
Was ist eine Blogroll?
In den meisten Blogs ist sie vorhanden: die sog. Blogroll. Wikipedia definiert die Blogroll folgendermaßen:
Eine Blogroll (deutschsprachig auch Blogrolle) ist eine für den Leser öffentliche Linksammlung zu anderen Weblogs. Diese Linkliste ist auf dem Weblog sichtbar platziert. Autoren von Weblogs haben unterschiedliche Kriterien für die Aufnahme eines fremden Weblogs in ihre Blogroll. Diese reichen von ähnlichen Interessen über die Frequenz neuer Artikel oder Kommentare und geografischen Kriterien bis zu Linktausch. Manche Blogrolls bestehen einfach aus einer Liste von Blogs, die der Autor selbst liest.
Demnach hat jeder Blogger seine eigene Kriterien, nach denen er seine Blogroll aufbaut. Ganz nach Geschmack. Für meine (recht kleinen) Blogroll kommen folgende Kriterien zum Tragen:
- Blogs mit ähnlichen Themen
- Blogs mit Themen, die ebefalls interessant sind
- Blogs, zu deren Autoren eine gewisse Sympathie besteht
Jedoch lässt sich Kein Blog in eine der vorgenannten Schubladen stecken, meistens ist es eine Mischung von all dem. In der Bloggosphäre wird gelegentlich auch über Linktausch diskutiert. Meines Erachtens ist das bedingt legitim, kommt aber für mich nicht in Frage. Es hat immer einen bitteren Beigeschmack und bei vielen Bloggern ist es auch verpöhnt. Luigi schrieb vor einiger Zeit von seinen diesbezüglichen Erfahrungen. In einigen Fällen mag der Linktausch legitim sein: Blogger, zu denen gelegentlich Kontakt besteht, kann man durchaus mal fragen, wie es mit der Blogroll bestellt ist, sofern die Chemie stimmt. Häufig geschieht dies auch suggestiv – bzw. unausgesprochen; in einigen Fällen fühlt man sich auch dazu verpflichtet, einen Blog genauer unter die Lupe zu nehmen. Doch letztendlich ist die Blogroll „Ehrensache“ und somit möchte ich eigentlich nicht weiter auf diese Thematik eingehen. Mir geht’s im folgenden Beitrag um die Technik der Darstellung von Blogrolls.
- Welche Möglichkeiten der Darstellung gibt es?
- Welche WordPress–Plugins gibt es
- Welche sonstigen Tools gibt es?
Deshalb hab ich 10 Tools für Euch herausgepickt und erläutert.
Inhalt
- Better Blogroll
- Google Reader Blogroll
- Advanced Blogroll
- WP Social Blogroll
- Blogroll Widget mit RSS Feeds
- Websnapr
- Blogintroduction
- Auto Blogroll
- Die manuelle Methode
- Blogroll Page
- Google Custom Search
- Eure Meinungen
1. Better Blogroll
Für die Seitenleiste
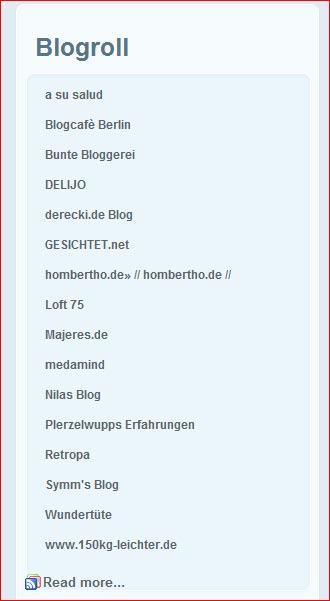
Eine komplette Blogroll mit 25 Links würde den Rahmen einer Seitenleiste sprengen. Better Blogroll ist ein beliebtes WordPress-Plugin, mit dem Ihr eine bestimmte Anzahl zufällig ausgewählter Blogroll-Links in der Seitenleiste darstellen könnt. Die Links ändern sich dann bei jedem Seitenaufruf. Für die Ausgabe in der Seitenleiste gibt es zahlreiche Optionen: Ihr könnt die Anzahl der zufällig ausgewählten Links einstellen, Links auf nofollow setzen, Links nach Kategorien ordnen oder anzeigen lassen. Außerdem könnt Ihr auswählen, ob Text- oder Bilder-Links angezeigt werden sollen. Nach der Installation und der Aktivierung des Plugins zieht Ihr das entsprechende Widget in die Seitenleiste und passt es nach eigenem Ermessen an.
Klicken zum Vergrößern
2. Google Reader Blogroll
Für die Seitenleiste
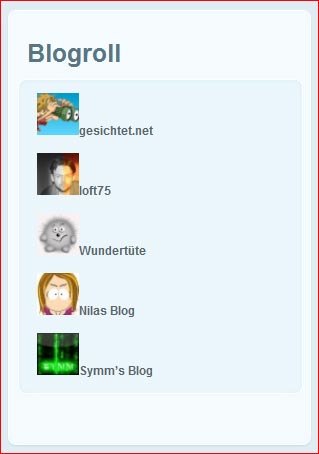
Google Reader Blogroll ist ein hervorragendes WordPress-Plugin, falls Ihr den Online-Feedreader „Google Reader“ verwendet. Das Tool importiert die Blogs aus Eurem Google-Reader-Konto und stellt sie in der Seitenleiste dar. Hierbei ist es konsequenterweise nicht erforderlich, die Blogroll doppelt zu führen – d.h. im Reader und im WordPress-Frontend. Als besonderes Schmankerl, können Eure Besucher durch Klick auf das Reader-Symbol auch den „Blogroll-Feed“ einsehen. Auch hier gilt: Nach der Installation und der Aktivierung des Plugins zieht Ihr das entsprechende Widget in die Seitenleiste und passt es an. Im WordPress-Frontend und im Einsatz sieht das so aus:
Klicken zum Vergrößern Klicken zum Vergrößern
3. Advanced Blogroll
Für die Seitenleiste
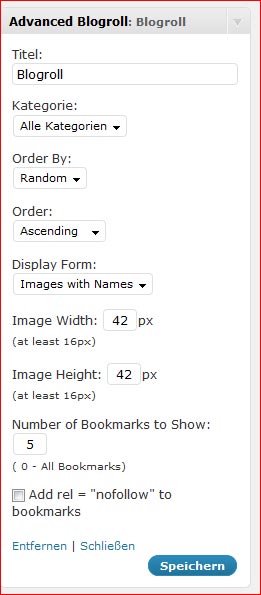
Das Advanced Blogroll-Plugin für WordPress ist ebenfalls sehr beliebt und so etwas wie eine eierlegende Wollmilchsau. Nach Aktivierung des Plugins steht ein Widget mit zahlreichen Optionen zur Verfügung. Hier könnt Ihr auswählen
- Wie Eure Blogroll heißen soll
- Welch Kategorien angezeigt werden sollen
- Die Reihenfolge der Links – auch hier gibt es eine „zufällige Reihenfolge“ wie bei „Better Blogroll“
- Auswahl, ob Text-, Bilder oder beides angezeigt werden soll
- Auch die Größe der Bilder kann eingestellt werden (sofern Bilder angezeigt werden)
- Selbstverständlich kann auch die Anzahl der Links eingestellt werden
- Option zum setzen des nofollow-Tags
An dieser Stelle möchte ich nochmals erwähnen, dass mein Blog nofollow-frei ist.
4. WP Social Blogroll
Für die Seitenleiste
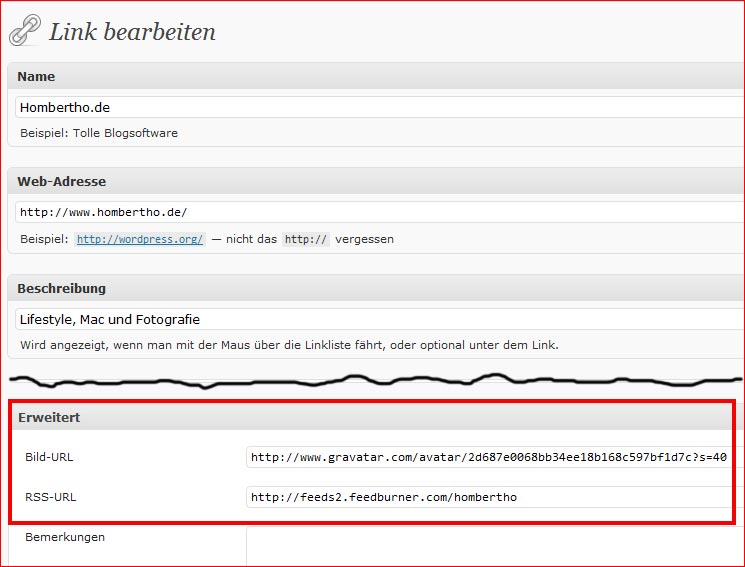
Das WordPress-Plugin WP Social Blogroll ist bei mir im Einsatz, deshalb erspare ich mir auch die entsprechenden Screenshots. Schaut einfach mal auf meine rechte Seitenleiste. Hier werden die letzten Beiträge der Blogs aus meiner Blogroll in chronologischer Reihenfolge angezeigt. Das ist besonders schön, da so nicht einfach “nur” auf die Lieblingsblogs verlinkt wird, sondern gleich auch noch ein zusätzlicher Mehrwert durch die Anzeige des aktuellen Themas existiert – wie Sascha so schön kommentierte. Wenn Ihr alle Features dieses Plugins nutzen möchtet, solltet Ihr die Bloginformationen im WordPress-Frontend ggf. durch die Angabe der jeweiligen RSS-Feed-Adressen und der Gravatare ergänzen:
Klicken zum Vergrößern
Der Schalter „?s=40“ erzwingt übrigens die Darstellung des Gravatars in der von Größe 40px. Nach Installation und Aktivierung des Plugins steht Euch ein Widget zur Verfügung, welches Ihr im WP-Frontend an die gewünschte Stelle ziehen könnt. Die Einstellungen hingegen werden unter „Einstellungen“ und nicht direkt im Widget vorgenommen. Hier gibt es unzählige Anpassungsmöglichkeiten, die sich i.d.R. selbst erklären. Auch die Anzahl der letzten Beiträge kann eingestellt werden.
Übrigens können derlei Blogroll-Feeds auch über Yahoo-Pipes realisiert werden. Das hat den Vorteil, dass kein Plugin installiert werden muss und den Nachteil, dass es ohne tiefere Sachkenntnis nicht ganz so schön dargestellt werden kann. Einen entsprechenden Artikel hab ich hier geschrieben: Mehrere News-Feeds vereinen.
5. Blogroll Widget mit RSS Feeds
Für die Seitenleiste
Nachtrag vom 09. März 2010
Das Plugin „Blogroll-Widget mit RSS Feed“ wurde brandaktuell von Bloggerkollegin Tanja entwickelt, veröffentlicht und darf in dieser Liste nicht fehlen. Ein Muss für jeden Blogroll-Enthusiasten. Deshalb dieser Nachtrag. Ebenso wie die Feed Reading Blogroll liefert dieses Plugin ein Widget, in dem die letzten Artikel der Blogs aus Eurer Blogroll angezeigt werden. Es ist jedoch erheblich leichter und benötigt deutlich weniger Ressourcen.
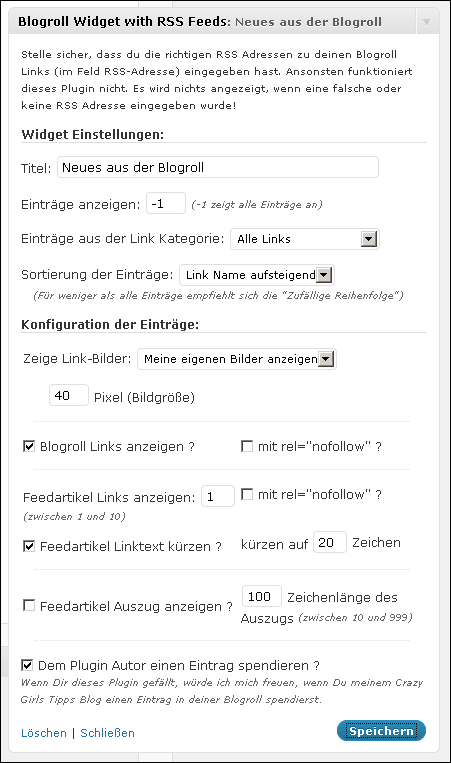
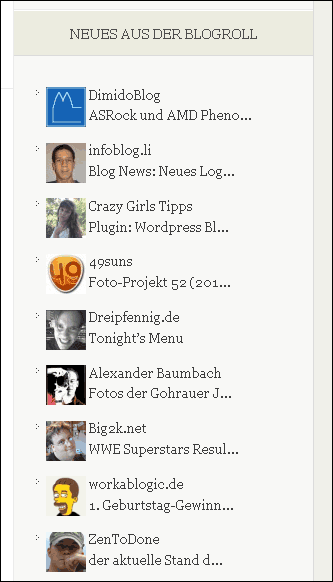
Es wird installiert wie jedes andere Plugin auch. Nach der Aktivierung des Plugins steht Euch unter Design/ Widgets ein Widget zur Verfügung, das wie folgt aussieht und konfiguriert werden kann:
 |
 |
|
| Blogroll-Widget-Einstellungen | Blogroll-Widget im Einsatz |
Für die Blogs könnt Ihr entweder eigene Bilder verwenden, oder das Plugin liefert Euch die Bilder. Wahlweise geht es natürlich auch ohne Vorschaubild. Neben dem Titel des jeweiligen Beitrags könnt Ihr auch eine Excerpt anzeigen lassen.
6. Websnapr
Für Seitenleiste, Artikel- und Statische Seiten
Websnapr ist kein Plugin sondern ein Online-Dienst für Eure Blogroll. Damit könnt Ihr aktuelle Screenshots von Blogs anzeigen, ohne dass Ihr selbst diese Bilder bereitstellen müsst. Ihr meldet Euch bei Websnapr an underhaltet einen key per Email. Die Bilder werden im Blog dann wie mit folgendem Code implementiert:
[
<img alt="Blogname" src="http://images.websnapr.com/?size=S&key=Euer Key&url=Blogadresse" />
- Das Setzen des alt-Attributs ist zu empfehlen – hier gibst Du beispielsweise den Namen des verlinkten Blogs an: Blogname
- du kannst zwischen zwei Größen wählen: S (205x152px) oder T (90x70px)
- Key, den Ihr per E-Mail erhielt
- Die Adresse des Blogs, dessen Bild Ihr einfügen möchtet: Blogadresse
Übrigens: Weil es beim „&“-Zeichen Probleme beim Code geben kann, sind diese vorzugsweise durch „&“ zu ersetzen.
Das Ganze geht natürlich deutlich einfacher, indem Ihr die Bilder mit dem entsprechenden Tool aus der Menüleiste einfügt. Den generierten Code könnt Ihr dann für weitere Bilder kopieren, wobei Ihr immer nur die Blogadresse ändern müsst. Da ich Deans FCKEditor verwende, kann ich ganz komfortabel auch das alt-Attribut bearbeiten. Ich bin mir nicht ganz sicher, wie das mit dem Standard-Editor von WordPress aussieht.
Wie das Ergebnis dann aussieht, seht Ihr in meiner Blogroll. Meines Erachtens ist es ganz hübsch – was denkt Ihr?
7. Blogintroduction
Für die Seitenleiste
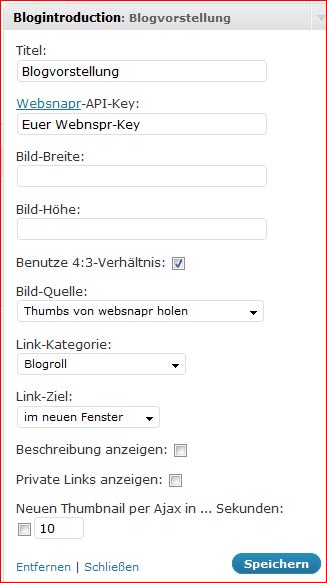
Durch einen Beitrag von Andreas bin ich auf ein weiteres sehr schönes WordPress Plugin gestoßen. Es stammt von Kim Huebel und kann hier heruntergeladen werden. Meines Erachtens erfreut sich dieses Plugin wachsender Popularität – man sieht es immer häufiger – z.B. bei Crazy Girl oder Rio. Bei Blogintroduction wird ein per Zufall ausgewählter Blogroll-Link als Vorschaubild in der Seitenleiste dargestellt. Die Bilder entstammen von Websnapr (siehe Punkt 5). Dementsprechend verlangt das Widget auch den o.g. Websnapr-Key. Nach der Installation und der Aktivierung des Plugins stehen dem entsprechende Widget folgende Optionen zur Verfügung:
Klicken zum Vergrößern
Neben einigen anderen Funktionen wie Bildgröße und Seitenverhältnis des Vorschaubilds, könnt Ihr als besonderes Schmakerl die Blogroll-Links bzw. Vorschaubilder in einem bestimmten Zeitintervall wechseln lassen. Die Auswahl erfolgt stets zufällig.
8. Auto Blogroll
Für statische Seiten und die Seitenleiste
Mit dem Auto-Blogroll-Plugin für WordPress kann sowohl eine statische Blogroll-Seite, als auch ein Widget in der Seitenleiste angelegt werden. Hier gibt es ebenfalls eine Fülle an Optionen. So könnten die Blogs ggf. auch nach PageRank angezeigt werden.
Nach der Installation und Aktivierung des Plugins gibt es einen neuen Eintrag bei den Einstellungen im WP-Frontend. Dort sind zunächst die „Allgemeinen Einstellungen“ vorzunehmen. Ihr findet dort auch einen Blogroll-Editor, der sich mit Eurer Datenbank verbindet. Unter „Install“ könnt Ihr Eure statische Blogroll-Seite generieren lassen.
Das Widget hingegen bietet relativ wenig Funktionen – schade, sonst wäre auch dieses Plugin so etwas wie eine eierlegende Wollmilchsau werden können.
9. Die manuelle Methode
Für Statische Seiten und die Seitenleiste
Als nächstes möchte ich auf eine Anleitung von Cindy aufmerksam machen. Diese Lösung kommt vollkommen ohne Plugin aus. Ich möchte hier auf eine detaillierte Beschreibung der Vorgehnsweise verzichten – Cindy hat das wirklich sehr verständlich beschrieben. Nach dieser Methode hab ich auch meine erste Blogroll erstellt.
Cindy zeigt zum Einen, wie Ihr eine automatisch generierte statische WordPress-Seite erstellen könnt. Zum Anderen erfahrt Ihr, wie Ihr eine verkürzte Blogroll in die Seitenleiste darstellen könnt.
Die statische Seite wird erstellt, indem Ihr zunächst ein eigenes Template anlegt. Dieses wird direkt noch dem Content mit folgendem Code ergänzt:
&lt;?php wp_list_bookmarks('categorize=0&amp;title_li='); ?&gt;
Anschließend erstellt Ihr eine neue statische Seite und weisst dieser das neu erstellte Template zu.
Für die Darstellung des (verkürzten) Feeds in der Sidebar wird die sidebar.php bearbeitet, indem an der gewünschten Stelle folgender Code eingegeben wird:
&lt;?php wp_list_bookmarks('categorize=0&amp;limit=5&amp;orderby=rand&amp;title_li='); ?&gt;
Die Zahl 5 hinter „limit“ stellt die Anzahl der Links ein, die angezeigt werden.
Wie gesagt – nähere Infos gibt es unter o.g. Link. Keine Angst – es ist viel einfacher, als es zunächst aussehen mag. In diesem Zusammenhang verweise ich auch nochmals auf meinen Artikel WordPress-Themes bearbeiten – die Dateien und deren Bedeutungen oder WordPress-Hacks. Weitere „ähnliche Artikel“ sind dort auch verlinkt.
Nachtrag:
Wer die statische Seite nach dieser Methode noch mit Bildern aus Tipp Nr. 5 erweitern möchte, findet eine sehr schöne Anleitung bei medioman.
10. Blogroll Page
Für Artikel- und statische Seiten
Wer nur eine statische Blogroll-Seite erstellen möchte, ist auch mit dem Plugin Blogroll Page bestens bedient. Es ist ein 5kb leichtes Plugin, das nur aus einer Datei besteht. Nach der Installation und der Aktivierung des Plugins gibt es ein neuen Unterpunkt unter „Einstellungen“ im WordPress-Frontend. Dort könnt Ihr einstellen, ob sich die Links in einem neuen oder im gleichen Fenster öffnen sollen.
Nun könnt Ihr an einer beliebigen Stelle in Eurem Blog folgenden Code eingeben:
&lt;!--blogroll-page--&gt;
Das war’s auch schon. Der Code kann in eine statische- oder in eine Artikel-Seite im Quellcode eingegeben werden. Das Ganze wird dann mit Blogbeschreibung ausgegeben, die Ihr im Link-Manager eingestellt habt. Hier ein Auszug, wie das bei mir aussieht:

Klicken zum Vergrößern
11. Google Custom Search
Außer Konkurrenz – Suchmaschine für die Blogroll
Viele Blogbetreiber bieten auf ihrer Seite eine Suchfunktion an. Häufig ist solch eine Seitensuche im Theme integriert. Doch das könnt Ihr auch mit dem kostenlosen Dienst Google Custom Search realisieren. Meines Erachtens ist die benutzerdefinierte Such von Google sehr leistungsstark – viele behaupten auch, dass sie der theme-eigenen Suchfunktion überlegen sei. Mit Google Custom Search klöppelt Ihr Euch eine eigene Suche zusammen, die dann im Blog eingebunden werden kann. Auch das Layout der Ausgabe kann entsprechend dem Theme angepasst werden. Ihr könnt dort eine Suche für Euren Blog einrichten, aber auch eine Suche für Eure Blogroll. Das dürfte für den Blogbetreiber selbst am interessantesten sein („wo hab ich das neulich gelesen?„). Für diesen Artikel hab ich hier mal eine Blogroll-Suchmaschine gebastelt – Ihr könnt die Suchmaschine nach der Suche auch wieder schließen:
Selbst für solch eine Lösung gibt es ein Plugin. Mit Blogroll to Google CSE könnt Ihr solch eine benutzerdefinierte Google-Suche aus Eurer WordPress-Blogroll automatisch generieren lassen.
Eure Meinung ist gefragt
- War der Artikel hilfreich für Euch?
- Kennt Ihr noch Tipps und Tricks, die hier fehlen?
- Wie habt Denn Ihr Eure Blogroll erstellt?
Wie immer freue ich mich sehr auf Eure nofollow-freien Kommentare. Am Artikel saß ich nun fast den ganzen Tag – mir raucht der Kopf, ich geh jetzt heim 😉









Danke für das Lob. Die Fotos habe ich komplett entweder von Pixelio oder sie sind von mir. Wenn sie von Pixelio sind steht das in jedem Artikel auch drin. Außerdem habe ich es auch im Impressum angegeben.
Tolle Zusammenfassung, genau so was habe ich gesucht. Vielen Dank
Hallo,
na das ist aber eine umfassende Sammlung von Blogroll-Tools für das WordPress-Blog. Ich nutze derzeit ein WordPress-Plugin namens Faviroll.
Dabei werden einfach die Favicons der Blogroll-Links generiert und angezeigt. Optisch gesehen macht das etwas her und mir gefällt es soweit. Da ich aber schon Dutzende Blogroll-Links habe, muss ich auf diverse zusätzliche Infos neben diesen Links wegen der Ladezeit der Blogstartseite verzichten.
Zumindest kann es sein, dass das dadurch etwas verlangsamt wird. Ansonsten hast du schon eine Menge kreativer Blogroll-Beispiele oben erwähnt:-)
Kann jemand bestätigen dass die Google Custom Search wirklich besser ist als die bloginterne suche?
@Alex L.
Willkommen im Blog und vielen Dank auch für die Nennung dieses Plugins. Es sieht tatsächlich sehr schön aus und ist hier zu finden. Jetzt ärgert es mich ein wenig, dass ich es nicht vorher berücksichtigt habe. Nun … an alles kann man nicht denken – es ist ein Auszug.
@fun-da-metal
Was ein Zufall – genau über dieses Thema schreibe ich gerade einen Artikel, der heute Abend noch online gehen wird. Um eins vorweg zu nehmen – die Google-Suche ist meines Erachtens mit den ersten Ergebnissen etwas treffsicherer, liefert dann aber auch viele irrelevanten Ergebnisse.
Hallo erstmal,
ich bin durch Google auf deinen Blog gestoßen und muss als erstes einmal sagen „RESPEKT“!!!
Ich denke das ich direkt versuchen werde deine Tipps in die tat um zu setzen. Bin mal gespannt was bei raus kommt.
Und ganz wichtig: Mach weiter so!!! Leute wie dich braucht das Web
Liebe Grüße
Robin
Hallo und herzlich Willkommen im Blog. vielen Dank auch für die positive Resonanz. Das ist es, weshalb ich blogge.
Falls Du Hilfe benötigst, stehe ich gerne mit Rat und Tat zur Seite 😉
Hi plerzelwupp,
deine darstellung des adanced blogroll hat mich überzeugt und ich habe ihn installiert, nur klappt das mit den Bildern nicht so recht. WO kommen die eigentlich her? Zieht es sich screenshots? Muss ich Bilder irgedwo ablegen?
Ohne Bilder funktioniert auch nur die die reine Linknamen-Darstellung, wenn ich „Bilder und Namen“ wähle, wird gar nichts mehr angezeigt…
Dank dir, Christian
Hallo Christian, vielen Dank für deinen Kommentar.
Die Bilder (Screenshots der Blogs oder Gravatare) werden direkt in der Linkverwaltung verknüpft. Siehe hierzu auch meinen Kommentar vom 26. Juli – als Antwort auf Patsy 😉
Hi nochmal,
danke für den Hinweis, manchmal ist es so einfach, dass man es selbst nicht sieht… 🙂
Das Ergebnis ist allerdings noch nicht so wie ich es wollte, ich verlinke nämlich nicht auf blogs, sondern auf Webseiten, und wollte eigentlich die Flavicons als Bilder verwenden, weiß aber noch keinen Weg, sie zu bekommen. Hab schon jeweils die gazen Seiten heruntergeladen, finde aber dort nicht die Flavicons. Hast du ne Idee, außer den jeweiligen Webmaster zu fragen?
Ach ja, noch ne Frage: Auf meiner Seiten werden seitlich eine Liste mit „Letzte Artikel“ dargestellt, allerdings gibt das Widget „letzte Artikel“ in „left sidebar“ 15 als Höchstzahl der angezeigten Artikel vor. Wie blöde such ich jetzt die php Datei , in der ich die Zahl hochsetzen könnte. Weißt du da eventuell ne Lösung?
Ich dank dir, Gruß Christian
Hallo Christian,
das favicon befindet sich i.d.R. direkt im root. Du kannst die Adresse „erraten“; sie liegt meistens in der Form vor: Adresse/favicon.ico
In meinem Fall also: https://www.plerzelwupp.de/favicon.ico
Hier hab ich auch noch einen tollen Service gefunden, der dir beim Auslesen der favicons behilflich ist: http://www.favinator.de/
Alternativ kannst du Gravate oder Seitenscreenshots verwenden (z.B. mit Websnapr – wie im Artikel beschrieben). denn die Icons sind doch recht klein (normalerweise 16 x 16px).
Meines Erachtens sind die letzten 15 Artikel mehr als genug. Die Startseite sollte keine Content, sondern einen groben Überblick liefern. Schließlich gibt es auch noch die Kategorie-, Such- und Tag-Ansicht. Eine Sitemap gehört meines Erachtens auch zum guten Ton.
Ohne das Theme zu kennen ist es recht schwer herauszufinden, wo die entsprechende Einstellung vorzunehmen ist. Aber du kannst die letzten 20 Artikel aber auch händisch (php) auszulesen und ausgeben:
<?php wp_get_archives('type=postbypost&limit=20'); ?>Einfach in ein Text-Widget packen. Siehe auch den Artikel: Eigene Widgets in WordPress erstellen.
Ansonsten sieht deine Seite schon klasse aus. Vielleicht solltest Du Dich auf der Startseite noch persönlich vorstellen – ggf. auch mit Bild. Ebenso auf deiner Seite „about Mentz“ …. Mensch, fast ein Namensvetter 😉
deine Scherzschreiben sind übrigens sehr lustig, eine Idee, die ich auch schon einmal hatte, blödsinnige Werbung mit der Realität zu konfrontieren…
Es gibt da momentan so einen schrecklichen TV-Spot, in der zwei junge Frauen bzw eine der beiden über ihre Magenblähungen klagt und die andere sogleich mit dem Wunderjogurt zur Stelle ist, der natürlich Abhilfe schafft.
Schön wäre ja ein Brief so nach dem Motto „meine Freundin pupst immer im Schlaf, da hab ich ihr den Jogurt vorgeschlagen, jetzt ist sie stinksauer auf mich und hat gar nicht so reagiert wie die Frauen in Werbung!“ 🙂
Vielen Dank für die Blumen und für den Vorschlag. Ach, du inspirierst mich, tatsächlich mal wieder ein paar Scherzschreiben zu verfassen. Das hab ich in der letzten Zeit stark vernachlässigt. Das da ist auch eine gute Idee 😉
Ich bin mit meiner Blogroll momentan zufrieden so wie sie ist. Ich habe dafür auch kein eigenes Plugin installiert. Was ich aber gerne mal hätte – aber nicht weiß wie es heißt – ist dieses Plugin, das die Blogger anzeigt, die häufig auf der Seite sind und einen Kommentar hinterlassen.
Aber wie gesagt: Leider weiß ich gar nicht wonach ich suchen muss
Liebe Grüße
Lilo
Hallo Lilo 🙂
was Du meinst ist sicherlich das top-commentator-widget.
Eigentlich kein Widget, sondern ein Plugin, das ein Widget erzeugt. jedenfalls kannst Du es von dort mal runterladen und ausprobieren.
Hui, vielen Dank, Oliver! 🙂
Das muss ich gleich mal testen.. 😉
Danke Danke Danke!
Manchmal muss man einfach nur fragen 🙂 Genau das war es, das ich gesucht habe. Und es funktioniert *freu*
Viele liebe Grüße,
Lilo
Durch diesen Artikel habe ich erst das Plugin „Blogroll Page“ getestet, welches mir von der Darstellung aber absolut nicht gefiel und habe dann nach kurzer Recherche die Möglichkeit gefunden einen Blogrollpage durch die wordpresseigenen Funktionen zu erstellen. Sehr simpel und schnell und ich erspar mir so das umständliche editieren einer handgeschriebenen Blogroll. Link im Backend eintragen und er wird sowohl auf der Seite als auch in der Sidebar (via Better Blogroll) ausgegeben. Sehr angenehm. 🙂
Artikel dazu folgt noch.
Liebe Grüße.
Hallo Mausz,
du hast mich freundlicherweise darauf aufmerksam gemacht, dass meine Blogroll nicht funktioniert. Das war natürlich peinlich – ist nun aber korrigiert 😉
Zwischenzeitlich war ich auch auf deiner Seite und hab entsprechend kommentiert.
Nun, meine Blogroll hab ich auch ohne Plugin erstellt, indem ich eine blogroll.php aus der page.php erstellte (kopierte). Anstelle des Contents kam in die blogroll.php der entsprechende Code. Diese Vorlage (template) verwende ich dann für die statische Seite.
Wie ich sehe, ist deine Lösung ähnlich (?)
Hi wie ich sehe sind hier einige die Programmieren können 🙂 ich habe ja auf machen Blogs das schon gesehen so wie bei Alex L. das unten statt den üblichen eine “ seite weiter / Zürück “ wahrscheinlich ein Tool eingesetzt wird das die Seiten gesamt anzeigt also in der Form 1 /2/3/4/5/6/7 und so weiter, also der besucher kann aus meiner Sicht besser navigieren.
Kennt das Tool einer, oder geht das auch so einzufügen als Programmschnipsel?
Hallo Jan,
schau mal bei Pattrick Gotthard vorbei:
http://www.patrick-gotthard.de/pagination-in-wordpress-in-wordpress-theme-einbauen
oder benutze das Plugin „WP-Page Numbers“
Hi danke das WP-Page Numbers geht nicht bei 2.9.1 nur für ältere Versionen, eines der Probleme bei Plugins 🙁 ändert sich ständig das WordPress und man weis nicht ob Plugin dann noch funktioniert.
Das andere muss ich mir anschauen, bin kein Prog.
Also ich hab die Handmethode von Pattrick gerade ausprobiert – ufnktioniert einwandfrei; gefällt mir vorzüglich.
Leider komme ich momentan nicht an meine style.css, da ich diese auf appspot ausgelagert habe. Also machte ich das Ganze wieder rückgängig.
Jan, durch deine Anregung werde ich das diese Woche noch im Blog umsetzen – merci 🙂
Ich bin übrigens auch kein Programmierer; mache das in meiner Freizeit. Es müssen aber auch nur ein paar Theme-Dateien modifiziert werden (vorher immer eine Sicherung anlegen). Wenn Du dazu Fragen hast, bin ich Dir gerne behilflich. Schau dir auch mal den Artikel „WordPress-Themes bearbeiten: Die Dateien und deren Bedeutungen“ an.
Hallo,
ich klinke mich mal ein. @Jan, bei mir läuft WP-Page Numbers unter 2.9.1. Dabei musste ich nur an bestimmten Stellen in index.php, archive.php, search.php, single.php usw. diese Codezeile aus der Pluginbeschreibung(Installation) einfügen.
Den alten Code natürlich entfernen. Das war alles. Wahrscheinlich stellt sich deine WP-Installation etwas stur dabei!?
Merci, dass Du hier in die Bresche gesprungen bist 🙂
Wie ich sehe, hast du auch den oben verlinkten Artikel kommentiert. Diese „händische“ Methode funktionierte bei mir einwandfrei – es muss zwar zusätzlich die functions.php bearbeitet werden, aber dafür hat er sich ein Plugin gespart.
Egal für welche Lösung er sich entscheidet 😉
Jan, Du gehst vor, wie von Alex beschrieben. Dabei musst lediglich in den von Alex genannten Dateien die Stelle suchen, die für die Verlinkung (vor und zurück) zuständig ist. Wahrscheinlich ziemlich am Ende. Am besten mit einem geeigneten Editor (ich verwende beispielsweise notepad++). Im Zweifelsfall auch mit der „Textsuche“.
Bei der Gelegenheit fällt mir auf, dass mit meiner Verlinkung „Ältere Kommentare“ etwas nicht in Ordnung ist. Mist …. was ist denn das schon wieder(?). Bislang wurden die Kommentarseiten noch nie umgebrochen……
@plerzelwupp,
ja gut, wenn Jan das ohne den Plugineinsatz realisiert, ist natürlich ideal.
Dass deine Kommentare umgebrochen werden, kann vll. daran liegen, dass du es unter „Einstellungen“ –> „Diskussion“ so eingestellt hast. Da kann man es steuern. Vll. liegts daran!?
ich wills mal versuchen, ob ich es hinkriege mal schauen, momentan versuche ich halt den Blog mehr zu füllen, was auch seine Zeit braucht.
Jetzt, da ich mich schon über 65 Kommentare und 22 Trackbacks für den Artikel freuen kann, hab ich ihn auch nochmals überarbeitet und ergänzt. Natürlich darf da Tanjas (Crazy Girls) neues Blogroll-Widget nicht fehlen. 🙂
Auch bei den übrigen Plugins gab es kleinere Änderungen bzw. Aktualisierungen.
Vieler „ältere“ Artikel hab ich stets im Auge und sie werden immer mal wieder aktualisiert. Wie handhabt Ihr das eigentlich?
Vielen Dank für diese Plugins! Diese kommen dann nützlich, wenn ich zu einem Kauf entscheiden. „com“-Website in naher Zukunft (ich bin immer noch mit WordPress).
Nochmals vielen Dank!
Dee – Woodworking Plans
Eine sehr interessante und lehrreiche Artikel! Ich habe ein oder zwei Dinge mit diesem Artikel gelernt haben! Vielen Dank!
Dee
Hallo,
super Artikel, genau die Infos, die ich gesucht habe.
Und schon gehen die Probleme los:
Gleich dein erster Tipp: Better Blogroll funktioniert nicht über die automatische Installation (das erste Mal, das das nicht geht)
Folgende Fehlermeldung erscheint:
Downloading install package from http://downloads.wordpress.org/plugin/better-blogroll.3.3.zip.
Unpacking the package.
Archiv ist nicht kompatibel PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature
OK – probiere ich den Tipp von Crazy Girl (sie hat mir schon einige gute Tipps gegeben).
Erst mal auf Websnapr und die Vorschau für den eigenen Blog gesucht – findet er nicht. Das Vertrauen schwindet… Muss ein Blog irgendwo angemeldet sein, damit Websnapr ihn findet. Oder muss der Blog erst einen bestimmten PR aufweisen. Weiß das jemand?
So, jetzt überlege ich, mit welchem Plugin ich weiterteste. 🙁
Erstmal herzlichen Dank für das Lob. Also in letzter Zeit neige ich auch dazu, sämtliche Plugins automatisch zu installieren. Derlei Probleme hatte ich allerdings auch noch nicht.
Mit Webnsnapr ist das so eine Sache. Sobald ein snapshot angefordert wird, wird es generiert. Das dauert ein Weilchen – wie lange, kann ich dir leider auch nicht sagen; müsste aber bald da sein.
Hallo plerzelwupp,
du hast Recht, ich hatte den TAB offen gelassen und nach deiner Antwort habe ich nachgeschaut. Jetzt ist das Vorschaubild da. Also teste ich den Tipp von Grazy Girl.
Danke
Wieder die gleiche Fehlermeldung.
Downloading install package from http://downloads.wordpress.org/plugin/blogintroduction-wordpress-widget.0.3.0.zip.
Unpacking the package.
Archiv ist nicht kompatibel PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature
Weiß jemand, wo das Problem liegt?
Lass‘ mich raten – Du benutzt WP 2.8 😉 Dann probier‘ doch mal den folgenden Tipp aus: http://foxyurl.com/5YG. Einfach die http.php, die im Artikel verlinkt ist, in Dein wp-includes-Verzeichnis kopieren (alte Datei wird ersetzt) und gut is. Schreib‘ mal, ob das geklappt hat.
Ach, wichtig, wenn Du nicht weiter kommen solltest: in http://forum.wordpress-deutschland.org/plugins-und-widgets/53339-plugins-automatisch-aktualisieren.html wird eingehend über besagten Fehler und dessen Behebung referiert.
Hallo martin,
vielen Dank, dass Du hier in die Bresche gesprungen bist. Diesen Fehler kannte ich auch nicht. 😉
Na klar, gerne – mich hat’s aber auch interessiert, was es mit diesem ominösen Fehler auf sich hat 😉
Hallo Martin und plerzelwupp,
danke für eure Hilfsangebote, die Versuche hatten nur kein Ergebnis.
Die Antwort habe ich nach 2 Tagen Suchen gefunden. Natürlich so simpel… dass man sich hinterher an den Kopf fasst.
Die Erklärung:
Mein webspace war nicht nur ausgereizt sondern schon einige % über dem Limit.
Drauf gekommen bin ich erst, als ich keine Bilder mehr uploaden konnte. Und ein Bastelblog ohne Bilder, geht gar nicht.
Also: wenn euch diese Fehlermeldung mal wieder begegnet, ist der wabspace überlastet.
Oh je!
Eine prima Hilfestellung zu guten und günstigen Hostern mit genügend Webspace zu fairen Preisen findest Du bei mir oder in den Antworten zu Jens‘ Artikel – schau Dich doch einfach mal um, was es noch so an guten Angeboten gibt…
coole liste gut erklärt danke, werde mal heute abend gucken wie ich den blog meiner liebsten etwas verschönern kann 😉
thx
Hätte nicht gedacht das es so vielfältige Möglichkeiten für seine Blogroll gibt 🙂
Thank you for this great sharing.I like this.Good work.
Bin auf der Suche nach einem Plugin, mit welchem ich die geplante Blogroll konfigurieren kann auf dieser Liste gelandet.
Bin derzeit noch am Testen, vermutlich wird es aber die Advanced Blogroll aufgrund der umfangreichen Konfigurationsmöglichkeiten werden.
thx für die Liste – landet in meinen bookmarks
marco
Hallo! Wirklich ein interessanter Artikel 🙂
Die richtige Blogroll macht einen Blog doch erst aus!
Viele Grüße aus Amsterdam, Lars
Schaut euch doch mal das Plugin widget-logic an – verwende ich in meinem Software-Blog, läßt sich leicht konfigurieren und es lassen sich hiermit je Seite individuelle Links anzeigen…
Tolle Homepage und genialer Aufbau, gefällt mir sehr gut!!
Vielleicht schauen sie mal auf meiner Homepage vorbei!
Schöne Grüße aus Bayern
Habe eine wirklich schöne Page besucht, werde sicherlich wiederkommen und möchte ehe ich gehe ganz liebe Grüße da lassen. Freue mich auf einen Gegenbesuch auf meiner Homepage.
Hochzeits Dj René
Ich habe mir jetzt die Nr. 4 runtergeladen und das scheint soweit schon zu funktionieren, nur Icon sehe ich da noch nicht. Ich probiere noch ein bisschen rum. Bin auch noch ganz neu bei WordPress und muss noch sehr sehr viel lernen.
Tolle Homepage und genialer Aufbau, gefällt mir sehr gut!!
Vielleicht schauen sie mal auf meiner Homepage vorbei!
Schöne Grüße aus Ihrlerstein
http://www.italia-lifestyle.de
Vor allem ist der inhaltliche Bezug zu ähnlichen Blogs sinnvoll, weil dadurch ein Netzwerk entsteht und der Blog an sich relavanter wird.
Hallo,
interessanter Artikel, danke für die hilfreichen Informationen.