
Was ist eine Blogroll?
In den meisten Blogs ist sie vorhanden: die sog. Blogroll. Wikipedia definiert die Blogroll folgendermaßen:
Eine Blogroll (deutschsprachig auch Blogrolle) ist eine für den Leser öffentliche Linksammlung zu anderen Weblogs. Diese Linkliste ist auf dem Weblog sichtbar platziert. Autoren von Weblogs haben unterschiedliche Kriterien für die Aufnahme eines fremden Weblogs in ihre Blogroll. Diese reichen von ähnlichen Interessen über die Frequenz neuer Artikel oder Kommentare und geografischen Kriterien bis zu Linktausch. Manche Blogrolls bestehen einfach aus einer Liste von Blogs, die der Autor selbst liest.
Demnach hat jeder Blogger seine eigene Kriterien, nach denen er seine Blogroll aufbaut. Ganz nach Geschmack. Für meine (recht kleinen) Blogroll kommen folgende Kriterien zum Tragen:
- Blogs mit ähnlichen Themen
- Blogs mit Themen, die ebefalls interessant sind
- Blogs, zu deren Autoren eine gewisse Sympathie besteht
Jedoch lässt sich Kein Blog in eine der vorgenannten Schubladen stecken, meistens ist es eine Mischung von all dem. In der Bloggosphäre wird gelegentlich auch über Linktausch diskutiert. Meines Erachtens ist das bedingt legitim, kommt aber für mich nicht in Frage. Es hat immer einen bitteren Beigeschmack und bei vielen Bloggern ist es auch verpöhnt. Luigi schrieb vor einiger Zeit von seinen diesbezüglichen Erfahrungen. In einigen Fällen mag der Linktausch legitim sein: Blogger, zu denen gelegentlich Kontakt besteht, kann man durchaus mal fragen, wie es mit der Blogroll bestellt ist, sofern die Chemie stimmt. Häufig geschieht dies auch suggestiv – bzw. unausgesprochen; in einigen Fällen fühlt man sich auch dazu verpflichtet, einen Blog genauer unter die Lupe zu nehmen. Doch letztendlich ist die Blogroll „Ehrensache“ und somit möchte ich eigentlich nicht weiter auf diese Thematik eingehen. Mir geht’s im folgenden Beitrag um die Technik der Darstellung von Blogrolls.
- Welche Möglichkeiten der Darstellung gibt es?
- Welche WordPress–Plugins gibt es
- Welche sonstigen Tools gibt es?
Deshalb hab ich 10 Tools für Euch herausgepickt und erläutert.
Inhalt
- Better Blogroll
- Google Reader Blogroll
- Advanced Blogroll
- WP Social Blogroll
- Blogroll Widget mit RSS Feeds
- Websnapr
- Blogintroduction
- Auto Blogroll
- Die manuelle Methode
- Blogroll Page
- Google Custom Search
- Eure Meinungen
1. Better Blogroll
Für die Seitenleiste
Eine komplette Blogroll mit 25 Links würde den Rahmen einer Seitenleiste sprengen. Better Blogroll ist ein beliebtes WordPress-Plugin, mit dem Ihr eine bestimmte Anzahl zufällig ausgewählter Blogroll-Links in der Seitenleiste darstellen könnt. Die Links ändern sich dann bei jedem Seitenaufruf. Für die Ausgabe in der Seitenleiste gibt es zahlreiche Optionen: Ihr könnt die Anzahl der zufällig ausgewählten Links einstellen, Links auf nofollow setzen, Links nach Kategorien ordnen oder anzeigen lassen. Außerdem könnt Ihr auswählen, ob Text- oder Bilder-Links angezeigt werden sollen. Nach der Installation und der Aktivierung des Plugins zieht Ihr das entsprechende Widget in die Seitenleiste und passt es nach eigenem Ermessen an.
Klicken zum Vergrößern
2. Google Reader Blogroll
Für die Seitenleiste
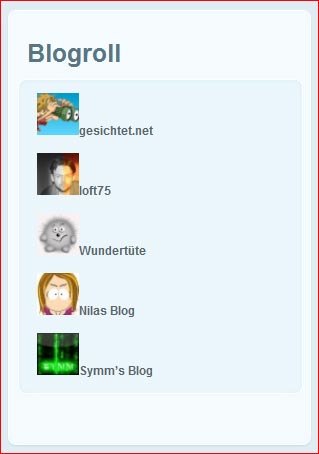
Google Reader Blogroll ist ein hervorragendes WordPress-Plugin, falls Ihr den Online-Feedreader „Google Reader“ verwendet. Das Tool importiert die Blogs aus Eurem Google-Reader-Konto und stellt sie in der Seitenleiste dar. Hierbei ist es konsequenterweise nicht erforderlich, die Blogroll doppelt zu führen – d.h. im Reader und im WordPress-Frontend. Als besonderes Schmankerl, können Eure Besucher durch Klick auf das Reader-Symbol auch den „Blogroll-Feed“ einsehen. Auch hier gilt: Nach der Installation und der Aktivierung des Plugins zieht Ihr das entsprechende Widget in die Seitenleiste und passt es an. Im WordPress-Frontend und im Einsatz sieht das so aus:
Klicken zum Vergrößern Klicken zum Vergrößern
3. Advanced Blogroll
Für die Seitenleiste
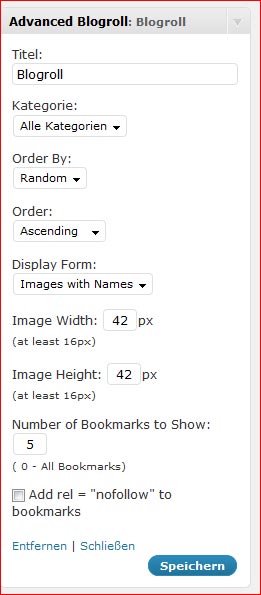
Das Advanced Blogroll-Plugin für WordPress ist ebenfalls sehr beliebt und so etwas wie eine eierlegende Wollmilchsau. Nach Aktivierung des Plugins steht ein Widget mit zahlreichen Optionen zur Verfügung. Hier könnt Ihr auswählen
- Wie Eure Blogroll heißen soll
- Welch Kategorien angezeigt werden sollen
- Die Reihenfolge der Links – auch hier gibt es eine „zufällige Reihenfolge“ wie bei „Better Blogroll“
- Auswahl, ob Text-, Bilder oder beides angezeigt werden soll
- Auch die Größe der Bilder kann eingestellt werden (sofern Bilder angezeigt werden)
- Selbstverständlich kann auch die Anzahl der Links eingestellt werden
- Option zum setzen des nofollow-Tags
An dieser Stelle möchte ich nochmals erwähnen, dass mein Blog nofollow-frei ist.
4. WP Social Blogroll
Für die Seitenleiste
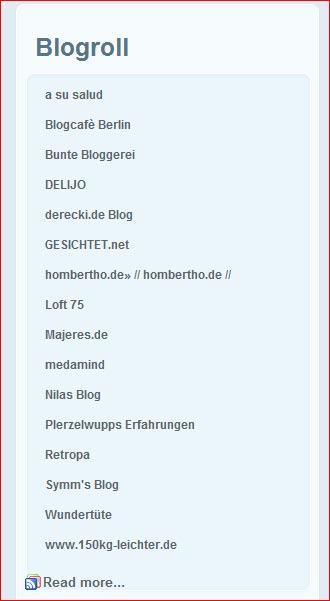
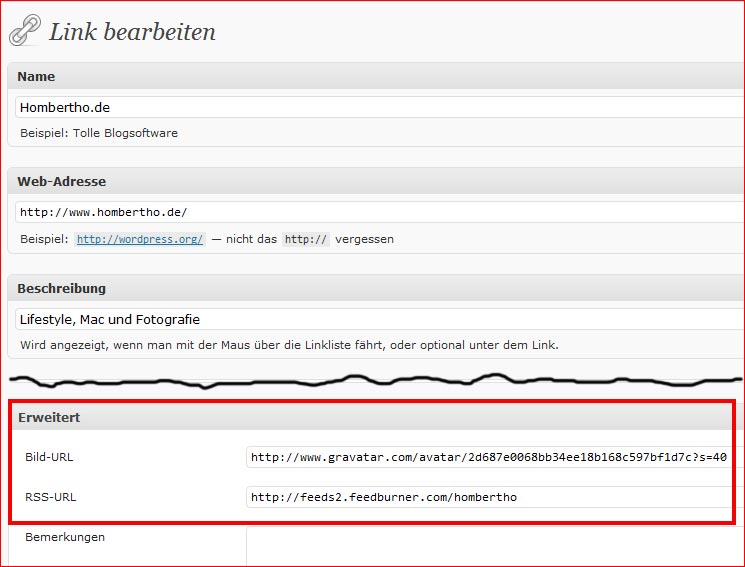
Das WordPress-Plugin WP Social Blogroll ist bei mir im Einsatz, deshalb erspare ich mir auch die entsprechenden Screenshots. Schaut einfach mal auf meine rechte Seitenleiste. Hier werden die letzten Beiträge der Blogs aus meiner Blogroll in chronologischer Reihenfolge angezeigt. Das ist besonders schön, da so nicht einfach “nur” auf die Lieblingsblogs verlinkt wird, sondern gleich auch noch ein zusätzlicher Mehrwert durch die Anzeige des aktuellen Themas existiert – wie Sascha so schön kommentierte. Wenn Ihr alle Features dieses Plugins nutzen möchtet, solltet Ihr die Bloginformationen im WordPress-Frontend ggf. durch die Angabe der jeweiligen RSS-Feed-Adressen und der Gravatare ergänzen:
Klicken zum Vergrößern
Der Schalter „?s=40“ erzwingt übrigens die Darstellung des Gravatars in der von Größe 40px. Nach Installation und Aktivierung des Plugins steht Euch ein Widget zur Verfügung, welches Ihr im WP-Frontend an die gewünschte Stelle ziehen könnt. Die Einstellungen hingegen werden unter „Einstellungen“ und nicht direkt im Widget vorgenommen. Hier gibt es unzählige Anpassungsmöglichkeiten, die sich i.d.R. selbst erklären. Auch die Anzahl der letzten Beiträge kann eingestellt werden.
Übrigens können derlei Blogroll-Feeds auch über Yahoo-Pipes realisiert werden. Das hat den Vorteil, dass kein Plugin installiert werden muss und den Nachteil, dass es ohne tiefere Sachkenntnis nicht ganz so schön dargestellt werden kann. Einen entsprechenden Artikel hab ich hier geschrieben: Mehrere News-Feeds vereinen.
5. Blogroll Widget mit RSS Feeds
Für die Seitenleiste
Nachtrag vom 09. März 2010
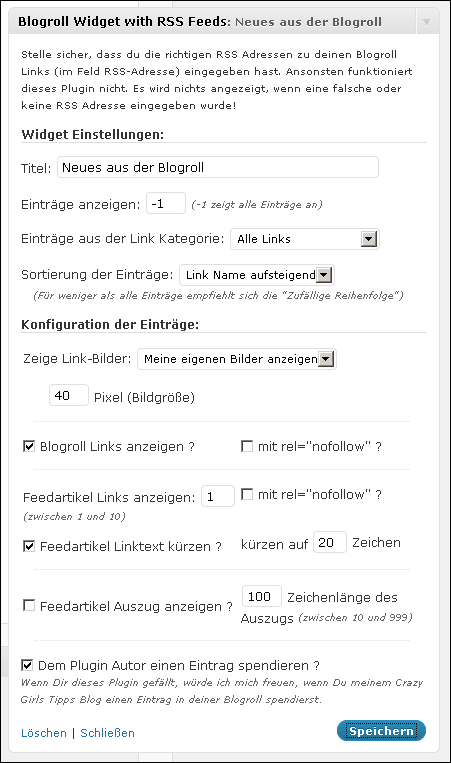
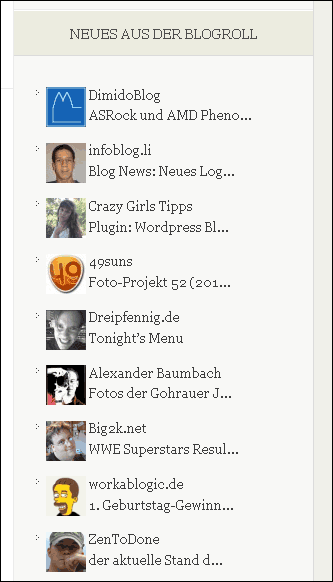
Das Plugin „Blogroll-Widget mit RSS Feed“ wurde brandaktuell von Bloggerkollegin Tanja entwickelt, veröffentlicht und darf in dieser Liste nicht fehlen. Ein Muss für jeden Blogroll-Enthusiasten. Deshalb dieser Nachtrag. Ebenso wie die Feed Reading Blogroll liefert dieses Plugin ein Widget, in dem die letzten Artikel der Blogs aus Eurer Blogroll angezeigt werden. Es ist jedoch erheblich leichter und benötigt deutlich weniger Ressourcen.
Es wird installiert wie jedes andere Plugin auch. Nach der Aktivierung des Plugins steht Euch unter Design/ Widgets ein Widget zur Verfügung, das wie folgt aussieht und konfiguriert werden kann:
 |
 |
|
| Blogroll-Widget-Einstellungen | Blogroll-Widget im Einsatz |
Für die Blogs könnt Ihr entweder eigene Bilder verwenden, oder das Plugin liefert Euch die Bilder. Wahlweise geht es natürlich auch ohne Vorschaubild. Neben dem Titel des jeweiligen Beitrags könnt Ihr auch eine Excerpt anzeigen lassen.
6. Websnapr
Für Seitenleiste, Artikel- und Statische Seiten
Websnapr ist kein Plugin sondern ein Online-Dienst für Eure Blogroll. Damit könnt Ihr aktuelle Screenshots von Blogs anzeigen, ohne dass Ihr selbst diese Bilder bereitstellen müsst. Ihr meldet Euch bei Websnapr an underhaltet einen key per Email. Die Bilder werden im Blog dann wie mit folgendem Code implementiert:
[
<img alt="Blogname" src="http://images.websnapr.com/?size=S&key=Euer Key&url=Blogadresse" />
- Das Setzen des alt-Attributs ist zu empfehlen – hier gibst Du beispielsweise den Namen des verlinkten Blogs an: Blogname
- du kannst zwischen zwei Größen wählen: S (205x152px) oder T (90x70px)
- Key, den Ihr per E-Mail erhielt
- Die Adresse des Blogs, dessen Bild Ihr einfügen möchtet: Blogadresse
Übrigens: Weil es beim „&“-Zeichen Probleme beim Code geben kann, sind diese vorzugsweise durch „&“ zu ersetzen.
Das Ganze geht natürlich deutlich einfacher, indem Ihr die Bilder mit dem entsprechenden Tool aus der Menüleiste einfügt. Den generierten Code könnt Ihr dann für weitere Bilder kopieren, wobei Ihr immer nur die Blogadresse ändern müsst. Da ich Deans FCKEditor verwende, kann ich ganz komfortabel auch das alt-Attribut bearbeiten. Ich bin mir nicht ganz sicher, wie das mit dem Standard-Editor von WordPress aussieht.
Wie das Ergebnis dann aussieht, seht Ihr in meiner Blogroll. Meines Erachtens ist es ganz hübsch – was denkt Ihr?
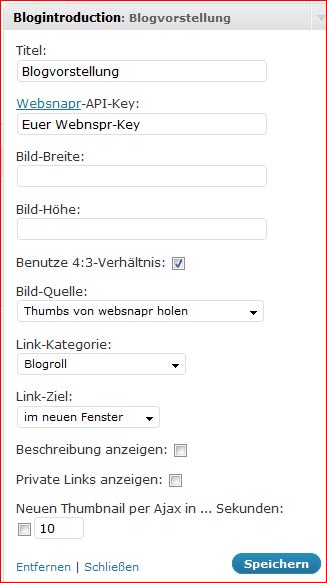
7. Blogintroduction
Für die Seitenleiste
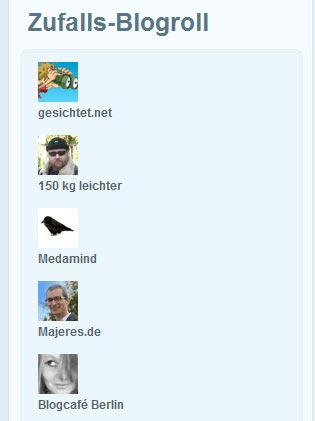
Durch einen Beitrag von Andreas bin ich auf ein weiteres sehr schönes WordPress Plugin gestoßen. Es stammt von Kim Huebel und kann hier heruntergeladen werden. Meines Erachtens erfreut sich dieses Plugin wachsender Popularität – man sieht es immer häufiger – z.B. bei Crazy Girl oder Rio. Bei Blogintroduction wird ein per Zufall ausgewählter Blogroll-Link als Vorschaubild in der Seitenleiste dargestellt. Die Bilder entstammen von Websnapr (siehe Punkt 5). Dementsprechend verlangt das Widget auch den o.g. Websnapr-Key. Nach der Installation und der Aktivierung des Plugins stehen dem entsprechende Widget folgende Optionen zur Verfügung:
Klicken zum Vergrößern
Neben einigen anderen Funktionen wie Bildgröße und Seitenverhältnis des Vorschaubilds, könnt Ihr als besonderes Schmakerl die Blogroll-Links bzw. Vorschaubilder in einem bestimmten Zeitintervall wechseln lassen. Die Auswahl erfolgt stets zufällig.
8. Auto Blogroll
Für statische Seiten und die Seitenleiste
Mit dem Auto-Blogroll-Plugin für WordPress kann sowohl eine statische Blogroll-Seite, als auch ein Widget in der Seitenleiste angelegt werden. Hier gibt es ebenfalls eine Fülle an Optionen. So könnten die Blogs ggf. auch nach PageRank angezeigt werden.
Nach der Installation und Aktivierung des Plugins gibt es einen neuen Eintrag bei den Einstellungen im WP-Frontend. Dort sind zunächst die „Allgemeinen Einstellungen“ vorzunehmen. Ihr findet dort auch einen Blogroll-Editor, der sich mit Eurer Datenbank verbindet. Unter „Install“ könnt Ihr Eure statische Blogroll-Seite generieren lassen.
Das Widget hingegen bietet relativ wenig Funktionen – schade, sonst wäre auch dieses Plugin so etwas wie eine eierlegende Wollmilchsau werden können.
9. Die manuelle Methode
Für Statische Seiten und die Seitenleiste
Als nächstes möchte ich auf eine Anleitung von Cindy aufmerksam machen. Diese Lösung kommt vollkommen ohne Plugin aus. Ich möchte hier auf eine detaillierte Beschreibung der Vorgehnsweise verzichten – Cindy hat das wirklich sehr verständlich beschrieben. Nach dieser Methode hab ich auch meine erste Blogroll erstellt.
Cindy zeigt zum Einen, wie Ihr eine automatisch generierte statische WordPress-Seite erstellen könnt. Zum Anderen erfahrt Ihr, wie Ihr eine verkürzte Blogroll in die Seitenleiste darstellen könnt.
Die statische Seite wird erstellt, indem Ihr zunächst ein eigenes Template anlegt. Dieses wird direkt noch dem Content mit folgendem Code ergänzt:
&lt;?php wp_list_bookmarks('categorize=0&amp;title_li='); ?&gt;
Anschließend erstellt Ihr eine neue statische Seite und weisst dieser das neu erstellte Template zu.
Für die Darstellung des (verkürzten) Feeds in der Sidebar wird die sidebar.php bearbeitet, indem an der gewünschten Stelle folgender Code eingegeben wird:
&lt;?php wp_list_bookmarks('categorize=0&amp;limit=5&amp;orderby=rand&amp;title_li='); ?&gt;
Die Zahl 5 hinter „limit“ stellt die Anzahl der Links ein, die angezeigt werden.
Wie gesagt – nähere Infos gibt es unter o.g. Link. Keine Angst – es ist viel einfacher, als es zunächst aussehen mag. In diesem Zusammenhang verweise ich auch nochmals auf meinen Artikel WordPress-Themes bearbeiten – die Dateien und deren Bedeutungen oder WordPress-Hacks. Weitere „ähnliche Artikel“ sind dort auch verlinkt.
Nachtrag:
Wer die statische Seite nach dieser Methode noch mit Bildern aus Tipp Nr. 5 erweitern möchte, findet eine sehr schöne Anleitung bei medioman.
10. Blogroll Page
Für Artikel- und statische Seiten
Wer nur eine statische Blogroll-Seite erstellen möchte, ist auch mit dem Plugin Blogroll Page bestens bedient. Es ist ein 5kb leichtes Plugin, das nur aus einer Datei besteht. Nach der Installation und der Aktivierung des Plugins gibt es ein neuen Unterpunkt unter „Einstellungen“ im WordPress-Frontend. Dort könnt Ihr einstellen, ob sich die Links in einem neuen oder im gleichen Fenster öffnen sollen.
Nun könnt Ihr an einer beliebigen Stelle in Eurem Blog folgenden Code eingeben:
&lt;!--blogroll-page--&gt;
Das war’s auch schon. Der Code kann in eine statische- oder in eine Artikel-Seite im Quellcode eingegeben werden. Das Ganze wird dann mit Blogbeschreibung ausgegeben, die Ihr im Link-Manager eingestellt habt. Hier ein Auszug, wie das bei mir aussieht:

Klicken zum Vergrößern
11. Google Custom Search
Außer Konkurrenz – Suchmaschine für die Blogroll
Viele Blogbetreiber bieten auf ihrer Seite eine Suchfunktion an. Häufig ist solch eine Seitensuche im Theme integriert. Doch das könnt Ihr auch mit dem kostenlosen Dienst Google Custom Search realisieren. Meines Erachtens ist die benutzerdefinierte Such von Google sehr leistungsstark – viele behaupten auch, dass sie der theme-eigenen Suchfunktion überlegen sei. Mit Google Custom Search klöppelt Ihr Euch eine eigene Suche zusammen, die dann im Blog eingebunden werden kann. Auch das Layout der Ausgabe kann entsprechend dem Theme angepasst werden. Ihr könnt dort eine Suche für Euren Blog einrichten, aber auch eine Suche für Eure Blogroll. Das dürfte für den Blogbetreiber selbst am interessantesten sein („wo hab ich das neulich gelesen?„). Für diesen Artikel hab ich hier mal eine Blogroll-Suchmaschine gebastelt – Ihr könnt die Suchmaschine nach der Suche auch wieder schließen:
Selbst für solch eine Lösung gibt es ein Plugin. Mit Blogroll to Google CSE könnt Ihr solch eine benutzerdefinierte Google-Suche aus Eurer WordPress-Blogroll automatisch generieren lassen.
Eure Meinung ist gefragt
- War der Artikel hilfreich für Euch?
- Kennt Ihr noch Tipps und Tricks, die hier fehlen?
- Wie habt Denn Ihr Eure Blogroll erstellt?
Wie immer freue ich mich sehr auf Eure nofollow-freien Kommentare. Am Artikel saß ich nun fast den ganzen Tag – mir raucht der Kopf, ich geh jetzt heim 😉









Hi,
vielen Dank für die wirklich gekonnte Vorstellung meines Blogintroduction-Plugins 🙂 In der Tat ist es wohl so, wie du schreibst: Auch ich sehe es in den vergangenen Monaten in immer mehr Blogs in den Sidebars – was mich als Entwickler natürlich freut! Noch mehr freut mich, dass es wohl kaum Probleme mit dem Plugin zu geben scheint. An mich hat sich bisher noch niemand mit einem wirklichen Problem gewandt. Die Tatsache, dass es ohne aktive Bewerbung des Plugins von meiner Seite her, immer wieder heruntergeladen wird, spricht aber wohl schon für sich 🙂
Was die Thumbnail-Generierung angeht, so kann man über den Bilderlink in der Linkverwaltung von WordPress (hier kann man zu jedem erfassten Link ja ein eigenes Image hinterlegen) auch andere Thumbnail-Dienste einbinden, man ist also nicht generell an Websnapr gebunden, sondern kann z.B. auch Thumbshots oder Thumbalizr nutzen.
Zum Abschluss noch ein paar Worte zu deinem Blog: Ich lese hier schon einige Wochen mit und das mit steigender Begeisterung 😉
Aufmerksam geworden bin ich durch Andreas Majeres 🙂 und muss sagen: Dein Blog gefällt mir wirklich gut 🙂
Hallo Kim – Willkommen im Blog. Vielen Dank für Deine weiteren Erläuterungen und vor allem für Deinen guten Geschmack und Dein Lob. Es freut mich natürlich ganz besonders, wenn sich ein Großmeister auf meinen kleinen bescheidenen Blog herablässt 😉
Erst einmal alle Achtung. Wahnsinn, was du da für eine ausfürhliche und sehr gute Zusammenstellung da gezaubert hast. Dass war bestimmt eine Menge arbeit. Von Daher mein Respekt.
Ich selber benutze Better Blogroll und Blogintroduction von Kim. Ich finde das Feedreading Blogroll aber auch sehr interessant. Am geilsten wäre eine Mischung aus Better Blogroll und Feedreadingblogroll. Mir ist gestern noch ein Plugin auf dem Weg gelaufen mit dem du Feeds anderer Blogs in Schlagzeilenform anzeigen lassen kann: http://wordpress.org/extend/plugins/flash-feed-scroll-reader/
Viele Grüße
Thomas
Nachdem ich auf allen(!) Screenshots deiner diversen Blogroll-Plugins zu sehen bin, war ich froh, dass auf dem Screenshot von Blogintroduction patysy „Blogcafé Berlin“ statt meinem Blog zu sehen ist, sonst wäre noch jemand auf die Idee gekommen, es handele sich hier um Schleichwerbung für mein Blog 😀
Das Plugin Blog-Introduction nutze ich ebenfalls, habe es jedoch leicht abgewandelt, so dass zusätzlich zum Screenshot-Link noch ein weiterer Link zu meiner kompletten Blogroll angezeigt wird.
Diese übrige Blogroll habe ich bei mir auf eine separate Seite ausgelagert. Du hast ja ein schönes, kleines Plugin unter Punkt 9 vorgestellt. Alternativ kann man -so hab ich es gelöst- auch einfach eine Vorlage-Datei mit dem von dir ja unter Punkt 8 bereits geposteten Code erstellen und diese Vorlage beim Erstellen der neuen WP-Seite als Vorlage auswählen. Ist ein wenig komplexer, dafür spart man sich ein Plugin 😉
Für meine Blog-Suche greife ich auf die im Theme bereits eingebaute Such-Leiste zurück. Allerdings habe ich mir zusätzlich noch das Plugin Search Everything gegönnt. Darin lässt sich einstellen, dass sich die Blogsuche z.B. nicht nur auf die Artikel, sondern auch auf die Kommentare ausweiten soll… ganz praktisch, wenn man auch in den Kommentaren nützliche Tipps gibt oder die Leser weiterführende Hinweise liefern. In dem Plugin lässt sich Punkt für Punkt separat auswählen, was alles mit der Blog-Suche durchsucht werden soll: Artikel, Kommentare, Artikel-Entwürfe, Dateianhänge usw.
OMG, mit diesem Artikel has’de Dir ja echt mords die Arbeit gemacht.
Garnicht ;-).
Hammerartikel !!! Ich selbst hatte ja auch schon diverse Blogroll Plugins eingebastelt. Letztlich bin ich aber doch wieder bei der Standartblogroll gelandet. Einzig übergeblieben ist das Plugin von Kim.
Der Artikel ist wirklich klasse, wer jetzt noch nicht weiss, was er wie mit seiner Blogroll macht, dem ist dann auch nicht mehr zu helfen, ausser er will keine.
Hut ab Oliver, das ist ein Hammerartikel! Da steckt viel Arbeit dahinter.
Das Feedreading Blogroll finde ich sehr interessant. Da ich diese Woche eh noch einmal die Sidebar auf meiner ToDo-Liste stehen habe, wird es dort wohl einen Platz finden.
Junge Junge, da hast du dich mal wieder selbst übertroffen! Nur komisch das der Link zu mir in meinem Dashboard nicht angezeigt wird – aber egal! Ich bin ja jetzt hier.
Die plugins habe ich selber auch fast alle ausprobiert. Mittlerweile ist nur noch better blogroll in meiner Sitebar im Einsatz. Die statische Blogroll habe ich mit bordeigenen Mitteln realisiert in dem ich ein extra template dafür erstellt habe, folgender Code stellt die Liste meiner favorisierten Blogs dann dar:
<?php wp_list_bookmarks('before=<p>&show_images=0&show_description=1&after=</p>','exclude=79'); ?>
Junge Junge, da hast du dich aber selbst übertroffen!
Ich nutze nur noch „better blogroll“ in der Sidebar. Auf meiner statischen Seite wird die Blogroll mit Bordmitteln angezeigt. Da war vorher auch ein plugin am werkeln, doch wenn man sich ein wenig mit den template tags die WP mitbringt beschäftigt bekommt man das auch so hin.
Mittlerweile versuche ich immer erst ohne plugins auszukommen, da diese in meinen Augen immer eine Fehlerquelle darstellen können.
Wow! Das nenn ich mal einen richtig tollen Bericht. Das mit dem Blogindustruktion nutze ich ja bereits auch, allerdings nur zur Ergänzung über dem „normalen“ Bloggroll. 🙂
Das was du in der Seite hast sieht auch toll aus,aber bei den ganzen Links die ich da habe, würde das ellenlang werden 😳
*inEhrfurchtVerbeugend
Wow, bin beeindruckt! Vielen Dank, das ist wirklich ausführlich und da sind einige tolle Tipps dabei!
Vielen, vielen Dank!
Ich hab gar nicht gewusst, dass man sich um die Blogroll so vel Gedanken machen kann. Klasse Artikel und viel Arbeit reingesteckt. Für mich bleibt vorerst ie gute Alte Blogroll wie bei Rio im Betrieb, da ich nicht sehr viel Wert au die Blogroll lege. Meine Stammblogs kennen mich und die Links sind auch dementsprechend verankert. Aber bei ner Umgestaltung (Die ja nicht ausbelieben wird) weiß ich wo ich mich schlau lesen kan.
Da hast Du wirklich einen Hammerartikel geschrieben Hut ab 😉
Ich für meinen Teil bin und bleibe bei der Blogintroduction von Kim, da sie mir einfach viel zu gut gefällt, als von Ihr Abstand zu nehmen.
@all
Wow – so viel Anerkennung von Allen – das freut mich riesig. Insbesondere auch deshalb, weil es tatsächlich ein Haufen Arbeit war. Sämtliche Plugins und Tools zu installieren, Screenshots erstellen, usw. – Nicht immer hat alles auf Anhieb geklappt – umso erfreulicher finde ich Eure positiven Rückmeldungen. Vor einiger Zeit hab ich ja schon angekündigt, dass ich etwas über die Blogroll schreiben werde, weil derlei Zusammenstellungen bislang Mangelware waren.
Sorry übrigens für meine erneute späte Rückmeldung – heute war Gartentag und wir haben 8kg Kirschen geerntet, entsteint und zu Marmelade verarbeitet. Ein recht ereignisreiches Wochenende
@kim
Ach – ein kleines Problem hatte ich mit deinem Plugin. Schuld daran ist allerdings mein Theme. Leider wird das Vorschaubild im Sidebar-Widget viel zu weit links angezeigt. Beim Screenshot hab ich ein klein wenig gemogelt 😉
Das gleiche Problem hatte ich übrigens auch mit diesem Flash-Tag-Cloud-Plugin. Irgendwann (zu ruhiger Stunde) werde ich mich mal auf die Suche machen, welche Datei bzw. welches Schnipsel da verantwortlich ist.
@Hombertho
oder soll ich besser Thomas sagen?
Stimmt – das wäre sicherlich eine geniale Lösung. Ich stelle mir ein Live-Ticker vor, der ca alle 10sek alternierend den jeweils letzten Beitrag der Links aus der Blogroll anzeigen würde…..
Das andere Plugin hab ich mir auch angeschaut. Schade, dass ich das nicht vorher entdeckt habe. Das sieht auf den ersten Blick sehr vielversprechend aus. Naja – vielleicht mach ich das Dutzend noch voll und ergänze den Artikel 😉
@Sascha
Dass Du auf allen Screenshots zu sehen bist ist purer Zufall. ehrlich gesagt ist mir das nicht aufgefallen – sie sind tatsächlich zufällig entstanden – so auch patsy. Vielen Dank auch für den Hinweis „Search Everything“….. Ich müsste mal schauen, inwieweit auf meine Suchfunktion zugegriffen wird. Die werde ich jedenfalls in mittelfristiger Zukunft auch mal überarbeiten (vom Layout her ohnehin).
Auf das Tool Nr. 9 bin ich zufällig bei meinen Recherchen gestoßen. in meinen Augen für die erste Blogroll auf einer statischen Seite ein beachtenswerte Alternative – zumal die Blogbeschreibung mitgeliefert wird. Außerdem ließe sich diese Blogroll an jeder X-beliebigen Stelle einfügen.
@HiPPiE
Gratuliere zum 1.000 Kommentar in meinem kleinen Blog. Als hättest Du es geahnt, war dein Kommentar nicht ganz so spitz, wie ich es von Dir gewohnt bin 😉 Mit Verlaub werde ich im nächsten Beitrag darüber berichten und Deinen Blog vorstellen. Wobei Du einer von den wenigen bist, bei denen ich mir nicht sicher bin, ob es recht ist(?)
@Rio
Bei Dir muss ich mich ohnehin noch entschuldigen. Gerne hätte ich Deine Aktion unterstützt und auch über „Dicke im Alltag geschrieben“. Mir hat einfach die Zeit gefehlt – in den letzten Tagen war es ja sehr ruhig im Blog. Deshalb hab ich mich entschieden, wieder mal „was Größeres“ zu schreiben.
Das würde mich freuen. Da bin ich wirklich mal gespannt wie da in den nächsten Wochen zugegriffen wird. Manchmal ist es nämlich zum Haare raufen und Du stehst da und würdest am liebsten alles hinschmeißen. Doch dann wirst Du wieder an so Tagen wie diese belohnt. da weiß ich wenigstens, dass es konstruktiv war und anderen helfen könnte 🙂
@Andreas
Es freut mich, wenn du Dich auch für dieses Plugin entscheiden würdest. Einige Zeit hab ich Kims geniales und populäres Plugin verwenden wollen (und hab mich auch mit Sascha darüber unterhalten). Letztendlich gefiel mir die Idee mit den Feeds ein klein wenig besser. Allerdings nimmt es auch mehr Platz in Anspruch 😉
@Luigi
Vielen Dank auch für diesen Code. Der Beitrag war zunächst im Spam gelandet (wohl wegen des Codes).
Meines Erachtens reicht die „manuelle Methode“ mit Deinem oder Cindies Code für die statische Seite vollkommen aus. Alternativ gibt’s dieses Mini-Tool aus Tipp Nr.9
@patsy
Wie gesagt – Bei dem Feed-Reading-Blogroll-Plugin kannst Du einstellen, wieviele Beiträge angezeigt werden sollen. Aber wie heist’s so schön: Never touch a running system? Du hast ja bereits eine glänzende Alternative installiert 😉
@Matthias
Das aus Deinem Mund – das ist ja fast so etwas wie ein Ritterschlag. Nach dem Schreiben des Artikels hatte ich „ein ganz gutes Gefühl“. So viel Zuspruch hab ich allerdings nicht erwartet. Vielen Dank auch 🙂
@Andy
Nun – vor ein paar Wochen hab ich mich mit dem Thema beschäftigt. Damals hab ich auch darüber geschrieben und diesen Blogroll-Artikel angekündigt. Das lag auch daran, dass ich bis dato kaum ausführliche Zusammenstellungen zum Thema fand.
@Crazy Girl
Vielen Dank auch für Deine positive Rückmeldung. Ich hab gesehen, dass Du Kims Plugin verwendest – deshalb hab ich’s auch erwähnt 😉
Wenn ich mich richtig erinnere, hab ich es auch über Dich entdeckt
@Plerzelwupp:
Die Position des Screenshots sollte sich mittels CSS erledigen lassen. Dafür hab ich jedem Element extra die Klasse „wp-blogintroduction“ angeheftet, so dass man mit einem entsprechenden Eintrag in seiner styles.css einiges an Schnickschnack damit anstellen kann 🙂
Was nun genau in deinem Falle an Eintragung vorzunehmen wäre, müsste man ausprobieren. Evtl. würde ein margin-left: 10px oder sowas schon helfen…
Meine Güte! Danke für diesen tollen Artikel. Der wird bestimmt das Standardwerk, wenn es um Blogrollen geht 🙂
WOW. Jetzt bin ich aber sowas von geplättet. Hammerartikel mit einer „Schweine“arbeit verbunden.
Einfach genial. Alleine schon die dazugehörigen Screenshots. Super erklärt.
Ich liebe mein Better Blogroll und zusätzlich noch Blogintroduction.
Dicken Daumen hoch für diesen Beitrag!
Blogrollen scheine eher etwas außer Mode geraten oder habe ich einen falschen eindruck?
Für mich sind Blogrollen eine wichtige Ecke in Blogs, um zu sehen, ob es weitere interessante Blogs gibt, im gleichen Themenumfeld des Blogs, dessen Blogrolle ich lese.
Meine Blogrolle erstelle ich eher klassisch und ohne Plugin oder externen Service.
@Kim
vielen Dank auch für diesen Tipp. Hätte ich vorher von der Klasse gewusst oder mal genauer hingeschaut, hätte ich es wahrscheinlich eleganter lösen können, anstatt das bild zu manipulieren 😉
Den Umstand werde ich auf jeden Fall im Hinterkopf behalten. mit der Ausrichtung von Elementen in der Seitenleiste hatte ich schon öfter Probleme.
@Jan
Herzlich Willkommen im Blog. Ich hätte nichts dagegen, wenn der Artikel häufig geklickt wird, sofern nach Blogroll gesucht wird. Doch dazu bin ich noch zu klein *g …. Mal sehen, was Google dazu sagen wird 😉
@Nila
Zuspruch aus Österreich – das hat mich besonders gefreut – vielen Dank auch dafür 🙂
@dimido
Noch ein neues (bekanntes) Gesicht. Herzlich willkommen im Blog. Blogrollen sind meines Erachtens gerade auch für Einsteiger sehr interessant – um zu sehen, wo der Hase läuft, wer mit wem, usw. ….. Das will auch erst mal erfahren werden, bevor man seine Rolle findet 😉
Schick mir lieber ’n Lolli ;-).
@HiPPiE
Das wollte ich jetzt tatsächlich tun, jedoch befürchte ich, dass „Hippie, c/o Mr. S. Claus, North Pole, Canada“ (so wie es in Deinem Impressum steht) nicht ankommen wird….
Jetzt haben wir uns so lieb kennen gelernt, nun will ich in jedem Falle auch noch persönlich vorsprechen und dir für Deinen Artikel und die damit verbundene Inspiration danken!
Mich würde jetzt aber doch noch eines Interessieren: Deine Blogroll-Page hast du aber manuell erstellt, oder nutzt Du hierfür eines der genannten Plugins?
Liebe Grüße
Na wer weiß – übrigens, seit wann habe ich ein Impressum? Egal, dann genehmige ich mir stattdessen nu‘ erst mal ein Norwegen-Bonbon mit der Norwegen-Flagge drauf, wer hätte es gedacht, aus Norwegen.
@Hartmut
Vielen Dank auch für die Rückmeldung hier.
Die Blogroll hab ich händisch erstellt, was aber bei jeder Änderung Handarbeit erfordert. Jedenfalls sind in der Linkverwaltung die Adressen, RSS-Feeds und Gravatare hinterlegt. Damit arbeitet ja auch die Feed-Reading Blogroll in der Seitenleiste. Wahrscheinlich lässt sich das Ganze auch auf Deine Weise bewerkstelligen. Also …. mach Dich an die Arbeit 😉
@HiPPiE
Impressum/Kontakt – wie auch immer. Jedenfalls ist mir das Porto zum Nordpol dann doch etwas zu teuer 😉
Mister Blogroll hat wieder zugeschlagen!
Hab im Moment wenig Zeit, aber bei Gelegenheit muss ich meine auch mal aktualisieren. Da werde ich bestimmt auf die ein oder andere Anregung von Dir zurückgreifen. Danke!
@Retronaut
Gerne. Deine Blogroll in der Seitenleiste ist im Prinzip ausreichend. Den Artikel hab für diejenigen geschrieben, die etwas mehr daraus machen wollen. Leider gab es in dieser Hinsicht noch nichts Vergleichbares im Netz.
Vielen Dank auch für Deine Rückmeldung .-)
Hui, da hat sich jemand aber drangesetzt und mal wieder einen wirklich kompetenten Artikel verfasst – DAS ist echter Mehrwert, Oliver! Und sehr hilfreich für mich (und natürlich auch andere).
Denn ein Blog ist in meinen Augen ein Journal, das durch grafische Aufmachung, vernünftigen Inhalt und Benutzerfreundlichkeit überzeugen sollte. Also eine echte Herausforderung, wenn man die Sache richtig machen will. Ich habe meine Blogroll in einem Sidebar-Widget, aber das ist ja sowas von grottenlangweilig. Ich habe mir immer eine Lösung gewünscht, die automatisiert, aber individuell ist. Ich finde daher die Kombination aus „Blogintroduction“ und einer statischen Seite, die die restlichen Links zeigt, extrem cool. Da kann man einen „Blog des Monats“ präsentieren, aber auch die restlichen Blogs kommen nicht zu kurz.
Da setze ich mich die Tage dran, das ist mal eine echte Herausforderung für mich, das Ganze so für mein Magazin umzusetzen, dass es wie „aus einem Guss“ wirkt. Deine Tipps sind echte Sahne und ich konnte eine ganze Menge für mich an Nutzen herausziehen. Hervorragend!
Vielen Dank für die vielen Kommentare, für Eure Stellungnahmen und für die Verlinkungen.
Den Yigg-Buttom hab ich hier wieder rausgenommen – schade, es waren nur 4 Votes – bei Webnews war’s einer.
Doch dank eurer Verlinkungen ist der Artikel nicht ganz untergegangen ….
Nun wisst Ihr ja, wo Ihr Eure Besucher hinschicken müsst, wenn’s mal um die Blogroll geht 😉
Das mit dem Schnappschüssen sind mal richtig elegant aus =)
Manchmal hasse ich deine Artikel. Ich werde nun also Stunden damit verbringen, meine Blogroll auch etwas zu pimpen 😉
Schöne Grüsse
Alex
Okay ich verzweifle, ich möchte gern die komplette Blogroll mit Bild und Beschreibung auf einer statischen Seite. Allerdings nicht so hässlich unformatiert ausgegeben xD Hat jemand eine Idee? Ich wusste das kostet mich den ganzen Tag lach
Ich habe diesen Artikel nochmals überarbeitet und zur schnelleren Übersicht unter jeden Tipp noch eine zweite Überschrift gesetzt.
@Alex
Auch den Tipp Nr. 8 hab ich ergänzt 😉
Joaaa 😀 das sieht doch mal ganz nach der Lösung aus. Ich hab schon versucht die RAW Daten über wilde bookmarks() funktionen auszulesen. Auch ein wahrscheinlich zum Glück gescheiterter Versuch direkt auf die Datenbank zu zugreifen schlug fehl.
Jetzt wollte ich einfach schon nix automatisiert eine statische Seite bauen. Alles doppeltes gepflege.
Aber nun …. nun teste ich mal die neu Bastell-Anleitung testen xD
Tausend Dank!
Alex
HILFEEEE Plerzi!!!!
Bei dem „Feed teading Bloggroll: Woher hast du die Adresse für die Gravatare??? Ich steh da grad völlig auf dem Schlauch. 😳
Hab´s rausgefunden, aber ich befürchte, dass das Plugin meine Sidebar „sprengt“, solbst nach unterteillung ist die „Menükarte“ noch zu lang 🙁
Hallo Patsy,
die Frage hab ich Dir auch gerade in deinem Blog gerade beantwortet:
Also ich hab die Gravatare im WordPress-Frontend in der Linkverwaltung (Links/ Bearbeiten) jedem blog händisch zugewiesen. Die Einstellung findest du ganz unten unter “erweitert”. dort ist der RSS-Feed und die “Bild-Adresse” einzutragen. Dabei hab ich sämtliche Blogs besucht und vom jeweiligen Kommentator die Gravatar adresse kopiert. Diese Adresse hab ich dann noch modifiziert, indem ich direkt dahinter noch “?s=40″ (ohne Gänsefüßchen) geschrieben habe – das ist dann die Größe der Gravatare in pixel. Diese “Ergänzung kommt direkt nach dem “.jpg”). Die Adresse wird also ungefähr immer so aussehen: http://www.gravatar.com/avatar/b1e553337f782acf9afda296b6fb8172.jpg?s=40
Du hast ja unter “Stammgäste” schon ein Großteil der Gravater – kopiere Dir doch die Bildadresse (bei Firefox: rechte Maustaste – Grafikadresse kopieren)und füge die Adresse (wie oben beschrieben) in der Linkverwaltung ein.
Du musst doch nichts im Quelltext suchen…….
ach …. und noch was: Die Breite und Höhe kannst Du doch einstellen, indem Du angibst, wieviel Beiträge angezeigt werden sollen. AUßerdem kannst Du zwischen verschiedenen Layouts wählen und diese modifizieren.
„Blogroll Page“ klingt nicht schlecht, da überlege ich wirklich, ob ich das nicht mal testen sollte. Ich plane eigentlich seit einiger Zeit so eine extra Seite mit Link zu Blogs ich lese, da bietet sich so ein kleines Verwaltungstool ja an 🙂
Klasse Liste und toller Artikel. Vielen Dank für diese sehr informative Übersicht.
Vielen Dank für die Rückmeldung, Horst. Positives Feedback nehme ich gerne an, denn es war tatsächlich viel Arbeit – das ist der Loh 🙂
Ich sehe gerade, dass Du auch eine sehr schicke Seite hast. Darf ich denn mal fragen, woher Du diese professionellen(?) Bilder beziehst?