
Online Webalben
Viele Anwender stellen Ihre Bilder in Online-Webalben zur Verfügung. Sie nutzen Picasa, Flickr, die Fotocommunity oder Windows-Live-Fotogalerie. Über den letztgenannten Dienst hab ich vor rund einer Woche im Artikel „25GB Online-Speicher“ geschrieben. Das Schöne an Windows-Live ist, dass Ihr dort nicht nur Bildergalerien anlegen könnt, sondern den kompletten Dienst auch in den Windows-Explorer integrieren könnt. Wenn man bedenkt, dass dabei noch 25GB(!) geboten werden, ist das eine feine Sache 😉
Heute aber geht es um die Einbindung der externen Bildergalerien in den Blog. Über das Thema hab ich schonmal einen Artikel verfasst: Drei Methoden um eine Fotogalerie im Blog einzubinden. Heute wird das etwas verfeinert. Ich stelle zwei Möglichkeiten vor, wie Ihr Fotoalben bzw. Diashows per iframe in den Blog bzw. die Homepage einbinden könnt.
Keine Angst vor dem hässlichen Wort „iframe“ – es ist ganz einfach.
Inhalt:
1.) iframe (Fotogalerie) in den WordPress-Blog einbinden
1a) Fotogalerie von Fotocommunity einbinden
1b) Fotogalerie von Windows Live-Fotogalerie einbinden
1c) Picasa-Fotogalerie einbinden
1d) Flickr-Fotogalerie einbinden
2.) iframe (Fotogalerie) in einer Lightbox darstellen / aufpoppen lassen
1. Iframe – Bildergalerie im WordPress-Blog einbinden
WordPresser könnten ggf. Probleme mit den iframes haben. Wenn sich der Quellcode nicht direkt einbinden lässt, weil der Editor den eingegebenen Code abschießt, muss noch ein wenig Vorarbeit geleistet werden. Habt Ihr Euch für ein „iframe-Modul“ entschieden (zu erkennen am Quelltext, der mit „iframe“ anfängt), so bearbeitet Ihr zunächst Eure functions.php (was die einzelnen WordPress-Dateien bewirken, könnt Ihr in meinen WordPress-Tutorials nachlesen). Das Bearbeiten der functions.php ist natürlich nur das erste mal erforderlich. Ihr fügt folgenden Quellcode ein:
function field_func($atts) {
global $post;
$name = $atts['name'];
if (empty($name)) return;
return get_post_meta($post->ID, $name, true);
}
add_shortcode('field', 'field_func');
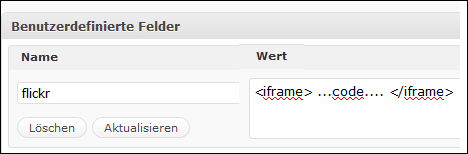
Im WordPress-Backend legt Ihr ein benutzerdefiniertes Feld mit einem beliebigen Namen an (hier „flickr“):
In das Feld „Name“ tragt ihr einen frei wählbaren Namen ein (z.B. flickr für eine flickr-Galerie). Bei „Wert“ fügt Ihr den Code ein, den Ihr von Eurem externen Bilderdienst erhalten habt (hierzu gleich mehr).
Das Element könnt Ihr dann in Eurem Artikel an beliebiger Stelle mit folgendem Shortcode einfügen:
[field name=flickrs]
Nachfolgend stelle ich kurz da, wie Ihr an den o.g. Code bei den vier gängigsten Bilderdiensten kommt – wobei ich Euch die Windows-Live-Fotogalerie wärmstens an’s Herz lege.
1a) Diashow von der Fotocummunity einbinden
Ihr Klickt auf „meine Fotos“ und dann auf „Dia-Show dieser Fotos erstellen und auf Deiner persönlichen Homepage einbetten“. Nachfolgend könnt Ihr angeben, welche Fotos eingebunden werden sollen und wie groß die Diashow sein soll. Anschließend klickt Ihr auf Slideshow-Code erstellen. Aus dem daraufhin erscheinenden Code kopiert Ihr die Feedadresse und fügt sie in den iframe-Code ein, den Ihr unter „Meine Fotos/ Fotohomepage / Homepage-Codes“ fügt. Das auf diese Weise bearbeitete iframe-Code fügt ihr (wie oben dargestellt) in das benutzerdefinierte Feld ein – als „Wert“. Wenn Ihr möchtet, könnt Ihr den Code auch nachträglich verändern.
Ich hab auch ein paar Bilder bei der Fotocommunity – das Ergebnis sieht dann so aus:
[field name=community]
1b) Diashow von Windows Live einbinden
Ihr öffnet Euer Windows-Live Fotoalbum und wählt „Freigeben“. Nachfolgend erscheint der Code, den Ihr in das benutzerdefinierte Feld eingebt. Wenn Ihr Eure Windows-Live Fotogalerie auf diese Weise einbindet, erscheint ein Logo für das Fotoalbum, das dann angeklickt werden kann. Es erscheint ein neues Fenster mit der Fotogalerie. Das sieht in meinem Falle so aus:
[field name=Live]
Möchtet Ihr aber, dass die Fotogalerie direkt im Blog angezeigt wird (ohne dass sich ein neues Fenster öffnet), dann ändert Ihr die Zieladresse aus dem oben gewonnen Code. Gebt stattdessen die Adresse der Diashow an (die seht Ihr in der Adressleiste, sobald Ihr die Diashow startet). Weil ich Euch mit Diashows nicht überladen möchte, verzichte ich an dieser Stelle auf ein Beispiel. Unter 2.) Fancybox sehr Ihr den Einsatz dieser Galerie in der Fancybox.
1c) Picasa-Diashow einbinden
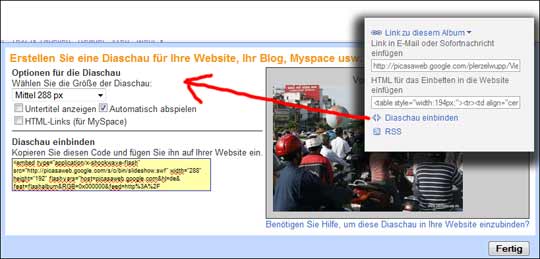
Hier erfahrt Ihr die Adresse der Diashow, wenn Ihr in der Picasa-Galerieansicht auf „Diashow einbinden“ klickt. Im nachfolgenden Fenster könnt ihr das Erscheinungsbild optional konfigurieren (Größe, etc.).

Picasa-Diashow einbinden (klicken zum Vergrößern)
Anschließend kopiert Ihr den generierten Code und baut ihn ein – wie oben schon mehrfach beschrieben. Auch hier verzichte ich aus Performancegründen auf ein Beispiel, da bereits zwei Galerien eingebunden sind.
1d) Flickr-Fotogalerie einbinden
Ihr wählt ein Album und klickt (rechts oben) auf den Link „Diashow“. In der daraufhin erscheinenden Diashow wählt Ihr (ebenfalls rechts oben) die Option „Veröffentlichen“. Ihr kopiert den Code, der unter „HTML zum Einbetten“ steht. Auch diesen Code könnt Ihr dann im Blog einbinden (wie oben mehrfach beschrieben).
2.) Fotogalerie in einer Lightbox darstellen
Das ist die ideale Lösung, wenn Ihr eine Fotogalerie in einem eigenen Fenster anzeigen wollt. Meines Erachtens eines der elegantesten Möglichkeiten, da die Besucher zum Betrachten der Diashow die Seite nicht verlassen müssen (sofern Javascript aktiviert ist).
Im Artikel „poppende Bilder“ hab ich einiges über Lightbox(en) geschrieben und dargestellt: welche Möglichkeiten es gibt und wie eine Lightbox in den WordPress-Blog eingebaut wird. Ich hab mich für Fancybox entschieden, da ich das ohnehin vorhandene Framework „jQuery“ ausnutzen konnte und es recht schlank daherkommt.
Damit auch iframes in der Fancybox dargestellt werden können, muss noch ein kleines Script eingebunden werden:
<script type="text/javascript">
jQuery.noConflict();
jQuery("#tip5").click(function() {
jQuery.fancybox({
'padding' : 0,
'autoScale' : false,
'transitionIn' : 'elastic',
'transitionOut' : 'elastic',
'easingIn' : 'easeOutBack',
'easingOut' : 'easeInBack',
'title' : this.title,
'width' : '75%',
'height' : '75%',
'href' : this.href.replace(new RegExp("watch\\?v=", "i"), 'v/'),
'type' : 'iframe',
'iframe' : {
'wmode' : 'transparent',
'allowfullscreen' : 'true'
}
});
return false;
});
</script>
Die Werte könnt Ihr entsprechend anpassen. Für Höhe und Breite sind auch absolute Werte erlaubt. In diesem Beispiel ist es ein relativer Wert von 75%. Außerdem kann noch der „Aufpopp-“ und „Zuklapp-“ Effekt modifiziert werden.
In der dritten Zeile seht Ihr den Namen „Tip5“. Mit dieser Variablen sprechen wir die Fancybox an. die Bildergalerie wird im Blog dann wie folgt verlinkt:
<a id="tip5" href="Adresse der Diashow">Zur Diashow</a>
Wie Ihr an die Adresse kommt, hab ich unter 1a) bis 1d) ausgiebig geschrieben. Für flickr benutzt Ihr aber „nur“ die URL der Slideshow. Selbstverständlich könnt ihr auch eine eigene Diashow erstellen und per iframe einbinden (siehe auch: Drei Methoden um eine Fotogalerie im Blog einzubinden).
Zuletzt möchte ich nach dieser Methode den Einsatz der Windows-Live-Fotogalerie darstellen. Gerne hätte ich auch die anderen Bild-Dienste in der Fancybox vorgestellt. Ich hab sie allesamt ausprobiert und sie funktionieren. Jedoch möchte ich den Artikel nicht mit Skripten überladen. Es sind ohnehin schon zu viel 😉
Hier gefällt mir besonders gut, dass der Hintergrund farblich an den Ton der Bilder angepasst wird.
Eure Meinung
Ich hoffe, Ihr könnt etwas davon gebrauchen. Vielleicht konnte ich auch dem Ein- oder Anderen helfen. Wie immer, stehe ich bei Problemen mit Rat und Tat zur Seite. Auch für konstruktive Kritik bin ich jederzeit offen.
Ich freue mich über Eure Kommentare 🙂
Foto: “Bring Farbe ins Leben!” © androm31 / PIXELIO (beschnitten)


Klasse Anleitung! Vielen Dank!
Hallo
Vielen Dank für die gute Anleitung!
Hast du es schon eine Lösung gefunden um Skydrive Galerien einzubinden?
Kann es sein, dass es die Windows Live Fotogalerie nicht mehr gibt bzw. diese in einem anderen Dienst aufgegangen ist?? Danke für die Tipps zum Einbinden der Photos.