
Kompression
Mach Deinem Blog Beine
Im Web findet man so allerlei mehr oder weniger hilfreiche Plugins (für WordPress), die die Ladezeiten durch Caching und/oder Kompression beschleunigen sollen. Viele davon hab ich auch geleckt, doch keins hat mir geschmeckt. Immer wieder machten diese Werkzeuge an anderer Stelle Probleme, indem irgendwelche Bugs um Backend auftauchten. Doch dabei ist es garnicht so schwer, so einiges an Performance herauszuholen. Ganz ohne Plugin. Naja, fast zumindest – doch dazu später mehr 😉
Ein paar weitere Tipps, um mehr Performance aus Eurer WordPress herauszuholen findet Ihr übrigens im früheren Beitrag WordPress-Hacks.
 Immer wieder las ich vom neuen Feature „Webseiten-Leistung„, das in Google-Webmaster-Tools integriert ist. Nun hab ich mich endlich mal drangetraut und mich mit der Sache näher beschäftigt. Mit der Einführung des Tools ist der Verdacht nämlich nicht ganz von der Hand zu weisen, dass Google die Performance als Kriterium bei der Beurteilung von Webseiten heranzieht. Aber vielleicht täusche ich mich da auch. Jedenfalls sind schnellere Ladezeiten auch ohne Google von erheblichem Vorteil.
Immer wieder las ich vom neuen Feature „Webseiten-Leistung„, das in Google-Webmaster-Tools integriert ist. Nun hab ich mich endlich mal drangetraut und mich mit der Sache näher beschäftigt. Mit der Einführung des Tools ist der Verdacht nämlich nicht ganz von der Hand zu weisen, dass Google die Performance als Kriterium bei der Beurteilung von Webseiten heranzieht. Aber vielleicht täusche ich mich da auch. Jedenfalls sind schnellere Ladezeiten auch ohne Google von erheblichem Vorteil.
Hier, im ersten Teil, möchte ich zunächst etwas über die Vorüberlegungen, die Analysewerkzeuge und einer manuellen gzip-Kompression der größten Ressourcenfresser berichten. Durch die Kompression konnte ich den Blog um einige hundert Kilobyte entschlacken. Natürlich befindet sich auch im derzeitigen Zustand noch genügend Ballast auf der Startseite, doch es ist ein Abwägen von Design, Funktion und Nüchternheit. Letztlich kann Ladezeitenoptimierung auch „Verzicht“ bedeuten. Deshalb war die erste Maßnahme, die Anzahl der Artikel-Vorschauen zu reduzieren. Auch die rechte Seitenleiste wurde entschlackt. Meines Erachtens soll die Startseite einen groben Überblick und keinen Content liefern. Ein paar Eyecatcher, eine kurze Vorstellung. Der Rest ist über die Kategorie-Ansichten, der Sitemap, den statischen Seiten, dem Archiv und der Suchfunktion zu finden.
Google Page Speed
Google wartet nicht nur mit dem Lab-Dienst „Website-Leistung“ auf, es gibt auch ein dazugehöriges Firefox-Plugin „Page Speed„, das als Aufsetzer zu Firebug eingesetzt wird. Letzteres ist also Voraussetzung für Page Speed. Ebenfalls ein Aufsetzer zum bereits verlinkten „Firebug“ ist das Anlaysetool YSlow. Beides Plugins sind erstklassige Helferlein bei der Analyse und der manuellen Optimierung des Blogs und unerlässlich für unser weiteres Vorgehen . Zusätzlich könnt Ihr Euch den beiden Web-Analysetools „Is my blog working?“ und „Pingdom Tools“ bedienen. Die Funktionsweise und Zweck des letztgenannten Dienstes wird bei Hombertho glänzend erläutert. Darauf werde ich in den nächsten Teilen näher eingehen.
Sind die genannten Plugins installiert, wird Firebug um folgende Karteikarten ergänzt:
Bild 2: Page Speed und YSlow in Firebug (Klicken zum Vergrößern)
Wenn Ihr PageSpeed zum ersten Mal auf Euren (nicht optimierten) Blog loslasst, kann es sein, dass die Ernüchterung groß ist. Die Ergebnisse werden als Ampel ausgegeben (wie hoffentlich auch bald bei den Lebensmitteln):
- Rot: hier besteht (nach Ansicht von Google) Optimierungsbedarf
- Gelb: nicht ganz optimals – Einstellung ggf. überprüfen
- Grün: Alles OK
Wenn da zwei oder mehr „rote Ergebnisse“ ausgespuckt werden, habt Ihr durchaus Spielraum nach oben 😉
In den nächsten Artikeln möchte ich darüber berichten, wie ich die Analysen gedeutet habe und wie ich vorgegangen bin. Dabei bin ich mir recht sicher, dass auch für Euch etwas Brauchbares dabei ist. 🙂
Wie bereits angedeutet, fange ich im ersten Teil mit der unschönen Page-Speed Meldung an:
Enable gzip Kompression
Compressing the following resources with gzip could reduce their transfer size by about two thirds
Ist der Punkt grün, braucht Ihr heute nicht weiterlesen, ist er gelb oder rot, so dürfte es Euch vielleicht interessieren, wie ich vorgegangen bin. Die Ausgabe bei YSlow ist übrigens ähnlich. Jedoch hat mir bei Page-Speed besser gefallen, dass auch gleich angezeigt wurde, um welches Volumen es bei den einzelnen Dateien geht.
Komprimierungsmöglichkeiten:
Bevor wir beginnen, legen wir eine Sicherung an, damit wir unsere Schritte im Zweifelsfall rückgängig machen können. Zusätzlich sei erwähnt, dass das Thema „Blogladezeiten“ sehr heiß diskutiert wird. Nicht alle Vorschläge und Plugins führen zum richtigen Ziel. Letztendlich kostet es etwas Geduld und Spielerei, bis es zu einer gesunden Mischung kommt. Einige Überlegungen und Vorschläge sind nachfolgend aufgeführt.
1. Seitenausgabe mit Plugin komprimieren
Zur Komprimierung von Dateien und der Blogausgabe gibt es unzählige Möglichkeiten und Plugins. In diesem Zusammenhang möchte ich auf Sergejs Plugin für die Komprimierung der Beiträge verweisen. Hier wird die Kompression der Seitenausgabe einem php-Script überlassen. Das ist vor allem dann zu empfehlen, wenn der eigene oder Shared-Host-Server keine eigene Komprimierung unterstützt. Auf gidnetwork.com könnt Ihr dann testen, ob das genannt Plugin fruchtet. Jedoch komprimiert dieses Tool keine Javascript- oder CSS-Dateien, sondern nur die Seitenausgabe.
2. Dateien serverseitig komprimieren
Wenn Euer Server das externe Erweiterungsmodul mod_deflate unterstützt, könnt Ihr auch so vorgehen wie Perun. In seinem lesenswerten Artikel beschreibt er die Möglichkeit, die verschiedenen Dateitypen serverseitig komprimieren zu lassen. Hierzu ergänzt Ihr Eure .htaccess-Datei mit folgendem Codeschnipsel:
Für mod_deflate:
<FilesMatch "\\.(js|css|html|htm|php|xml)$"> SetOutputFilter DEFLATE </FilesMatch>Für mod_gzip: (gefunden bei samaxes.com)
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule>Kim Hübel behandelte die gleiche Thematik, wie ich soeben per pingback und tweet feststellte. Auch dort gibt es einen mehrteiligen Beitrag zum Thema – Hingehen, Lesen!
Welche Dateitypen komprimiert werden sollen, könnt Ihr selbst festlegen. Allerdings ist auch hier zu beachten, dass der Server bei jeder Datei-Anfrage komprimieren muss, was summa summarum nicht immer einen Vorteil bei der Ladezeit bringen muss. Je nach Auslastung des Servers könnte sich das auch negativ auswirken (z.B. beim shared hosting). Letztendlich müssen die Dateien beim Empfänger auch noch dekomprimiert werden. Doch es ist unbedingt einen Versuch wert.
Unterstützt Euer Server kein mod_deflate oder mod_gzip, werdet Ihr nach Bearbeitung der .htaccess den Blog nicht mehr erreichen können. Es wird ein „500-Error“ ausgegeben. Halb so tragisch – durch erneutes Bearbeiten der Datei ist alles wieder beim Alten. Das mit der Sicherungskopie sagte ich schon, oder?
Wer auf Nummer sicher gehen will, bastelt sich eine kleine php-Datei mit folgendem Inhalt:
<? phpinfo(); ?>Ladet diese per ftp auf den Blog und ruft diese Datei mit dem Browser auf und informiert Euch bei der Ausgabe Eurer php-Umgebung.
3. Dateien per ob_gzhandler komprimieren
Eine weitere, halbmanuelle Möglichkeit, Dateien per php komprimieren zu lassen, wird bei phpperformance.de beschrieben. Dies wäre eine Alternative, falls das mit dem mod_deflate bzw mod_gzip nicht funktioniert. Hierzu werden die zu komprimierenden Dateien mit einem Code ergänzt. Wer sich nicht durch sämtliche Dateien durchhangeln möchte, kann das auch automatisch generieren lassen. Der Autor des o.g. Beitrags liefert hierzu auch eine schöne Lösung. Sinngemäß wird eine Datei mit dem ob_gzhandler-Code erstellt, deren Inhalt per .htaccess-Befehl an den Anfang der gewünschten Dateien gestellt wird. Es ginge aber auch per Stapelverarbeitung auf dem heimischen Rechner – so hab ich das ausprobiert.
4. CSS-Dateien als php ausgeben und komprimieren
Eine weitere Komprimierungsmethode besteht darin, CSS-Dateien in php-Dateien umzuwandeln, die dann per gzip komrimiert werden können. Das hab ich bei markensysteme.de gefunden und es hat mir ganz gut gefallen: Die Stylesheet-Dateien werden durch einem kleinen Code (am Anfang und am Ende der Datei) ergänzt und in eine php-Datei umbenannt. Die Header.php (bzw. der Verweis auf die css-Datei) muss natürlich auch auf die neu erstellte php-Datei verweisen und entsprechend abgeändert werden.
5. Code-Kompression
Diese Komprimierungsmethode lässt sich eigentlich mit allen anderen genannten Methoden kombinieren. Denn hier werden keine Dateien komprimiert, sondern deren Inhalt (Code). Hierzu gibt es verschiedene Kompressions-Generatoren.
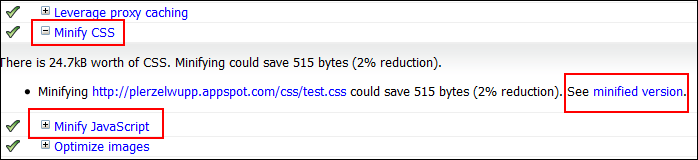
Google Page-Speed hat entsprechende Code-Kompressoren für CSS- und js-Dateien bereits eingebaut:
Bild 3: Minify CSS- and Java-Script (Klicken zum Vergrößern)
Ihr kopiert Euch den Inhalt der „minified version“ und ersetzt den Originalinhalt der jeweiligen Datei. Zum dritten Mal erinnere ich daran, vorher alles zu sichern. Im oberen Beispiel wären zwar nur 512 bytes (2 %) gespart, es gab allerdings auch ganz andere Kaliber von mehreren KB. übrigens hab ich (im obigen Beispiel) einige css-Dateien in einer einzigen zusammengefasst (test.css). Doch dazu mehr in den nächsten Teilen.
An dieser Stelle soll auch Sergejs „Code-Compressor“ nicht unerwähnt bleiben. Er komprimiert js- und css-Dateien wahlweise in „basic“ oder „powerfull“.
Es gibt daneben noch zahlreiche weitere Kompressoren – doch die beiden sollten eigentlich genügen.
6. Dateien manuell komprimieren
Kommen wir zu letzten Kompressionsmethode, die ich hier vorstellen wollte. Das werde ich nun etwas ausführlicher tun, denn das ist die Methode, für die ich mich entschied. Die Methode im Schnelldurchlauf: Ihr komprimiert Eure Dateien selbst – z.B. Javascript Dateien – erstellt quasi Eure eigene gzip-Dateien und stellt diese auf dem Server bereit. Hinzu kommen ein paar Codezeilen in der .htaccess, die dafür sorgen, dass die gzippte Datei ausgegeben wird, sofern verfügbar. Diese Methode hat den Vorteil, dass Ihr:
- wisst, was geschieht
- die Originaldateien ebenfalls auf dem Server bleiben (zur Sicherheit)
- Weder Server noch php Komprimierungsarbeit leisten müssen.
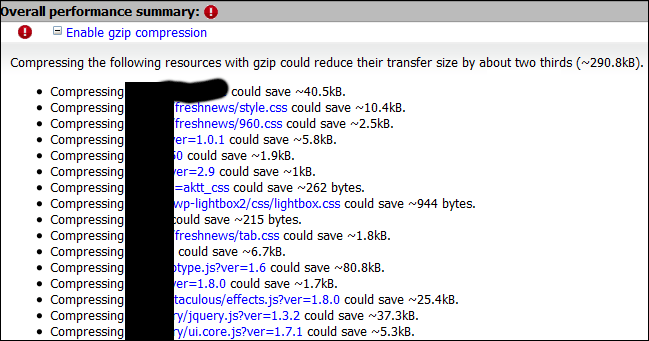
Diese Methode hat den Nachteil, dass jede Datei händisch bearbeitet werden muss und geänderte Dateien (z.B. nach einem Update) nachgepflegt werden müssen. Das klingt im Moment recht erschütternd, ist jedoch viel weniger Aufwand als man glauben mag. Auch hier war Google Page Speed und YSlow behilflich. Sie zeigten mir die größten Sünder an. Nur Dateien ab einem gewissen Einsparungspotential ab ca 5kb hab ich optimiert. Das Beispiel auf Bild 4 zeigt, wie ein Bloggerkollege fast 300KB Transfergröße einsparen könnte. Der Screenshot ist einem anderen Blog entnommen, bei mir waren es sogar fast 400KB (zwischenzeitlich optimiert).
Bild 4: Die größten Einsparpotentiale anhand Page Speed ermitteln (Klicken zum Vergrößern)
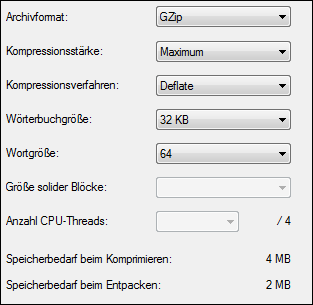
Mit dem größten Klopper fangen wir nun an. Durch Komprimierung der Datei prototype.js könnten fast 84KB gespart werden. Wir laden die Datei per ftp auf dem heimischen Rechner und komprimieren diese mit 7-zip.
Als Komprimierungsmethode wählen wir GZip – als Stärke hab ich „Maximum“ ausgewählt:
Die neu erstellte (komprimierte) Datei hat nun die Dateiendung „gz“. Aus Kompatibilitätsgründen benennen wir die Dateiendung in „jgz“ um. Also: „prototype.js.jgz“.
Diese Datei laden wir dann auf den Server – gleicher Ort wie die Ursprungsdatei.
Damit der Server auch die gezippte (und nicht die Originaldatei) ausgibt, muss die Datei .htaccess noch folgendermaßen ergänzt werden:
RewriteEngine on RewriteCond %{HTTP:Accept-Encoding} gzip RewriteCond %{REQUEST_FILENAME}.jgz -f RewriteRule (.*)\.js$ $1\.js.jgz [L] AddType "text/javascript" .js.jgz AddEncoding gzip .jgzEs wird geprüft, ob eine gepackte Version vorliegt. Ist dies der Fall, wird dies anstelle der Originaldatei ausgegeben – gefunden bei tutorialajax.com.
Abschließend bewundert Ihr das positive Ergebnis, indem Ihr Eure Seite neu ladet und eine erneute Page Speed-Analyse startet. Das könnt Ihr dann nach und nach mit den Dateien machen, bei denen sich das Einsparpotential lohnt. Bei mir waren das gerade mal ca 8 Dateien und es ist ja auch sehr schnell erledigt. Ist der Page-Speed-Haken „grün“, könnt Ihr aufhören – entsprechend ist es auch bei YSlow.
Fazit
Dargestellt hab ich sechs Kompressionsmethoden – jede hat Ihre Daseinsberechtigung. Ob und für welche Kompressionsmethode Ihr Euch entscheidet, bleibt Euch überlassen.
Erwartet keine Wunder: Kompression ist nicht alles – es gibt zahlreiche weitere Faktoren, doch dazu mehr im nächsten Teil.
Wie bereits erwähnt, kann sich Kompression auch nachteilig auswirken. Sucht Euch etwas aus, probiert, spielt und testet. So wie ich das auch (für die Startseite) getan habe. Doch seid vorgewarnt: Es geht nie zu Ende 😉
Wenn Euch der Artikel gefallen hat und etwas interessantes für Euch dabei war, dürft hier hier gerne Euren Senf abgeben. Welche Erfahrungen habt Ihr denn gemacht? Kommt eine der Komprimierungsmöglichkeiten für Euch in Frage? Ist Euer Blog optimiert?
Foto: „Hand und Fuß“ © Albrecht E. Arnold / PIXELIO




Schön, dass du wieder da bist… und natürlich auch schön, dass deine Artikel -in gewohnter Art und Qualität- wieder mit von der Partie sind 😉
Was ich schon ein wenig bezeichnend finde ist allerdings, dass das Thema erst jetzt, wo es vielleicht(!) mit in die Google-Bewertung reinspielt, so intensiv im Internet diskutiert wird. Vorher, als es „nur“ für die Leser wichtig war, möglichst schnell den Content präsentiert zu bekommen, musste man solche Guides mit der Lupe suchen.
Das ging jetzt nicht gegen dich, du versorgst uns ja hier unabhängig von Google-Entwicklungen immer mit nützlichen und sinnvollen Beiträgen, aber es ist mir halt generell aufgefallen. Sei’s drum, musste halt erst das allseits verteufelte Google nachhelfen, damit das Thema jetzt mal wieder anständig auf den Tisch kommt 😀 Die Internet-User sind auf jeden Fall die heimlichen Nutznießer dieser „Bewegung“.
@Sascha:
Das stimmt, früher musste man suchen… ich selbst habe mir in der Vergangenheit auch immer wieder mal Gedanken gemacht, wie man die Performance einer Website im allgemeinen Verbessern kann. Eingefallen sind mir dabei hauptsächlich Lösungen, die entweder per Proxy-Cache (z.B. vorgeschaltetem Squid-Proxy vor dem Webserver) die Datenbankabfragen reduzieren oder irgendwelche anderen Caching-Lösungen, ggf. mit Lagerung des Caches in einer RAM-Disk…
Nunja, jetzt warten wir mal ab, was uns die Zukunft an Tutorials so bringt 🙂
Hallo Kim,
deine Artikelserie hab ich nachträglich ergänzt. Sorry nochmals, dass ich nicht gleich daran gedacht habe.
Das schöne ist ja, dass uns die genannten Tools in die „richtige“ Richtung lenken, indem sie die verschiedenen Performance-Kriterien aufzeigen und bewerten. In diese Richtung werden dann auch die Artikel gehen.
Hey Sascha,
ja, ich brauchte eine Auszeit. Gesundheitlich bedingt tat ich in den letzten Wochen nur das Nötigste. Dann waren da auch noch die Feiertage, usw.
Ja, Google Page Speed steht tasächlich immer mehr im Mittelpunkt des Interesses. Ein paar Gedanken dazu hab ich mir auch im Artikel gemacht. Google selbst ruft ja auf: „Let’s make the web faster“
Ob man Google nun schlecht findet oder nicht – jedenfalls ist dieses Tool ein wirklich nützliches Helferlein zur Beschleunigung des Blogs. Der technikinteressierte, ambitionierte Blogger kommt wohl kaum daran vorbei.
Danke nochmal für die Nennung 🙂 Es ist mir eine Ehre 🙂
Ich habe mod_deflate serverseitig für alle Domains aktiv, bin soweit sehr zufrieden damit. Mit minify experementiere ich noch…
Sehr schöner Artikel!
Vielen Dank 🙂
Nun, mod_deflate wird bei mri leider nicht unterstützt, deshalb griff ich zur 6. Methode.
Minify ist mit der o.g. Methode eigentlich ganz einfach – den vorgeschlagenen Code der Kompressoren hab ich testweise übernommen und stellte soweit keine Probleme fest.
Vielen Dank für diesen netten Artikel!
Ich habe gerade das eine oder andere gefunden, was ich auch in meinem Blog ändern könnte :=)
Herzlichen Dank 🙂
Natürlich hab ich gleich mal geschaut. Ein richtiges Schmuckstückchen hast Du da. Den hab ich gleich mal in den Feedreader übernommen.
Sehr fein zusammengefasst. Auch vielen Dank für die Empfehlung meines Plugins für die Komprimierung.
Als kleine Ergänzung: Das Script „gzip.php“ http://j.mp/8zpG6M kann mehrere JS- und CSS-Dateien automatisch nach gzip umwandeln, so dass man die Files nach der Änderung nicht manuell komprimieren muss.
Auch Dir herzlichen Dank. Dieses Script kannte ich noch nicht – das ist ja genau das, was ich suchte. Klingt ja wirklich vielversprechend. 🙂
Also da hast du dir richtig Mühe gegeben das alles herauszufinden und hier aufzuschreiben, danke.
Hallo Jan, herzlichen Dank für das Lob.
Ja, ich musste da selbst durch. Es bot sich an, meine „Erfahrungen“ gleich zu Papier zu geben. Letztendlich nicht nur für Euch, sondern auch für mich. 😉
Hallo Oliver,
da gibt es nicht mehr viel hinzuzufügen. Außer vielleicht, dass ich die Woche über dafür keine Zeit haben werden und somit dies aufs WE verschieben muss.
Aber wie immer toll geschriebener Artikel mit tollem Thema.
Danke!
Gruß
Matthias
Hey Matthias,
wir haben uns im Vorfeld ein weinige darüber unterhalten – bzw. über die Stolperfallen. Die Komprimierung ist ja nur ein Schritt von vielen. Allerdings nicht ganz unerheblich 😉
Hallo,
dies ist mal eine sehr feine Anleitung mit vielen sinnvollen Tipps! 🙂 Ein Hinweis noch: wenn ich CSS oder JS von Plugins optimiere, und das automatische Update von WordPress verwende, dann überschreibt er diese Dateien auch dann, wenn sie nicht geändert worden sind. Insofern: manuell updaten oder neu komprimieren.
Gruß
Guido
Hallo Guido,
herzlich willkommen im Blog und vielen Dank für den hilfreichen Tipp.
Auf diese Problematik hab ich im Artikel auch hingewiesen – Sergej hat in diesem Zusammenhang(weiter oben) ein sehr nützliches Script vorgestellt. Das werde ich mal ausprobieren und den Artikel entsprechend ergänzen.
Lange Ladezeiten mag ich auch überhaupt nicht, lieber Oliver. Dein Blog hat das allerdings auch nicht nötig, denn da baut sich die Seite ruckzuck auf 🙂 Mein Blog auch – denke ich.
Ich finde es prima wieviel Mühe du dir hier machst, alles ausführlich erklärst und dass man es auch noch versteht 😉
Liebe Grüße
Lilo
Wow, das war ja sehr interessant! Danke für den ausführlichen Beitrag! Sehr nützlich! Frohes neues Jahr!
Schließe mich mal den anderen an. Danke für den Artikel. 😀
Werde ihn mir heute Abend, wenn ich Zeit habe, nochmal genauer anschauen und ’n bisschen an meiner Seite werkeln.
Möchte sowas alles schon hinter mir haben, bevor ich meinen Blog richtig starte, damit ich meine Seite nicht später zerstöre und jeder es mitbekommt – diese .htaccess-Datei hat beispielsweise irgendwas gegen mich. 😀
Lg
Pascal
Hallo Pascal, herzlich willkommen im Blog und vielen Dank für Deine Stellungnahme 🙂
Bei Dir geht’s ab Mitte Januar los – dazu wünsche ich dir bereits jetzt schon viel Erfolg!
Inwiefern gibt es denn Probleme mit der .htaccess? Lässt sich der Server per .htaccess nicht konfigurieren?
Danke! Ich hoffe mal, dass es mit meinem Blog was wird. Mittlerweile ist auch eigentlich alles fertig für meinen Start – nur noch ein paar kleine Veränderungen am Theme und dann gehöre ich auch endlich zu den Bloggern. 🙂
Probleme mit .htaccess hatte ich, als ich einstellen wollte, dass man immer automatisch auf die http://www.-Version meines Blogs gelangt – also auch, wenn man nur blogundso.de in die Adressezeile eingibt. Das Problem war dann leider, dass ich mich plötzlich nicht mehr in WordPress einloggen konnte. Nach zahlreichen vergeblichen Versuchen, habe ich dann einfach mal WordPress aus Frust neu installiert und schon klappte es. Deswegen habe ich ein eher distanziertes Verhältnis zur .htaccess.Das liegt aber eher an meinen mangelnden Fähigkeiten bzw. Wissen. 😀
Aber diesmal hat’s mit der .htaccess bzw. mod_deflate/mod_gzip erstaunlicherweise geklappt!
Lg,
Pascal
Hui, Oliver, da hast du ja mal wieder eine halbe Diplomarbeit abgeliefert, ganz große Klasse! Ich bin mit den Ladezeiten meines Blogs recht zufrieden – aber der Host-Server scheint auch sehr flott zu sein. Ich habe die Erfahrung gemacht, dass manche ihren Blog „technisch“ optimiert haben, die Seite aber trotzdem ewig lädt. Da ist dann der Hoster oft der ausbremsende Faktor.
Aber eine Sache hat mich nachdenklich gemacht – u.a., weil ich sie gerne selbst umsetzen möchte: „Meines Erachtens soll die Startseite einen groben Überblick und keinen Content liefern.“
Ich würde gerne mein Template umfrickeln, dass wie bei Dir nur kurze Anreißer mit Bildchen auf der Startseite stehen – habe aber keine Ahnung, wie ich das machen muss. Ich möchte aber bei meinem bestehenden Theme bleiben, da es sehr gut anpassbar ist. Irgendwelche Tipps, wie ich das hinkriegen kann..?
Hey Martin,
ein frohes neues Jahr 🙂
Bei Dir wollte ich ja auch noch vorbei. Das mit dem Router hab ich schon gelesen. 😉
Was die Schnelligkeit des Servers betrifft, so gebe ich Dir absolut recht. Bei mir ist es beispielsweise so, dass der Server ca 1,5-2s für die Namensauflösung braucht. Der Rest rutscht dann in aller Regel in 2s durch. Somit ist er recht schnell geworden, doch es ist bedauerlicherweise nicht ganz zufriedenstellend.
Was Deine STartseite betrifft: In deinem Fall dürfte das Problem relativ gering sein. Möchtest Du, dass es bei Deiner Startseite in etwa so aussieht wie in Deiner Kategorien-Ansicht?
Dann schau doch mal in die category.php bzw in die archive.php (je nachdem, welche Datei für die Kategorienansicht zuständig ist), „klaue“ die entscheideden Codezeilen und ersetze sie in der index.php.
Selbstverständlich bin ich Dir da auch gerne behilflich. In aller Regele müsste da dann in etwa
anstelle des Contents stehen.
Ich sehe gerade, dass es in meinen Theme-Dateien weder eine category.php noch eine archive.php gibt. HILFE!
Ich würde mir für meinen Content einen 2-3 spaltigen Aufbau wünschen mit Vorschaubildern. Leider kann the_excerpt auch keine Formatierungen darstellen. Wie ist das denn in Deinem Template gelöst, dass im Content-Bereich die Artikel-Excerpts in einer Art Raster angeordnet sind?
Schau dir mal die Template-Hierarchie an: http://codex.wordpress.org/Templates_Hierarchy
Vor allem die Grafik auf der Seite. Ist da was dabei, das es in deinem Theme gibt und für die Ausgabe der Kategorien zuständig ist?
Schick mir doch mal die index.php – das regeln wir per E-Mail/Skype/Twitter – wie du möchtest 😉
Leider habe ich gar keine archive- oder category-Seiten in meinem Theme. Ich schreib‘ Dir jetzt mal eine Mail 🙂
Ein toller Artikel, Oliver. Vielen Dank für diese wichtigen Informationen!
Aha – ein altes Gesucht unter neuem Namen. Freut mich, wenn ich Dir mit den Ausführungen helfen konnte.
Ich möchte dazu noch anmerken, daß die Serveranbindung und die eigenen Verbindungsgeschwindigkeit auch nicht ganz unerheblich ist…
Um echt messen zu können müsste man gleiche Bedingungen haben. Sonst gibt es zu viele unterschiedliche Faktoren, die für den Seitenaufbau maßgebend sein könnten.
Dann werden die Blogprogramme und die Themes immer umfangreicher und alles braucht natürlich seine Zeit.
Ein weiterer Bremsfaktor ist ein Link auf einer Seite der etwas darstellen soll (ein Banner oder sowas). Wenn der andere Server überlastet oder gar down ist, geht entweder garnichts mehr oder der Browser wartet eine Zeit und macht dann weiter. Das alles macht sich natürlich beim Seitenaufbau auf dem eigenen Rechner bemerkbar.
Hallo Gucky,
da hast du natürlich vollkommen recht. Wenn ein Bestandteil der Seite nicht geladen werden kann, bremst das natürlich die ganze Seite aus. Aus diesem Grund hab ich die statischen Bilder (welche in der style.css verlinkt sind) sowie die css-Dateien auf google app engine ausgelagert.
Bei mir ist es nur so unzufriedenstellend, da der Server beim Aufruf (Namensauflösung) recht lange braucht. Der Rest der Seite ist zwischenzeitlich recht schnell geworden.
Ganz egal, ob das nun von Google angstoßen wurde oder nicht: super!
Ein Problem hab ich aber: laut Page Speed ist bei mir keine gzip-Komprimierung aktiv, aber ich habe es sowohl mit der .htaccess-Methode probiert (mod_deflate und mod_gzip beide aktiv) als auch über die wp-config mit
Gefühlt ist die Seite schneller, aber das heißt ja nichts.
Page Speed beharrt darauf, dass ich 75 kb einsparen könnte. Hülfe!
Wow, deine Seite ist nicht nur gefühlt ganz schnell – die war ja sofort da. Ich bin fasziniert.
Ich werde aus den Befehlen in der wp-config.php nicht ganz schlau. Ist das nicht von Haus aus so und nur eine Definition (kein Befehl)?
Unterstützt dein Server mod_deflate oder mod_gzip? Hast du das mal ausprobiert? Oder mal mit Methode Nr. 4?
Nachtrag: Wenn du die minified Version deiner style.css aus Google Page Speed nimmst (kopierst), sind es nochmals 7kb Ersparnis ,-)
Die Befehle in der wp-config bietet WordPress von Haus aus an. Ich habe diese Tipps von Crazygirl.
Mein Server unterstützt die beiden Module (ich hab extra nachgesehen, weil Page Speed keinen Unterschied gemeldet hatte).
Aber wenn du sagst, dass es schnell geht, dann ist das Ziel ja erreicht 😉
Deinen Nachtrag werde ich evtl. beherzigen, denn in der style.css bastele ich öfter mal und mag es dann übersichtlich.
Das Ziel ist erst dann erreicht, wenn PageSpeed oder Yslow keine Fehler melden bzw. keine Verbesserungsvorschläge mehr unterbreiten. In deinem Fall ist es noch ein weiter Weg 😉 (nicht bös‘ gemeint).
Die von dir genannten Definitionen wie COMPRESS_CSS lassen nur WordPress-interne Styles und Scripte komprimieren. Durch Plugins erzeugte oder eigenangelegte JS- oder CSS-Dateien werden weder komprimiert noch zusammengefasst.
Oh, Sergej mit einem neuen Gravatar 🙂
Vielen Dank, dass Du in die Bresche gesprungen bist.
Ja, auch bei mir ist es noch ein weiter Weg. Zunächst konzentriere ich mich auf die Startseite. Im Moment schlage ich mich gerade mit Bilder-sprites herum. Mann, was ein Aufwand.
Ja, neues Jahr, neues Fotos, neues Glück 😉
Ja, hast du ja gesehen, bei eBiene.de hab ich alles auf Grün bekommen, da war Google (Speed) auch glücklich. Hat aber auch Zeit, Nerven und unendliche Experimente gekostet.
Bei einem Blog ist es schwieriger, da dort schon mehr Elemente zum Einsatz kommen, wie bei Julia. Mit dem kommenden Redesign meines Blogs setze ich mich da auch ran und versuche den grünen Balken in allen Disziplinen zu erreichen.
Wirklich eine umfassende Rundschau der Möglichkeiten!
Meiner Meinung nach sollte man aber nicht verschweigen, dass der Umstieg von statischen CSS-Dateien auf eine über PHP ausgelieferte Variante nach Punkt 4. den Serverdurchsatz reduziert, sodass sich der Erfolg durch die verkleinerten Dateien je nach Serverhardware teilweise aufhebt.
Ich hab das jetzt mal exemplarisch mit ApacheBench am Stylesheet des WordPress-Default-Themes der Version 3.0-rare gemessen und folgende Resultate erhalten:
Mit PHP/ob_gzhandler():
$ ab -n800 -c80 http://example.com/wp-content/themes/default/style.php
[…]
Transfer rate: 224.12 [Kbytes/sec] received
Statisches CSS:
$ ab -n800 -c80 http://example.com/wp-content/themes/default/style.css
[…]
Transfer rate: 270.11 [Kbytes/sec] received
Wie bei allen Optimierungen muss man also sehr fein auf den Vorher/Nachher-Vergleich achten und kann wahrscheinlich die Erfahrungen von anderen nicht eins zu eins auf seine eigene Serverumgebung umsetzen.
Hallo Robert,
vielen Dank für diese wertvolle Information – vor allem auch für die Mühe, die Du Dir machtest.
Tja – iwe ich im Artikel auch schrieb: Es gibt keine allgemeingültige Empfehlung. Das heißt: Immer wieder probieren, spielen, messen, optimieren, usw.
Ich stecke da auch mittendrin und wollte mit dem Artikel zusammenfassen, was ich in puncto Kompression recherchiert und ausprobiert habe; verschiedene Lösungen aufzeigen. Ich selbst bin ja nicht vom Fach und berichte quasi als „Laie“ darüber – deshalb auch „plerzelwupps Erfahrungen“.
Soeben ist ein schöner Artikel bei Smashing Magazine erschienen: http://www.smashingmagazine.com/2010/01/06/page-performance-what-to-know-and-what-you-can-do/
Dankeschön für den Link. Das sieht wirklich sehr gut aus.
Uff, da hab ich noch jede Menge Arbeit vor mir.
Vielen Dank für den Artikel! Meiner Meinung nach ein sehr interessantes und sehr Umfangreiches Thema…
PS: Habe ebenfalls einen Blog-Eintrag zu diesem Thema geschrieben habe dabei jedoch auf „Firebug + YSlow“ gesetzt. ->
http://voku-online.de/comment-n153.html#Webseiten_Analyse
Hallo Voku,
vielen Dank für Deinen Kommentar. S
aubere Arbeit Dein Artikel – das hab ich dort auch zum Ausdruck gebracht. 🙂
Hallo Voku,
herzlich Willkommen im Blog und vielen Dank für Deinen Kommentar.
Ja, das Thema ist in der Tat ganz umfangreich und ich überlege, mit welchem Punkt es denn nun weitergeht.
Auf Firebug und YSlow hab ich ja auch gesetzt (siehe oben). OK, in einigen Punkten fand ich die Darstellung bei Google Page besser. Aber im Großen und Ganzen zielt das schon auf Firebug + Erweiterungen ab. 😉
Hallo,
ich liess mich gerade durch deinen Artikel an ein paar Optimierungen erinnern und da ich in meinem Artikelverzeichnis über 1000 Artikel drin habe, kann es nicht schaden, diese WP-Installation zu optimieren und stets dran zu bleiben.
mod_deflate – Eintrag in der .htaccess hatte noch gefehlt. Im Grossen und Ganzen sind alle Optimierungen wichtig und ich kann noch für die Bilder Smushit empfehlen. Man kann mit diesem WordPress-Plugin auch die Bilder im Blog-Theme optimieren lassen. Und auch so, wenn man Pics hochlädt, werden daraus PNGs und dazu noch optimiert.
Ich finde, in einem herkömmlichen Content-Blog braucht man keine JPEG-Pics. Es sei denn es ist ein Foto-Blog:).
Hey Alex L.
Smushit ist eine Tolle Sache, jedoch mache ich das lieber händisch. Ach, da bin ich halt altmodisch, aber eine tolle Sache ist das durchaus!
Sei mir nicht böse – Deinen Kommentar hab ich zum richtigen Artikel verschoben (ging im Projekt52-Artikel ein). 😉
Hallo Oliver,
wie die Meisten Kommentatoren oder alle vor mir möchte auch ich mich für diesen tollen Artikel bei dir bedanken!
Ich habe genauso wie du die manuelle Methode gewählt, aber ich habe eigentlich nur eine Datei geändert und schon war ich im „grünen“ Bereich ;-).
Ich bin echt schon auf den nächsten Teil gespannt und werde auch den dann verschlingen und sofort ausprobieren!
Gruß
Matthias
Hey Matthias,
es freut mich, wenn ich Dir auch mal etwas weiterhelfen konnte.
Für mich war die manuelle Methode auch die Beste. Außerdem hab ich dann das Gefühl, alles im Griff zu behalten. Bei mir waren es 4 Dateien 😉
Hi danke auch für die Hinweise, ich habe auch einen neuen Blog mal aufgesetzt um das alles ein wenig zu testen. Ich denke mal die Ladezeiten sind jetzt ok, muss mich nur noch ein wenig mit den anderen Plugins beschäftigen
Hey Jan,
deinen Blog hab ich mir gerade angeschaut. Ein Heimwerker-blog – wirklich klasse!
Auch hier wünsche Ich dir nochmals viel Erfolg 🙂
Prima Anleitung! Das Komprimieren wollt´ ich mir eh mal ansehen. Andererseits muss man auch nicht unbedingt jedes Plugin und jedes Skript in seinem Blog einsetzen. Weniger ist manchmal mehr;-)
Vielen Dank, Susann
und das aus deinem Munde. Das ist ja fast wie ein Ritterschlag 🙂
Da gebe ich Dir unbedingt recht. Ich hab hier auch mal kräftig ausgemistet; außerdem das ein oder andere Plugin entfernt und die Startseite reduziert. Die vielen Klickibuntis lenken ohnehin nur ab und werden selten geklickt.
Jedoch sind die Skripte im Laufe der Zeit mehr geworden. Das geht schon so weit, dass ich mir langsam mal eine checkliste erstelle, was nach dem nächsten WP-Update zu tun ist.
Danke für den Beitrag. Auf meiner Seite ist nicht viel drauf, trotzdem ist die Performance schlecht. Und WP Minify verträgt sich offensichtlich nicht so gut mit anderen Plugins. Die größte JS-Datei hab ich nun mit deiner zuletzt genannten Methode komprimiert. Und ja, ich befürchte auch dass das nen Fass ohne Boden ist. 🙂
Hallo perendie – vielen Dank für Deinen Kommentar und herzlich willkommen im Blog.
Deine Seite hab ich mir gerade angeschaut – sehr sympathisch 🙂
Allerdings weiß ich nicht, was Du hast? deine Seite lädt doch rasend schnall – hab das gerade mal getestet. Du könntest noch die Stylesheets in die richtige Reihenfolge bringen (nach oben).
Wow, das ist ja richtig geldwertes Knowhow hier. Über die Anzeige in den Webmastertools bin ich ja auch schon gestolpert, konnte aber mit dem Vorschlag der Komprimierung überhaupt nichts anfangen. Dank Deinem kleinen Tutorial hier hat sich das gerade geändert. Danke 🙂
Hallo Uwe,
herzlichen Dank für das positive Feedback.
Wenn Du weitere Unterstützung oder Hilfe brauchst, weißt Du ja, wohin du dich wenden kannst 😉
Das geht ja richtig ab hier, mehr Kommentare jetzt dazu als selber Text zum Thema :)aber daran sieht man das das Thema die Leute interssiert
Kurze Frage,
was ist schneller für die Ladezeit:
– ein Script, welches man zum Beispiel bei den Widgets als Textbox einfügt
– oder das gleiche Element als Widget installieren?
Hoffe die Frage war verständlich und danke im voraus für die Unterstützung.
Wünsche allen einen angenehmen Start ins Wochenende,
Alex
Hey Alex,
entschuldige vielmals, dass ich mich erst jetzt melde.
Dein Frage lässt sich nicht auf Anhieb beantworten. Es kommt sicherlich auf den Einzelfall an. Skripte in Widgets erfordern oftmals die Erweiterung Exec-php. Sicherlich ist auch ein anständig programmiertes Plugin besser als ein unzureichendes Skript. Letztlich muss man da von Fall zu Fall unterscheiden und mit den gängigen Hilfsmitteln (Firebug, Yslow, Pagespeed, Pingdom-Tools, etc.)testen.
Dir noch ein schönes Wochenende und viele Grüße
Oliver
Nichts zu entschuldigen, guter Plerzelwupp.
Ich weiss ja dass du momentan mehr als genug um die Ohren hast. Wer eigentlich nicht?! 😀
Jedenfalls habe ich momentan mal ein Skript anstelle eines Plugins geladen und was soll ich sagen… alles ok, läuft, Ladezeit ist immer noch schnell, daher lasse ich es einfach mal so laufen.
Danke für deine Antwort.
Machs gut und angenehmen Sonntag,
Alex
Prima Beitrag, hat mir in ein paar Punkten die Augen geöffnet. Werde ein paar der Aspekte auch aufgreifen!
Danke!
Wenngleich ich auch viele der Tools nicht benutzen werde und auch die Komprimierung nicht unbedingt nötig ist, habe ich hier doch wenigstens ein paar Tools gefunden, um die Ladezeit zu testen. Habe natürlich auch etwas abgespeckt, um ein paar Sekunden zu sparen. Aber, wie auch vorher erwähnt, liegt es zum Teil auch am Hoster und da kann ich leider nicht minimieren. aber ich komm so auch auf eine Ladezeit von 2,1 bis 3/4 Sekunden, jenachdem, wie mein hoster also reagiert.
Danke für die Tipps. Haben mich um einiges weitergebracht und mich auch meine Stylespielereien überdenken lassen. Grüsse
Hallo nismion,
sorry, Dein Kommentar ging mir durch die Lappen; fiel mir erst heute in’s Auge.
Ja, die Tools Pingdom, Firebug i.V.m. Pagespeed und YSLOW sind schon eine tolle Sache.
Deine Ladezeiten sind doch absolut im grünen Bereich! Gratuliere!
Großartige Zusammenstellungen an Tipps und Anregungen, habe jetzt mindestens 40 Kilobyte an JS eingespart und die .jpegs im Theme von ~240KB auf 40 Kb geprügelt, ich glaube der Code für die functions.php funktioniert jetzt auch (wobei ich erst so nen doofen „unexpected >“-Fehler hatte)
Danke dafür, mal sehen ob ich mich an die Zusammenlegung der JS-Dateien traue 🙂
Hallo Uwe,
Deinen Gravatar kenne ich doch …. warst Du nicht auch bei einer Diskussion auf einem anderen Blog beteiligt, bei der es um das Laden der jQuery ging?
Wie auch immer: 240kb sind 240kb, die bei jedem Aufruf eingespart werden. Bei mir waren es hauptsächlich die Javascript-dateien – fast ein halbes Megabyte. Zusammen mit den anderen Tipps läppert sich das ganz schön zusammen.
Bei Tim[…] bin ich auf dich gestoßen, so ist es.
Jep, das mal ganz viele Besucher pro Tag, Woche und Monat.. da werden sicher einige Megabyte eingespart die man anderweitig verfeuern kann, danke nochmals für die gut verständlichen Ausführungen! 🙂
Vielen Dank für den informativen Artikel. Selbst ohne jegliche Vorkenntnisse könnte ich damit mein Ziel erreichen und hab wieder 1-2 Punkte bei Page-Speed dazugewonnen.
Da mein Hoster die automatische Komprimierung per htaccess nicht unterstützt hab ich mich für den 6. Weg entschieden. Neben js hab ich mit dieser Methode auch gleich noch css verkleinert. Damit ist wohl wieder ein kleiner Schritt auf einem noch langen Weg erledigt.
Viele Grüße
Michael
puh wieder was gelernt, wusste garnich das es für firebug nochma extensions gibt.
sehr ausführlich alles is gebookmarket 🙂
Hallo plerzelwupp, oder soll ich Wurzelsepp schreiben?
Es ist schon gelungen, wie manche auf Ihre Namen kommen 😉
Zuerst einmal vielen Dank für diesen ausführlichen Beitrag, auch wenn er schon etwas älter ist.
Aber er hat mir ein ganzes Stück weiter geholfen!
Die Methode mit „mod_deflate“ scheint bei mir laut „Web Page Speed Report“ zu funktionieren.
Aber ich habe eine Frage zu phpinfo.
Du schreibst, dass man damit heraus bekommt ob der Server die einzelnen Methoden auch unterstützt. So weit so gut.
Meiner spuckt unter anderem folgende Zeilen aus:
zlib
ZLib Support enabled
Stream Wrapper support compress.zlib://
Stream Filter support zlib.inflate, zlib.deflate
Compiled Version 1.2.1.1
Linked Version 1.2.3.3
Directive Local Value Master Value
zlib.output_compression Off Off
zlib.output_compression_level -1 -1
zlib.output_handler no value no value
Ich denke mit dem Eintrag „Stream Filter support: zlib.deflate“ kann ich mir sicher sein, dass der Server diese Methode unterstützt. Allerdings steht bei „zlib.output_compression: Off“.
Habe ich nun mit meinem Eintrag in meiner .htaccess alles richtig gemacht?
Für eine Antwort wäre ich Dir dankbar.
Herzliche Grüße und ein schönes Wochenende
Klaus
Erst mal Danke für die Arbeit, die du dir mit dem Artikel gemacht hast. Werde mich am Wochenende mal richtig reinknien in das Thema.
Super umfangreicher Beitrag! Hab mirn Bookmark gesetzt und werd das heute Abend zu Hause zu Gemüte führen. Das mit der Kompression ist interessant. Da habe ich bisher noch nicht dran gedacht. Das könnte einiges bringen 🙂
Gruß
Bernd