
Hier erfahrt Ihr, wie Ihr ganz einfach Excel-, Calc-, oder google-spreadsheets („Text und Tabellen“) in Euren Blog einfügen könnt.
Ihr möchtet auf Eurer Homepage eine Tabelle einfügen? Ist die Tabellenfunktion Eures (WYSIWYG)-Editors nicht komfortabel genug? Würdet Ihr am liebsten Eure Tabellen in Excel(R) oder google-spreadsheets (Google Tabellen) erstellen und die dann einfach in Eure Homepage einfügen? Ohne Plugin oder sonstiger Software! So geht’s:
Bei labnol.org bin ich auf diese einfache Lösung gestoßen, die ich anhand von Google-Tabellen erläutere. Als Tabellengrundlage verwende ich ein Excerpt des Resultat meines frühren Artikels „Wikipedia-Tabellen in Google Spreadsheet importieren“ , welches hier zu finden ist. Diese Tabelle wurde automatisch generiert (importiert aus Wikipedia). Ihr könnt Tabellen natürlich selbst erstellen – mit Excel, Calc oder Spreadsheets. Die Vorteile liegen klar auf der Hand: hier lassen sich die Tabellen viel leichter editieren als im WYSIWYG-Editor; außerdem können die Daten noch sortiert werden, usw.
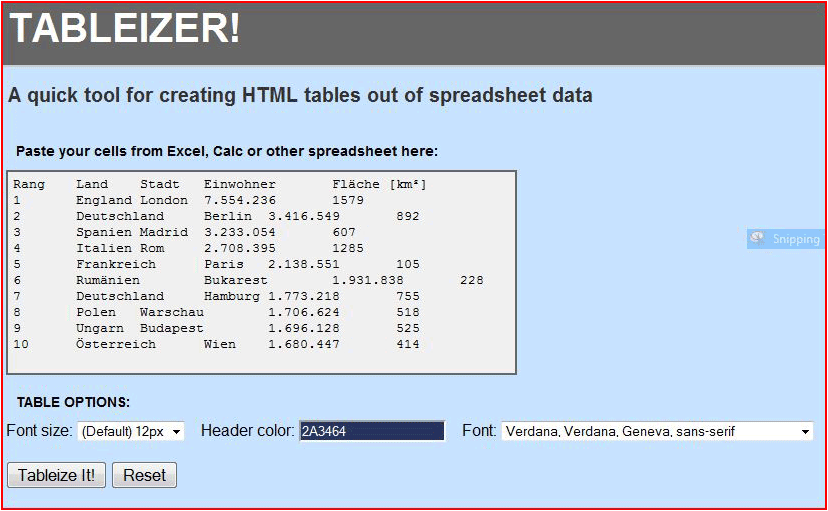
Ihr markiert die Zellen, die in den Blog eingefügt werden sollen und kopiert diese. Den Inhalt des Zwischenspeichers fügt Ihr dann in das Webformular der Seite http://tableizer.journalistopia.com/ ein. Dort könnt Ihr dann noch die Farben für die Kopfzeile, Schriftart und -größe festlegen. Ich hab das Ganze mal an mein Layout angepasst und die Eingaben sehen folgendermaßen aus:
Mit einem Klick auf den Button „Tableize it“ erhalten wir dann den fertigen Code, den wir in unseren Blog einbinden können. Als Resultat erhalten wir dann folgende Tabelle:
| Rang | Land | Stadt | Einwohner | Fläche [km²] |
| 1 | England | London | 7.554.236 | 1.579 |
| 2 | Deutschland | Berlin | 3.416.549 | 892 |
| 3 | Spanien | Madrid | 3.233.054 | 607 |
| 4 | Italien | Rom | 2.708.395 | 1.285 |
| 5 | Frankreich | Paris | 2.138.551 | 105 |
| 6 | Rumänien | Bukarest | 1.931.838 | 228 |
| 7 | Deutschland | Hamburg | 1.773.218 | 755 |
| 8 | Polen | Warschau | 1.706.624 | 518 |
| 9 | Ungarn | Budapest | 1.696.128 | 525 |
| 10 | Österreich | Wien | 1.680.447 | 414 |
Die Tabelle ist zwar relativ einfach gestrickt, aber dafür viel schneller erstellt als beispielsweise in WordPress. Wem das Layout nicht genügt, kann seine eigene Table-css-Klasse zuweisen. Aber meines Erachtens reicht dieses Layout vollkommen aus (und ist besser als das Standard meines Themes).
Selbstverständlich könnt Ihr die Tabellen auch direkt durch Euer Kalkulationsprogramm exportieren lassen. In diesem Artikel wollte ich jedoch mehr auf den einfach zu bedienenden Internetdienst aufmerksam machen, der brauchbare Ergebnisse liefert.
Was meint denn Ihr? Welche Erfahrungen habt Ihr denn gesammelt? Hattet ihr schon Probleme beim Erstellen von Tabellen? War diese Information insofern hilfreich?

Einmal „ganz einfach“ muss ich leider abziehen. (-;
Inwiefern denn – ist das zweimalige Benutzen der Kopier- und Einfügen- Funktion zu kompliziert? 😉
Das nenne ich mal ein feines Gimmick !! Weiss nicht, ob ichs mal brauchen kann, aber auf jeden Fall ne tolle Sache !
Nein ich meinte deinen Einleitungstext.
ach du sch …. ja, Herr Olsen …. ich musste das jetzt 20x lesen um festzustellen, was du meinst …. peinlich – ich hab’s korrigiert – vielen Dank 🙂
Interessante Sache. Ich hab zwar nicht sooo häufig mit Tabellen in meinem Blog zu tun, aber wenn, dann hab ich die bisher immer manuell geschrieben – das ist zwar nicht besonders kompliziert, aber je nach Größe der Tabelle zeitraubend. Von daher werde ich mir das Tool bzw. den Service auf jeden Fall mal vormerken, wenn ich mal wieder ne größere Tabelle online stellen muss. Danke dafür 🙂
Ich habe einen Kumpel, der muss oft Tabellen in seinem Blog einfügen und meint immer wieder, dass da WordPress rumzickt. Aber das gebe ich dem mal weiter.
Cool Danke. Mal wieder was dazu gelernt! Dankeschön *Hutabnehm*
Vielen Dank Euch allen für die positiven Rückmeldungen. Es freut mich jedenfalls, wenn Ihr etwas damit anfangen könnt oder es zumindest im Hinterkopf behaltet, wenn Ihr es benötigt 🙂
Danke super Tipp, man kann Zwar exel Tabellen auch in html umwandeln lassen aber mit dem online Tool geht es schneller und man kann sich einfach einen Teil aussuchen und schon hat man den code
Hallo Tobias,
Vielen Dank für Dein positives Feedback. Mittlerweile hab ich eine weitere methode beschrieben, wie Du das bewerkstelligen kannst: „Google Web Elements„
Ehe ich es selber versuche, was passiert, wenn in der Tabelle auch Bilder sind?
Hallo Michl,
willkommen im Blog.
Bilder lassen sich natürlich auch in diesen „einfachen“ Tabellen einbinden.
Jedoch hat sich in der letzten Zeit viel getan, sodass ich gerade bei komplexeren Tabellen eher dazu tendieren würde, diese über Google-Spreadsheets einzubinden. In diesem Falle könntest du beispielsweise auch herkömmliche Excel-Tabellen direkt in Spreadsheets importieren und die freigegebene Tabelle per iframe im Blog einbinden. Den entsprechenden Code kannst du dir dort anzeigen lassen.
kleines Problem, ich packs einfch nicht die Tabellen bei 1und1 raufzubekommen. Ich frag mich obs an dem Speicher liegt, den derPprovider festgelegt hat, oder sonst für einen bug im System.
1und1 weigert sich mehr Speicher freizugeben. Hat einer ne Lösung?
Meinst du so etwas in der Art, wie ich es im nachfolgend genannten Artikel unter punkt 3 beschrieben habe?
https://www.plerzelwupp.de/wordpress-hacks-2/
Übrigens … ich bin auch bei 1&1 ,-)
Über Suche nach „WebDav“ auf diesem Blog gelandet weiter zu „Gladinet“ (hat mir den Tag gerettet, da W7 sich weigert, einen FTP-Zugang zu legen und ich definitiv eine Alternative gefunden habe!) > „facebook timeline“ (sehr lustig!) > „Tabellen in einen Blog einfügen“ ..
ich werde wohl neue Abonnentin 😉
Aber zu diesem Beitrag. Das Problem mit den Tabellen in WP stellte sich mir auch vor Kurzem und nur als Tipp: Wer auch gerne kleine jQuery-Spielereien wie sortieren und so mag, der ist (und alle anderen auch) mit WP-Table Reloaded gut beraten.
Danke!
Das ist mal ein einfacher Tipp!
Damit konnte ich quick&dirty eine Podcastliste erstellen:
http://www.flusskiesel.de/blog/?page_id=16
Vielen Dank für diesen super Artikel!!!
Gruesse
Wenn alles so einfach wäre, hätte ich keine Probleme.
Bis Montag den 28.01. 2013 konnte ich noch externe Daten mir LibreOffice von einer Seite aus dem Netz runterladen. Am Dienstag ging nichts mehr, es kam die Meldung keine Daten vorhanden. 🙁 Also habe ich die Abfrag neu gestrickt, leider gleiches Ergebnis und ein Bekannter aus einem anderen Land hat es auch versucht, leider Fehlanzeige. Und das schöne an LibreOffice war, man konnte die Tabelle einfach kopieren und in WordPress einfügen, bis auf bestimmte Rahmenformatierungen wurde alles übernommen 🙂
Doch nun habe ich dann Excel 2010 verwenden, weil mit OpenOffice das gleiche Problem besteht wie mit LibreOffice. Nur beim kopieren
fliegen alle Formate die ich in Excel hatte beim einfügen weg 🙁
Bedeutet, alle bedingten Formatierungen, alle manuellen Formatierungen wie zum Beispiel Rahmen, Farbe und Ausrichtung.
Also habe ich dieses eine Tabellenblatt als Webseite = HTML abgespeichert, bin in den Quelltext gegangen, habe diesen kopiert und in WordPress eingefügt. Leider werden danach nur noch die bedingten Formatierungen angezeigt, Ausrichtungen wie „zentriert“ gibt es nicht mehr und beim Rahmen werden komischerweise nur welche angezeigt mit ……. also ganze Linien sind nicht dort und auch keine Doppelten. Aber in bestimmten Zellen werden Rahmen angezeigt. Habe es auch über Word probiert, aber hier fliegen alle Formate weg. Als Grafik kann ich nur max. 21 Zeilen kopieren und muss nach jedem 3ten kopieren den Artikel speichern. Vergesse ich das fliegt alles in die Luft und nur die letzte Aktualisierung wird angezeigt.
O.k. bei 210 Zeilen und 2100 Zellen könnte man auch manuelle formatieren, nur die Datei wird 3mal am Wochenende aktualisiert und die Zeit habe ich dann nicht um das durchzuführen.
Komisch ist auch, wenn ich die Tabelle in WorPress komplett markiere und dann auf den Button „zentrieren“ klicke passiert nicht. Markiere ich 10 Zellen, werden mal 4 oder 6 oder nur 2 Inhalte zentriert. Aber so wirklich habe ich keine Hilfe im Netz gefunden die alle Probleme beseitig.
Aber wieso kann LibreOffice das mit Kopieren und alles ist da und Excel nicht? Im HTML-Code rumspielen und überall „center“ einfügen beid en Werten die ich benötige ist das ganze ohne Suchen und Ersetzten unmöglich.
Vllt. bin ich hier auch falsch, weil es zu komliziert ist aber schaut Euch mal auf der Seite http://wettfonds.wett.info/ die Tipps von KW 3 und KW 4 an, dort habe ich nur reinkopiert aus LibreOffice und KW 5 ist jetzt das Ergebnis mit Quellcode und im ersten Tipp habe ich manuell Hand angelegt.
Man man man mit fast 50zig habe ich bald kein Plan mehr, das einzig gute, ich kann keine grauen Haare mehr bekommen. Ne nicht weil ich keine mehr habe, sondern weil alle schon grau sind 🙂
Sorry wenn ich hier übertrieben habe oder falsch bin, aber ich musste mal meinen Frust los lassen. Für alles gibt es eine Hilfe nur für WordPress und Excel 2010 nicht und ich möchte doch sogerne verstehen wo der Fehler liegt.
Meine letzte Rettung (dachte ich) Werte einfach nach LibreOffice verknüpfen und gut ist es, aber leider kann oder will LO Excel 2010 nicht mögen.
Mal schauen ob einer ein einfache Lösung hat, am besten ein Button
wie „aus Word einfügen“ nur halt für Excel.
Danke Gruß EuroCafe