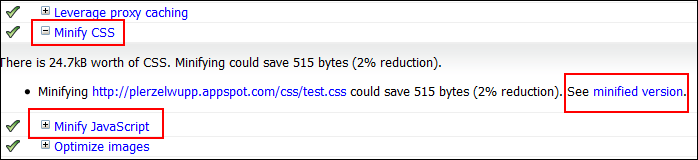
Google Page-Speed hat entsprechende Code-Kompressoren für CSS- und js-Dateien bereits eingebaut:
Bild 3: Minify CSS- and Java-Script (Klicken zum Vergrößern)
Ihr kopiert Euch den Inhalt der „minified version“ und ersetzt den Originalinhalt der jeweiligen Datei. Zum dritten Mal erinnere ich daran, vorher alles zu sichern. Im oberen Beispiel wären zwar nur 512 bytes (2 %) gespart, es gab allerdings auch ganz andere Kaliber von mehreren KB. übrigens hab ich (im obigen Beispiel) einige css-Dateien in einer einzigen zusammengefasst (test.css). Doch dazu mehr in den nächsten Teilen.
An dieser Stelle soll auch Sergejs „Code-Compressor“ nicht unerwähnt bleiben. Er komprimiert js- und css-Dateien wahlweise in „basic“ oder „powerfull“.
Es gibt daneben noch zahlreiche weitere Kompressoren – doch die beiden sollten eigentlich genügen.
6. Dateien manuell komprimieren
Kommen wir zu letzten Kompressionsmethode, die ich hier vorstellen wollte. Das werde ich nun etwas ausführlicher tun, denn das ist die Methode, für die ich mich entschied. Die Methode im Schnelldurchlauf: Ihr komprimiert Eure Dateien selbst – z.B. Javascript Dateien – erstellt quasi Eure eigene gzip-Dateien und stellt diese auf dem Server bereit. Hinzu kommen ein paar Codezeilen in der .htaccess, die dafür sorgen, dass die gzippte Datei ausgegeben wird, sofern verfügbar. Diese Methode hat den Vorteil, dass Ihr:
- wisst, was geschieht
- die Originaldateien ebenfalls auf dem Server bleiben (zur Sicherheit)
- Weder Server noch php Komprimierungsarbeit leisten müssen.
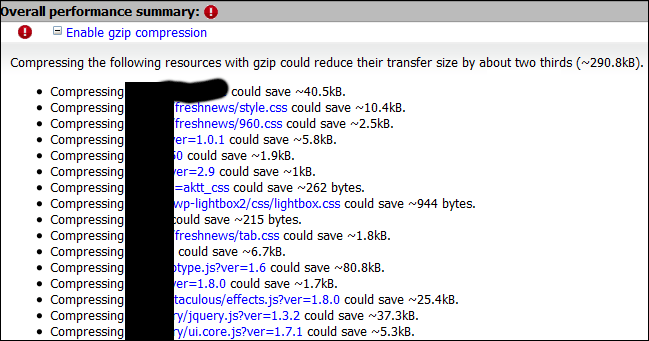
Diese Methode hat den Nachteil, dass jede Datei händisch bearbeitet werden muss und geänderte Dateien (z.B. nach einem Update) nachgepflegt werden müssen. Das klingt im Moment recht erschütternd, ist jedoch viel weniger Aufwand als man glauben mag. Auch hier war Google Page Speed und YSlow behilflich. Sie zeigten mir die größten Sünder an. Nur Dateien ab einem gewissen Einsparungspotential ab ca 5kb hab ich optimiert. Das Beispiel auf Bild 4 zeigt, wie ein Bloggerkollege fast 300KB Transfergröße einsparen könnte. Der Screenshot ist einem anderen Blog entnommen, bei mir waren es sogar fast 400KB (zwischenzeitlich optimiert).
Bild 4: Die größten Einsparpotentiale anhand Page Speed ermitteln (Klicken zum Vergrößern)
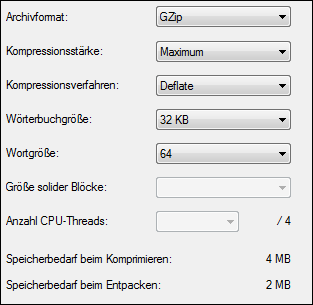
Mit dem größten Klopper fangen wir nun an. Durch Komprimierung der Datei prototype.js könnten fast 84KB gespart werden. Wir laden die Datei per ftp auf dem heimischen Rechner und komprimieren diese mit 7-zip.
Als Komprimierungsmethode wählen wir GZip – als Stärke hab ich „Maximum“ ausgewählt:
Die neu erstellte (komprimierte) Datei hat nun die Dateiendung „gz“. Aus Kompatibilitätsgründen benennen wir die Dateiendung in „jgz“ um. Also: „prototype.js.jgz“.
Diese Datei laden wir dann auf den Server – gleicher Ort wie die Ursprungsdatei.
Damit der Server auch die gezippte (und nicht die Originaldatei) ausgibt, muss die Datei .htaccess noch folgendermaßen ergänzt werden:
RewriteEngine on RewriteCond %{HTTP:Accept-Encoding} gzip RewriteCond %{REQUEST_FILENAME}.jgz -f RewriteRule (.*)\.js$ $1\.js.jgz [L] AddType "text/javascript" .js.jgz AddEncoding gzip .jgzEs wird geprüft, ob eine gepackte Version vorliegt. Ist dies der Fall, wird dies anstelle der Originaldatei ausgegeben – gefunden bei tutorialajax.com.
Abschließend bewundert Ihr das positive Ergebnis, indem Ihr Eure Seite neu ladet und eine erneute Page Speed-Analyse startet. Das könnt Ihr dann nach und nach mit den Dateien machen, bei denen sich das Einsparpotential lohnt. Bei mir waren das gerade mal ca 8 Dateien und es ist ja auch sehr schnell erledigt. Ist der Page-Speed-Haken „grün“, könnt Ihr aufhören – entsprechend ist es auch bei YSlow.
Fazit
Dargestellt hab ich sechs Kompressionsmethoden – jede hat Ihre Daseinsberechtigung. Ob und für welche Kompressionsmethode Ihr Euch entscheidet, bleibt Euch überlassen.
Erwartet keine Wunder: Kompression ist nicht alles – es gibt zahlreiche weitere Faktoren, doch dazu mehr im nächsten Teil.
Wie bereits erwähnt, kann sich Kompression auch nachteilig auswirken. Sucht Euch etwas aus, probiert, spielt und testet. So wie ich das auch (für die Startseite) getan habe. Doch seid vorgewarnt: Es geht nie zu Ende 😉
Wenn Euch der Artikel gefallen hat und etwas interessantes für Euch dabei war, dürft hier hier gerne Euren Senf abgeben. Welche Erfahrungen habt Ihr denn gemacht? Kommt eine der Komprimierungsmöglichkeiten für Euch in Frage? Ist Euer Blog optimiert?
Foto: „Hand und Fuß“ © Albrecht E. Arnold / PIXELIO




Wow jede menge Tipps, ich denke ich werd mich mal an die Arbeit machen 🙂
Hallo plerzelwupp,
wirklich eine schoene auflistung hast du da, vielen dank dafuer.
allerdings ein kleiner nadelstich:
als ich diese seite mit yslow mal getestet habe, sind mir ja fast die augen rausgefallen:
38 Javascript Dateien?
46 Hintergrundbilder?
das duerfte doch auf jeden fall besser gehen, oder? moeglich z.B. mit dem Script von Sergej bzw. kann man sich auch einmal php speedy anschauen.
ansonsten bringen dezente expires header auch nochmal ein bisschen geschwindigkeit.
beste gruesse
m0mo
Da musste ich doch mal wieder spitzen kommen! Wofür so eine „alte“ Homepage immer noch gut ist?
Wo ist eigentlich der Admin abgeblieben?
Danke für diese lesenswerten Berichte.
Liebe Grüße aus München
Superhilfreiche Tipps, endlich mal vernünftig erklärt so das ich das auch kappiere. 😉
Schöne Auflistung.Gut gemacht.
Ja schöne Liste, leider schreibt ja plerzelwupp nicht mehr so viel, keine Zeit mehr oder keine Lust
Oliver was Bist du krank oder hast du keine Lust mehr im Block zu betreiben weil er schon sehr sehr lange er eben auf was eigentlich schade ich hab gerne hier auch gelesen und vieles gelernt
Hey Jan, nun muss ich mich doch nochmals melden. Hab es an der ein oder anderen Stelle auch schon getan. Weiterhin pflege ich meine Seiten, doch seit einem Jahr hab ich einen Zweitjob angenommen (mehr oder weniger ehrenamtlich) – so bleibt für konstruktives Bloggen leider keine Zeit. Doch es kribbelt bereits in den Fingern. Wie oft hab ich mir in der Vergangenheit schon gewünscht, zum jeweiligen Sachverhalt oder Tagesgeschehen meinen Senf abgeben zu können. Nun, ich bin mir sicher, dass ich wieder einsteigen werde. Das kann man doch nicht alles wegschmeißen. 😉
ok so eine ehrenamtliche Arbeit kann auch ganz schon in die Zeit gehen.
Blos gut das du nicht alles wegschmeißt, denn ich habe schon einige Blogs gesehen die aufhören oder auch weniger schreiben.
Tanja ja auch leider, aber so ist das eben manches ändert sich
Na mit solch guten Nachrichten kann die Woche doch beginnen! 😀
gzip + http://wordpress.org/extend/plugins/wp-minify/
das plugin übernimmt das zusammenfassen und komprimieren von css und javascript. html wäre auch möglich.
ein trackingcode im footer bleibt davon unberührt.
ohne den code manuell manipulieren zu müssen, liefert das plugin ein sehr gutes ergebnis.
bsp: http://www.fahrrad-shop-vergleich.de/
(gzip konnte hier leider nicht nicht aktiviert werden)
Klasse Arbeit – und vor allem konkret ausgetüftelt, statt nur allgemeiner Tipps.
ja ladezeiten sind enorm wichtig – gerade bei neuen besuchern kann dies zur entscheidungsgrundlage werden wenn es darum geht ob er wiederkommt oder nicht. danke für die tipps!
Hey,
ich setze mich erst seit einer geraumen Zeit mit Webseiten und deren Aufbau auseinander. Dieser Beitrag hat mir ein paar wichtige Tipps gegeben, auf die ich alleine gar nicht gekommen wäre. Danke für diesen ausführlichen Beitrag!
Herzlich,
SvenN.
Hat schon mal einer von euch den neuen Dienst von Google getestet, der die Homepage optimieren soll und dabei die Geschwindigkeit extrem erhöhen soll?
Hey, danke für die gute Anleitung. Ich finde es schon ziemlich nervig wenn ein Blog zu lange zum Laden braucht. Oft sind viele Bilder auf den Blogs und daher brauchen diese lange zum Laden. Ich werde deine Tipps mal ausprobieren. Vielleicht helfen sie mir ja die Ladezeiten ein wenig zu optimieren. Danke für den Hinweis.
Blog-Ladezeiten Optimieren – Teil 1 – Plerzelwupps Erfahrungen